Website wireframe is a crucial step in the web design process that helps streamline the creation of user-friendly and visually appealing websites. By providing a blueprint for the website’s structure and layout, wireframes serve as a guide for designers, developers, and stakeholders. In this blog, we will explore the ins and outs of website wireframe, its benefits, key principles and best practices, tools and techniques, case studies, challenges, and future trends.
What is Website Wireframe?

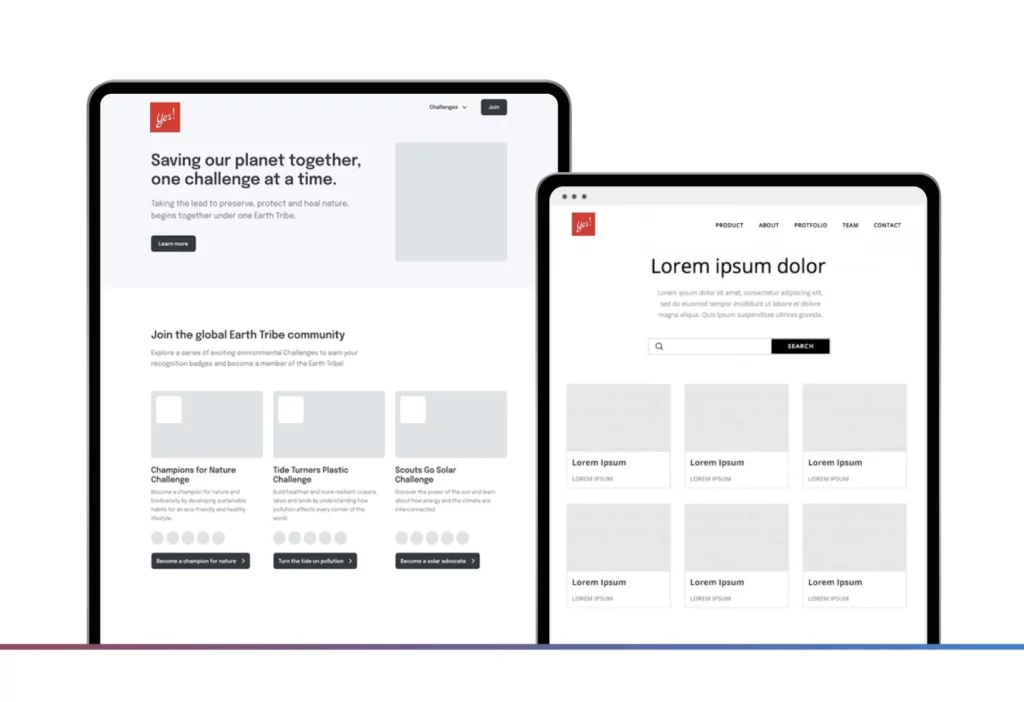
At its core, website wireframe is a visual representation of a website’s structure and layout. It focuses on defining the key elements and their arrangement, without getting into specific design details. Wireframes serve as a blueprint that helps align the project vision, ensuring a clear understanding among team members and clients.
Benefits of Website Wireframe
- Improved Clarity and Communication: Wireframes provide a clear visual representation of the website’s layout, functionality, and content organization. This aids in effective communication among team members, clients, and stakeholders, reducing the chances of misinterpretation and facilitating better decision-making.
- Efficient Resource Allocation: By creating wireframes early in the design process, designers can identify potential issues and make necessary revisions before investing significant time and effort into visual design and development. This helps save valuable resources and ensures a more efficient design workflow.
- Enhanced User Experience: Wireframing allows designers to focus on the usability and user flow of the website. By mapping out the navigation, content hierarchy, and interaction points, wireframes help create intuitive and user-friendly experiences that align with the target audience’s needs and expectations.
- Streamlined Collaboration: Wireframes serve as a visual reference point for collaboration. Designers, developers, and stakeholders can provide feedback and suggestions early in the process, ensuring that everyone is aligned and reducing the need for extensive design iterations later on.
Key Principles of Website Wireframe
Website wireframing involves following key principles and best practices to create effective and user-friendly designs. Here are some key principles of website wireframing:
Define Project Goals and User Personas
Firstly, it’s crucial to understand the goals and target audience of the website. By gaining clarity on these aspects, designers can tailor the wireframes to meet the specific needs and preferences of the intended users. This understanding helps inform the layout, structure, and functionality of the wireframes. Create user personas to guide design decisions and ensure the wireframes align with user needs and expectations.
Content Hierarchy

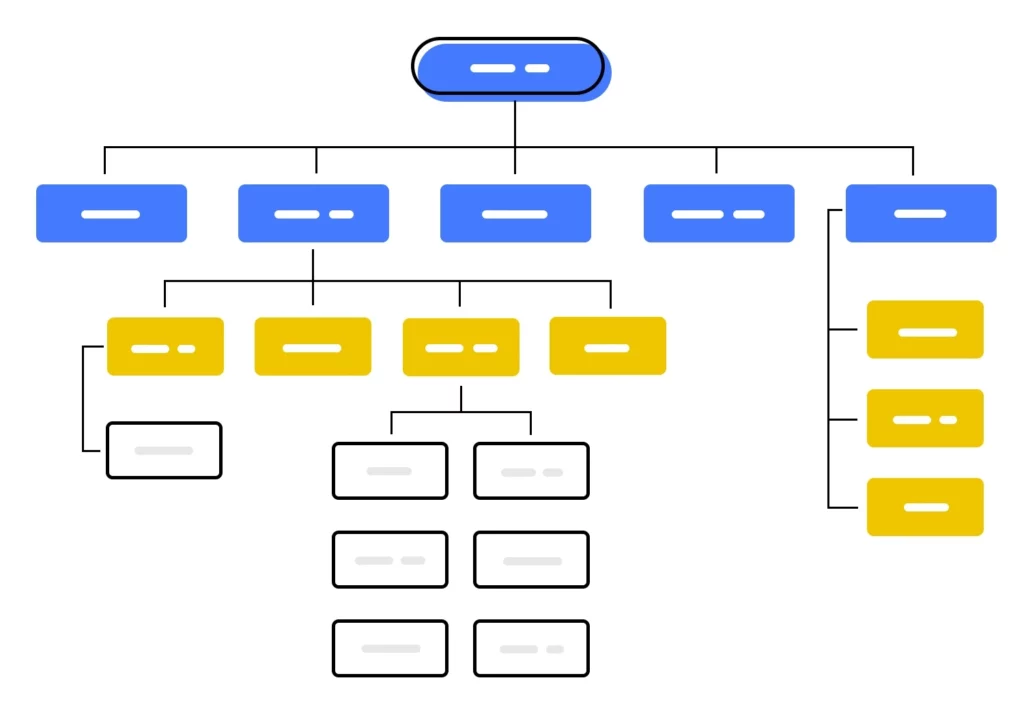
A content hierarchy forms the backbone of any wireframe. By prioritizing the organization of information, designers can ensure that the most important content is easily accessible and prominently displayed. This involves strategically structuring the layout to guide users’ attention, making navigation intuitive and information easy to find. A well-planned content hierarchy enhances the overall user experience and wireframes should reflect the hierarchy of information on the website. Prioritize important content and ensure it is easily discoverable and accessible to users.
Website Wireframe on User Experience
Usability and user experience are paramount in wireframe design. The wireframes should focus on providing a seamless and intuitive user journey. This can be achieved by incorporating elements such as clear labeling, easy-to-understand icons, logical information flow, and intuitive interactions. Designers should aim to create wireframes that allow users to quickly find what they’re looking for and effortlessly complete desired actions.
Keeping wireframes simple and clean is essential. Avoid cluttering the interface with unnecessary elements that can distract users or add complexity. A minimalistic design approach helps users focus on the main content and key functionality of the website. By eliminating visual noise and unnecessary clutter, wireframes become more visually appealing and user-friendly.
Fluidity of Website Wireframe
In today’s mobile-driven world, responsive design is vital. Wireframes should be designed with responsiveness in mind, ensuring that they adapt seamlessly to different screen sizes and devices. This ensures a consistent and optimal user experience across desktops, tablets, and mobile phones. Designers should consider the fluidity of the wireframes, ensuring that the layout and content adjust gracefully based on the user’s device.
Collaboration

Collaboration and iteration are key components of the wireframing process. Designers should actively involve stakeholders, designers, and developers in the collaboration to gather valuable insights and feedback. This collaborative approach helps refine the wireframes, address any potential issues, and align the design with project requirements. By iterating on the wireframes based on feedback, designers can create a final version that meets the desired goals and expectations.
By following these key principles and best practices, designers can create effective wireframes that form the foundation for a successful website. Website Wireframe provides a blueprint that guides the design and development process, ensuring that the final product meets user needs, enhances usability, and delivers a compelling user experience.
Best Practices for Website Wireframe
- Sketch Rough Ideas: Start with rough sketches to explore different layout possibilities. This helps in brainstorming and visualizing potential solutions before moving on to detailed wireframes.
- Design Intuitive Navigation: The navigation structure is a critical aspect of user experience. Clearly define the website’s navigation elements, ensuring easy and logical access to key content and functionality.
- Consider Responsive Design: In today’s mobile-first era, wireframes should incorporate responsive design considerations. Ensure that the layout adapts well to different screen sizes and devices for a consistent and optimized user experience.
- Use Placeholder Content: While wireframing, use placeholder content to simulate real content. This helps in understanding how the design elements and content will interact and allows for better evaluation of the overall user experience.
- Collaborate and Gather Feedback: Involve stakeholders and gather feedback at different stages of the wireframing process. This collaborative approach ensures that everyone’s perspectives are considered, leading to a more refined and effective final design.
Tools and Techniques for Website Wireframe

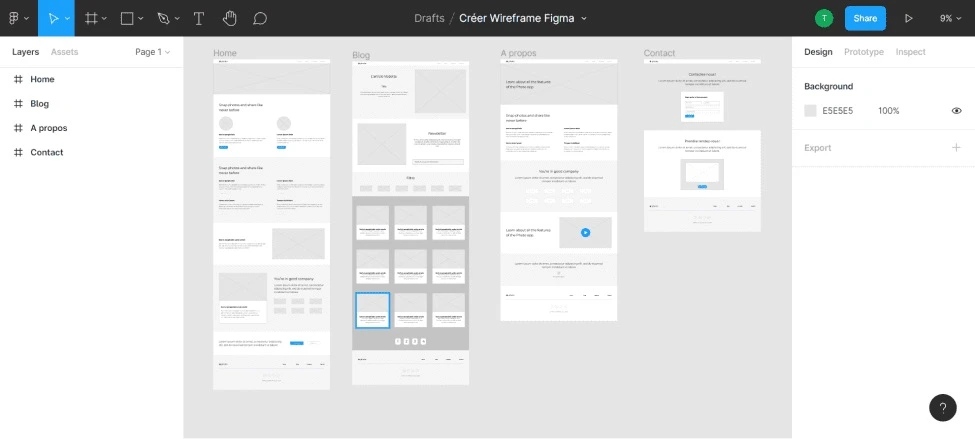
Various tools and techniques can aid in creating website wireframes. Some popular wireframing tools include Figma, Sketch, Adobe XD, and Balsamiq. These tools offer features and functionalities that simplify the website wireframe process, allowing for easy creation and sharing of wireframes.
Low-fidelity wireframes are often used in the initial stages to quickly sketch out ideas and gather feedback. These wireframes focus on the basic structure and layout, without much detail. High-fidelity wireframes, on the other hand, provide a more detailed representation of the design, including visual elements, colors, and typography.
Conclusion
Website wireframing is a critical step in the design process, helping create user-friendly and visually appealing websites. By providing a clear structure and layout, wireframes facilitate effective communication, efficient resource allocation, and improved user experiences. By following key principles and best practices, utilizing appropriate tools and techniques, and learning from case studies, designers can harness the power of wireframing to streamline their design process and deliver outstanding websites.
Yes Web Design Studio
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : 17th Floor, Wittayakit Building, Phayathai Rd, Wang Mai, Pathum Wan, Bangkok 10330 (BTS SIAM STATION)








