หากคุณเป็นคนทำงานสายการตลาดอื่น ๆ ที่ไม่ได้ดูแลเรื่องของการทำเว็บไซต์โดยตรง คุณอาจจะไม่มั่นใจนักว่า Wireframe คืออะไร? โดยในบทความนี้ เราจะมาแนะนำให้คุณทำความรู้จักกับ Website Wireframe ซึ่งเป็นสิ่งที่เกี่ยวข้องกับผู้ที่ทำงานด้านเว็บไซต์และการออกแบบกราฟฟิกอย่างแท้จริง!
ปัจจัยในการสร้างเว็บไซต์นั้นมีอยู่เยอะมาก โดยเฉพาะกับในส่วนเริ่มต้นอย่างการออกแบบเว็บไซต์ เพราะเว็บไซต์แต่ละเว็บ มักจะมีองค์ประกอบมากมาย หากเราต้องการให้ข้อมูลจำนวนมาก ถูกนำเสนอออกมาอย่างเป็นระบบ ดูเรียบร้อย และน่าใช้งาน เราจัดต้องผ่านการทำ Wireframe ก่อน ดังนั้น Wireframe จึงเป็นตัวช่วยสำคัญที่ไม่สามารถมองข้ามได้ เมื่อคุณจะรังสรรค์เว็บไซต์ออกมา

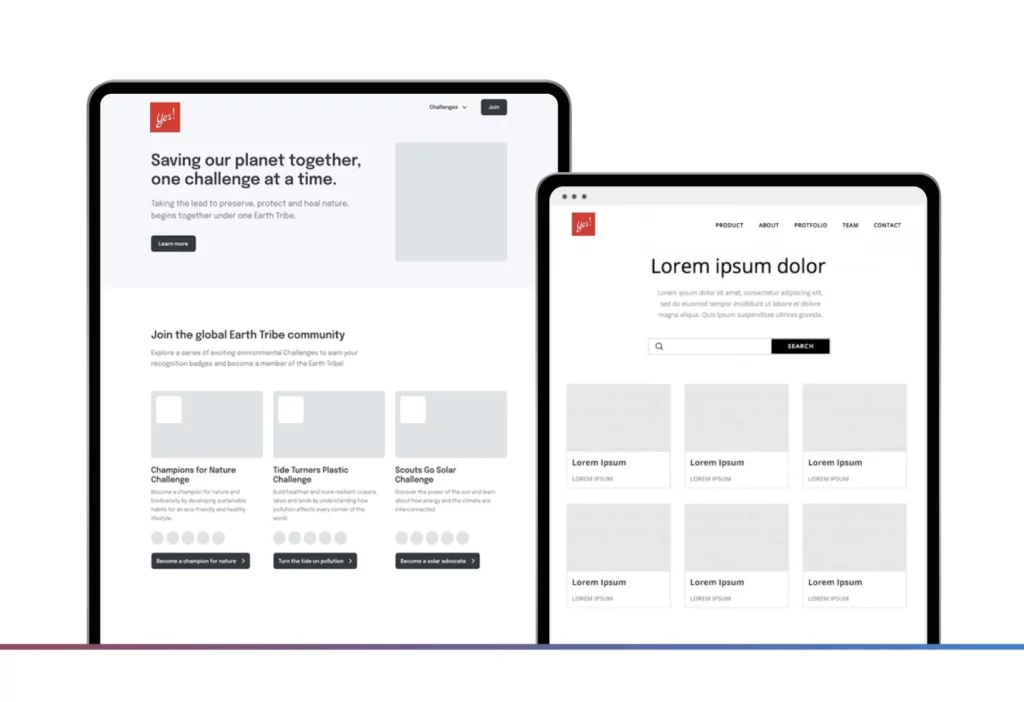
Wireframe ของเว็บไซต์ Yes Web Design Studio
Website Wireframe คืออะไร?
Website Wireframe คือการเอาข้อมูลและเนื้อหาทุกอย่างในเว็บไซต์ ไปจัดเรียงลงบน Layout ที่ได้กำหนดไว้ เพื่อดูว่าดีไซน์หรือหน้าตาของเว็บไซต์จะเป็นอย่างไร ก่อนที่จะให้ทีมพัฒนาเว็บไซต์ (Web Development) ได้ลงมือเขียนหรือสร้างเว็บไซต์ขึ้นมาจริง ซึ่ง Wireframe จะทำหน้าที่คล้าย ๆ กับแผนผัง, รูปแบบโครงสร้าง, แม่พิมพ์ หรือพิมพ์เขียวนั่นเอง
ยกตัวอย่างสิ่งที่จะถูกจัดวางอยู่ใน Wireframe คือ ข้อความ, หัวข้อ, รูปภาพ, วิดีโอ, ปุ่ม CTA ( Call-to-Action), สีสันที่ใช้, รูปแบบตัวอักษร, ฟังก์ชั่นที่ใช้, ฟีเจอร์ที่ต้องมี และตำแหน่งในการวางองค์ประกอบแต่ละส่วนด้วยเช่นกัน เรียกได้ว่าเป็นการจำลองการสร้างเว็บไซต์ขึ้นมาก็ว่าได้
ทั้งนี้ Website Wireframe จะเป็นตัวช่วยให้ผู้ที่มีส่วนร่วมทุกคนเห็นภาพตรงกัน ไม่ว่าจะเป็นทีมดีไซน์เนอร์ที่มีหน้าที่ออกแบบเว็บไซต์, ทีมผู้พัฒนาเว็บไซต์ที่มีหน้าที่สร้างสรรค์เว็บไซต์ให้เกิดขึ้นจริง, ผู้ดูแลโปรเจกต์อย่าง AE และลูกค้าที่ว่าจ้างให้ทำเว็บไซต์

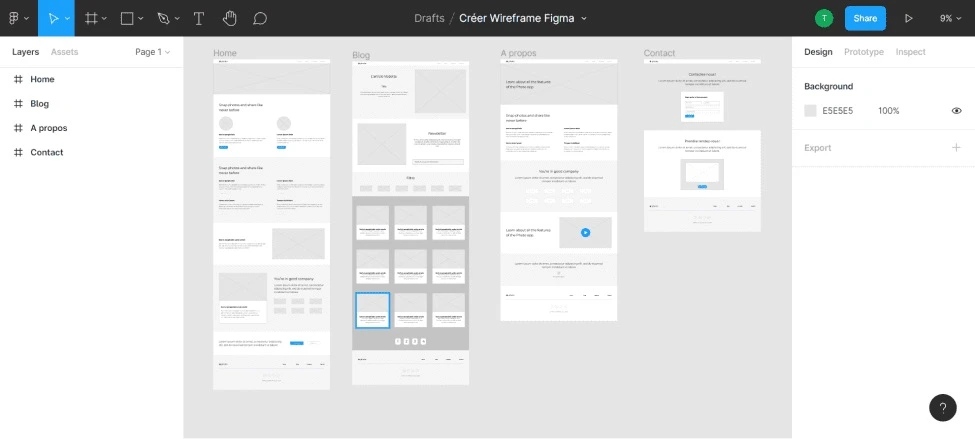
เครดิตภาพ Digidop
ประโยชน์ของ Wireframe คืออะไร?
การสร้าง Wireframe เป็นประโยชน์มากสำหรับการออกแบบเว็บไซต์ เพราะเป็นส่วนที่แสดงให้เราเห็นว่าหน้าตาเว็บไซต์จะออกมาเป็นอย่างไร หากมีปัญหาเกิดขึ้นหรือดีไซน์เนอร์วางองค์ประกอบผิดจุด ก็จะสามารถแก้ไขสิ่งนั้นได้อย่างรวดเร็ว
- ทำให้ทุกคนเห็นภาพตรงกัน
เมื่อทุกฝ่ายเห็นภาพตรงกันว่าเว็บไซต์จะออกมาเป็นอย่างไร ผ่านWireframe แล้ว หากมีการปรับแก้ ก็สามารถแก้ไขได้เลย เพื่อให้ดีไซน์ออกมาตรงกับความต้องการมากที่สุด ซึ่งจะช่วยลดข้อผิดพลาดลงได้มาก และยังทำให้ทุกฝ่ายทำงานได้ง่ายขึ้นอีกด้วย
- ช่วยลดระยะเวลาในการทำงาน
หากเราไม่มีการทำ Website Wireframe มาก่อน แล้วไปเริ่มสร้างและพัฒนาเว็บไซต์เลย เมื่อมีปรับแก้ในส่วนใด ก็จะใช้ระยะเวลาในการแก้ไขที่นานกว่า เพราะระบบและฟังก์ชั่นการใช้งาน รวมไปถึงเนื้อหาต่าง ๆ ได้ถูกวางบนเว็บไซต์เรียบร้อยแล้ว ซึ่งอาจจะรวมไปถึงการแก้ไขโค้ดดิ้งด้วย
ประเภทของ Website Wireframe
Website Wireframe สามารถแบ่งออกได้เป็น 3 ระดับ ซึ่งแต่ละระดับจะมีความแตกต่างกันตรงที่ความละเอียดและรูปแบบของ Wireframe ที่ปรากฎขึ้นให้เห็น
- Low-fidelity Wireframes
แบบร่างไอเดียการออกแบบเว็บไซต์หลวม ๆ ซึ่งมักจะเป็นการวาดบนกระดาษ หรือวาดบนโปรแกรมด้วยมือแบบเร็ว ๆ ให้เห็นภาพขนาดใหญ่
- Medium-fidelity Wireframes
การออกแบบ Wireframe ระดับนี้จะมีการระบุตำแหน่งขององค์ประกอบต่าง ๆ เอาไว้ด้วย เพื่อให้เห็นภาพได้ชัดเจนขึ้น เหมาะกับการร่างเพื่อคุยประชุมกับทีมในเบื้องต้น ซึ่งจะมีความละเอียดกว่า Low-fidelity Wireframes เล็กน้อย
- High-fidelity Wireframes
Website Wireframe ระดับสูงสุด จะเป็นนำรายละเอียดทุกอย่างมาออกแบบและจัดวางลงไป เสมือนกับหน้าเว็บไซต์จริง ซึ่งจะมีความใกล้เคียงกับงานที่จะเกิดขึ้นจริงมากที่สุด Wireframe ระดับนี้ เหมาะกับการทำเพื่อนำเสนอลูกค้า และทำส่งให้ทีมพัฒนาเว็บไซต์ เพื่อสร้างเว็บไซต์ขึ้นมา

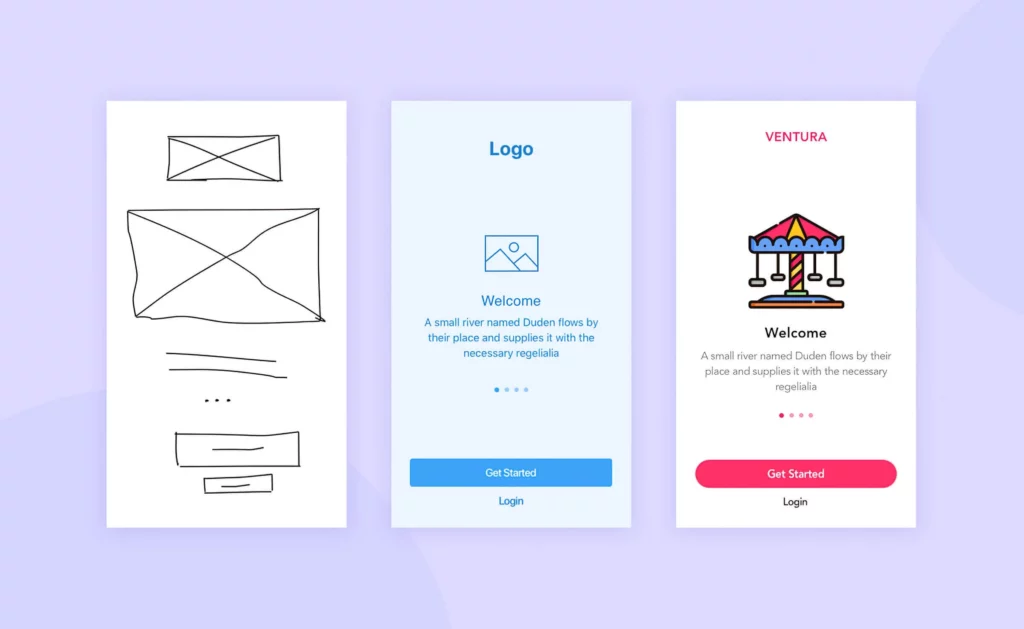
เครดิตภาพ sitecentre
แนวทางในการทำ Website Wireframe
- ระดมไอเดียให้พร้อม
ก่อนเริ่มต้นการออกแบบเว็บไซต์ลงบน Wireframe ควรมีการนัดประชุมเพื่อพูดคุยเกี่ยวกับความต้องการของลูกค้า ภาพเว็บไซต์ที่ลูกค้าอยากได้ และพูดคุยเกี่ยวกับไอเดียการทำเว็บไซต์ให้จบ ในส่วนนี้ จะช่วยให้ดีไซน์เนอร์ทำงานได้สะดวกและเร็วมากขึ้น
- วางโครงสร้างที่เป็นระบบ
โครงสร้างเว็บไซต์ก็เป็นสิ่งสำคัญ เพราะถือว่าเป็นตัวช่วยนำทางให้ User เดินไปในทางที่ถูกต้อง ไม่เกิดการสับสนขณะใช้เว็บไซต์
- การมีส่วนร่วมของทุกคน
เครื่องมือในการสร้าง Wireframe บางเครื่องมือ เช่น Figma จะเป็นการทำงานแบบออนไลน์ ดังนั้น ดีไซน์เนอร์จึงสามารถออกแบบ Wireframe และแชร์ลิงก์เพื่อให้ผู้ที่เกี่ยวข้องทุกคนเข้ามามีส่วนร่วมได้ อาทิ การตรวจสอบความถูกต้องของงาน หรือการคอมเมนต์แก้ไขงานในแต่ละจุด เป็นต้น
- Responsive Design
การออกแบบเว็บไซต์ในยุคนี้ ต้องมีการออกแบบการแสดงผลของเว็บไซต์สำหรับอุปกรณ์ทุกชนิด (Responsive Web Design) ซึ่งได้แก่คอมพิวเตอร์ แล็ปท็อป แท็บเล็ต และมือถือ โดยเราแนะนำให้ออกแบบสำหรับคอมพิวเตอร์ก่อน หรือจะออกแบบ Wireframe สำหรับมือถือก่อนก็ได้ (Mobile First)

เครดิตภาพ Figma
รู้จักเครื่องมือและโปรแกรมทํา Wireframe
เครื่องมือที่ใช้ในการทำ Wireframe มีเยอะแยะมากมาย ซึ่งก็มักจะเป็นเครื่องมือเดียวกันกับการออกแบบกราฟิกดีไซน์ แต่ก็จะมีเครื่องมือบางเครื่องมือ ที่ได้รับความนิยมในหมู่ของดีไซน์เนอร์ที่ทำหน้าที่ออกแบบ Website Wireframe อยู่ ได้แก่ Figma, Sketch, Adobe Experience Design, Balsamiq และอื่น ๆ เพราะเครื่องมือเหล่านี้มีฟังก์ชั่นการใช้งานที่ตอบโจทย์ ทำให้ออกแบบได้อย่างละเอียด และช่วยให้ทำงานร่วมกับผู้อื่นได้
สรุป
สรุปได้ว่าการทำ Wireframe คือการสร้างแบบร่างของหน้าเว็บไซต์ขึ้นมา เพื่อให้ดีไซน์เนอร์ ทีมพัฒนาเว็บไซต์ ผู้ดูแลโปรเจกต์ และลูกค้าเห็นภาพที่ตรงกัน ก่อนที่จะไปสู่ขั้นตอนการสร้างเว็บไซต์จริง ซึ่ง Website Wireframe จะช่วยให้ทุกฝ่ายทำงานได้ง่ายขึ้น ลดข้อผิดพลาด และทำให้ระยะเวลาในการทำงานกระชับขึ้นด้วยเช่นกัน โดยเฉพาะในกรณีที่เว็บไซต์ดังกล่าว มีหลาย ๆ หน้า และมีข้อมูลจำนวนมาก
Yes! รับทำเว็บไซต์ครบวงจร
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








