
In a visually-driven world, it’s hard to escape the influence of captivating and thoughtfully crafted visual designs that seem to be rooted everywhere we go. Everything that we see is mindfully designed by someone, from the wallpaper of your phone to the commercial on the bus you take to work. Brands and businesses created their own design language or style that are distinct from others and that has made them unique. Keeping their design language consistent requires a system that can maintain the uniqueness. This is why Design system management is crucial in ensuring that the design language stays the same in every platform of products.
Design systems play a crucial role in creating consistent and scalable designs. With the advent of collaborative design tools like Figma, managing design systems has become more efficient and streamlined. In this blog, we will explore the best practices for effectively managing design systems in Figma, empowering designers to create cohesive and impactful experiences as well as maintaining an effective style.
What is Figma Design System

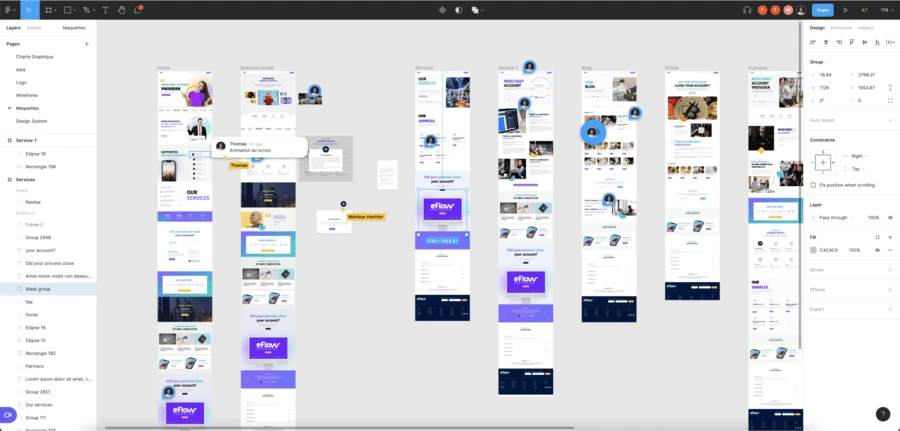
The Figma design system serves as a centralized hub for designers and teams to build and manage design assets on. It enables the creation of reusable components, such as buttons, icons, and typography styles, which can be easily accessed and implemented across multiple projects. This promotes design consistency and efficiency, as changes made to a component are automatically reflected everywhere it is used.
One of the key advantages of the Figma design system is its cloud-based nature. It allows real-time collaboration where multiple designers can work simultaneously on the same project making it ideal for distributed or remote teams. The platform also offers version control and history tracking, ensuring that designers can revert to previous iterations if needed and maintain a seamless workflow.
Another advantage of Figma is its extensive plugin ecosystem that provides a wide range of plugins that enhance the functionality and capabilities of the design tool. These plugins are created by both Figma and third-party developers, offering an extensive library of tools and features to customize your design workflow. The plugin ecosystem allows designers to extend the capabilities of Figma, streamline their processes, and explore new creative possibilities.
Maintaining Design Language using Figma Design System
The Figma design system empowers designers to create design libraries, where they can organize and categorize components for easy reference and reuse. It supports interactive prototyping, allowing designers to create clickable prototypes and demonstrate user interactions. Additionally, Figma’s developer handoff features enable seamless communication between designers and developers, ensuring a smooth transition from design to development.
Maintaining a consistent design language is crucial for creating a cohesive and polished user experience, and Figma provides powerful tools to help you achieve just that. From creating reusable components and defining global styles to collaborating with team members and managing design updates, we’ll cover everything you need to know to keep your design language intact and ensure a seamless experience for your users.
Let’s dive in and discover how Figma can empower you to maintain a strong and unified design language throughout your design projects.
Establishing Figma Design System Management
Setting a Solid Foundation
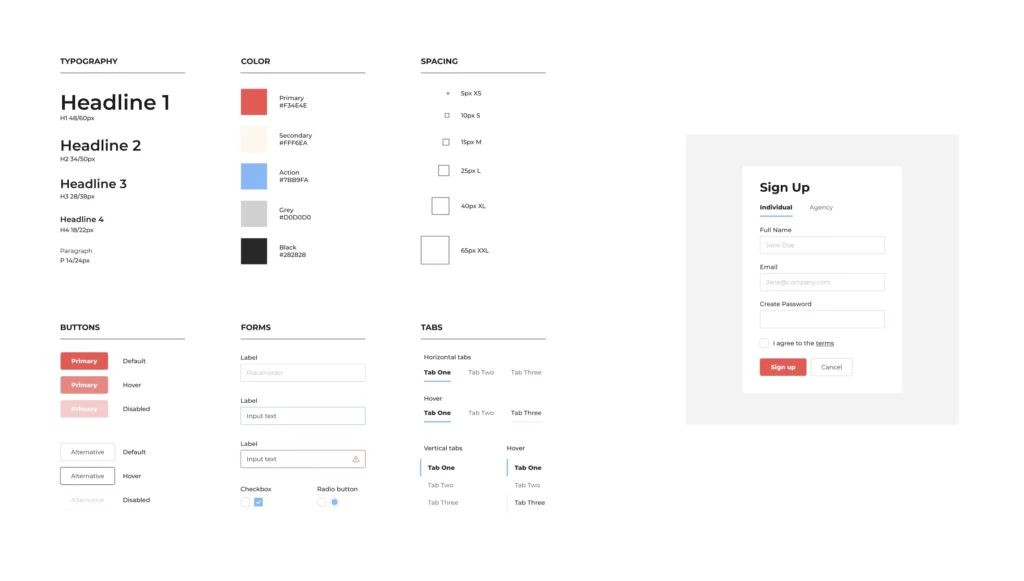
To lay the groundwork for a successful design system, it’s essential to define clear design principles and guidelines. These principles will serve as the foundation for all design decisions and ensure consistency across projects. Additionally, creating a shared component library in Figma allows designers to reuse and maintain design elements consistently throughout their work. By setting up a color and typography system, you establish a unified visual language that fosters cohesiveness across designs.
Organizing Design Assets
An organized design system in Figma is critical for efficient collaboration and easy access to assets. Structuring design files and components in a logical manner helps designers locate and reuse elements quickly. Implementing naming conventions and organization strategies ensures consistency and eliminates confusion. Figma’s design system features, such as styles, libraries, and components, offer powerful tools for managing and updating design assets effectively.
Collaborative Workflows
Figma’s collaborative features enable seamless teamwork among designers and stakeholders. Utilizing the commenting and sharing features in Figma encourages collaboration and provides a centralized space for feedback and discussions. Conducting design reviews within Figma streamlines the feedback process and ensures that everyone is on the same page. By embracing Figma’s collaborative capabilities, you can foster a culture of collaboration and streamline the design iteration process.
Version Control and Iteration
Design systems evolve over time, and it’s crucial to keep track of changes and manage design iterations effectively. Figma offers version control features that allow designers to document and revert changes. By implementing version control best practices, designers can confidently experiment and iterate on their designs, knowing they can always roll back to previous versions if needed. Leveraging Figma’s history feature and design versioning ensures transparency and accountability during the design process making it difficult to lose track of style.
Documentation and Communication
Documenting design systems within Figma provides a single source of truth for designers, developers, and other stakeholders. Design system documentation captures design principles, guidelines, and component usage instructions. Figma’s prototyping features can be utilized to communicate design decisions and interactions effectively.
Integrating design system documentation with external tools, such as project management platforms or developer handoff tools, enhances cross-functional collaboration and ensures design consistency throughout the development process.
Maintenance and Updates
Design systems require ongoing maintenance and updates to stay relevant and effective. Regularly reviewing and refining component libraries and design assets in Figma helps keep the system up to date. Conducting audits allows for identifying outdated or redundant components and optimizing the system’s efficiency. Designers should actively seek feedback from stakeholders and end-users to identify areas for improvement and drive continuous enhancement.
Scaling and Governance
As design systems grow and span across multiple projects and teams, it becomes crucial to establish scaling strategies and governance processes. Scaling design systems in Figma involves defining how components and styles are organized and categorized to ensure ease of use and scalability.
Design system governance involves defining roles and responsibilities for maintaining the system, setting up design system committees, and establishing clear communication channels. These practices enable efficient collaboration and foster a sense of ownership and accountability within the design system ecosystem.
Conclusion
Effectively managing design systems in Figma is key to achieving consistency, scalability, and collaboration in the design process. By following best practices such as establishing a solid foundation, organizing design assets, embracing collaborative workflows, utilizing version control, documenting and communicating effectively, conducting regular maintenance, and defining scaling and governance strategies, designers can unlock the full potential of Figma as a design system management tool. Empowered with these best practices, designers can create cohesive and impactful experiences that delight users and drive business success.
Yes Web Design Studio
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : 17th Floor, Wittayakit Building, Phayathai Rd, Wang Mai, Pathum Wan, Bangkok 10330 (BTS SIAM STATION)








