ก่อนที่จะไปทำความรู้จักเรื่องของ Mobile First ทาง Yes Web Design Studio ของเกริ่นก่อนว่าตั้งแต่ช่วงยุคสมัยหลายสิบปีที่ผ่านมา อินเตอร์เน็ตเข้ามามีบทบาทในชีวิตของคนเรามากขึ้นเรื่อย ๆ ทั้งในด้านของการใช้ชีวิตประจำวัน การเรียนการสอน การรับชมภาพยนตร์ การซื้อขายสินค้า การค้นคว้าหาข้อมูล และยังรวมไปถึงกิจกรรมต่าง ๆ ด้วย
ทำไมต้องออกแบบเว็บไซต์แบบ Mobile First ?
อินเตอร์เน็ตเริ่มคืบคลานเข้ามาใกล้ตัวเราจากคอมพิวเตอร์ก่อน จากนั้นก็ค่อย ๆ เชื่อมโยงตัวเราให้เข้ากับมือถืออย่างเต็มรูปแบบ ซึ่งในปี 2023 นี้ นับว่าเป็นยุคของ Mobile First โดยแท้จริง และเราเชื่อว่ามีคนไม่น้อยจะให้คำตอบว่า “โทรศัพท์มือถือคืออวัยวะที่ 33 หรือปัจจัยที่ 5 ในการดำรงชีวิต” เมื่อถามว่า “อะไรคือสิ่งสำคัญในการใช้ชีวิตในยุคนี้?”
เพราะไม่ว่าเราจะทำอะไรก็ตาม เพียงแค่มีมือถือคู่ใจหนึ่งงเครื่อง พร้อมการเชื่อมต่อกับอินเทอร์เน็ต คุณก็สามารถทำทุกอย่างที่ต้องการได้แล้ว ไม่ว่าจะเป็นการซื้อขายสินค้าและบริการ, การอ่านหนังสือ, การดูสื่อบันเทิงต่าง ๆ , การพูดคุยกับเพื่อน, การทำความรู้จักกับคนแปลกหน้า, การหาความรู้หรือข้อมูลที่ต้องการ, การควบคุมการทำงานของเครื่องใช้ไฟฟ้า, การโอนเงิน, การสั่งซื้ออาหาร ฯลฯ
ด้วยสถิติการใช้อินเทอร์เน็ตบนโทรศัพท์มือถือที่พุ่งสูงขึ้นอย่างไม่มีท่าทีว่าจะหยุดยั่ง หรือกว่า 90% ของผู้ใช้งานอินเทอร์เน็ตเป็นการใช้งานผ่านโทรศัพท์มือถือทั้งนั้น ทำให้ทุกแพลตฟอร์มมีการออกแบบการใช้งานแบบ Mobile First ก่อนที่จะไปออกแบบเพื่อรองรับอุปกรณ์อื่น ๆ นั่นเอง

Mobile First Design คืออะไร?
Mobile First Design คือ การออกแบบเพื่อรองรับการแสดงผลบนโทรศัพท์มือถือเป็นอันดับแรก เพื่อให้ผู้ที่ใช้งานผ่านอุปกรณ์เคลื่อนที่สามารถเข้าถึงเนื้อหาได้อย่างรวดเร็ว มีการแสดงผลลัพธ์ที่สวยงาม ตอบโจทย์การใช้งาน ใช้งานง่ายไม่ซับซ้อน และได้รับประสบการณ์ที่ดีกลับไป
และเมื่อเราทำ Mobile First Design ได้ถูกต้องและมีประสิทธิภาพ จะนำมาซึ่งโอกาสต่าง ๆ มากมาย โดยเฉพาะการทำ Mobile First Design บนเว็บไซต์ของคุณ

เครดิตภาพ maddevs
Google Index + Visibility in SERPs
เว็บไซต์ของคุณมักถูกแสดงผลบน Google ผ่านการค้นหาของผู้ใช้งานอยู่บ่อย ๆ เมื่อไม่กี่ปีมานี้ Google ออกมาประกาศว่าจะมีการเริ่มใช้งานระบบ Mobile First Index นั่นหมายความว่า Google จะทำการ Index (รับข้อมูลเข้าระบบ เพื่อแสดงผลการค้นหาผ่านการจัดอันดับเว็บไซต์) หน้าเว็บไซต์ที่มีการแสดงผลแบบ Mobile First ก่อน
แล้วการแสดงผลการค้นหาบน Google สำคัญอย่างไร?
Google เปรียบเสมือนพื้นที่ขนาดใหญ่หรือทำเลที่ตั้ง ส่วนเว็บไซต์ก็คือหน้าร้านของเรา สิ่งที่เรียกว่า “ทำเลทอง” สำหรับการเว็บไซต์และการทำ SEO นั้น คือการที่เว็บไซต์ของเราติดอันดับบนหน้าแรก ๆ ของกูเกิ้ล ยิ่งเป็นอันดับสูงเท่าไหร่ โอกาสที่คนมาเจอเว็บไซต์ของคุณก็จะง่ายขึ้น (อันดับที่สูงที่สุดคืออันดับ 1) ซึ่งจะช่วยกระตุ้นยอดขายของคุณได้อย่างแน่นอน
นอกจากนี้ Mobile First Design ยังส่งผลต่อระยะเวลาของการโหลดหน้าเว็บไซต์ (PageSpeed) และประสิทธิภาพการใช้งานของเว็บไซต์อีกด้วย
Mobile Usage + Ease of Access
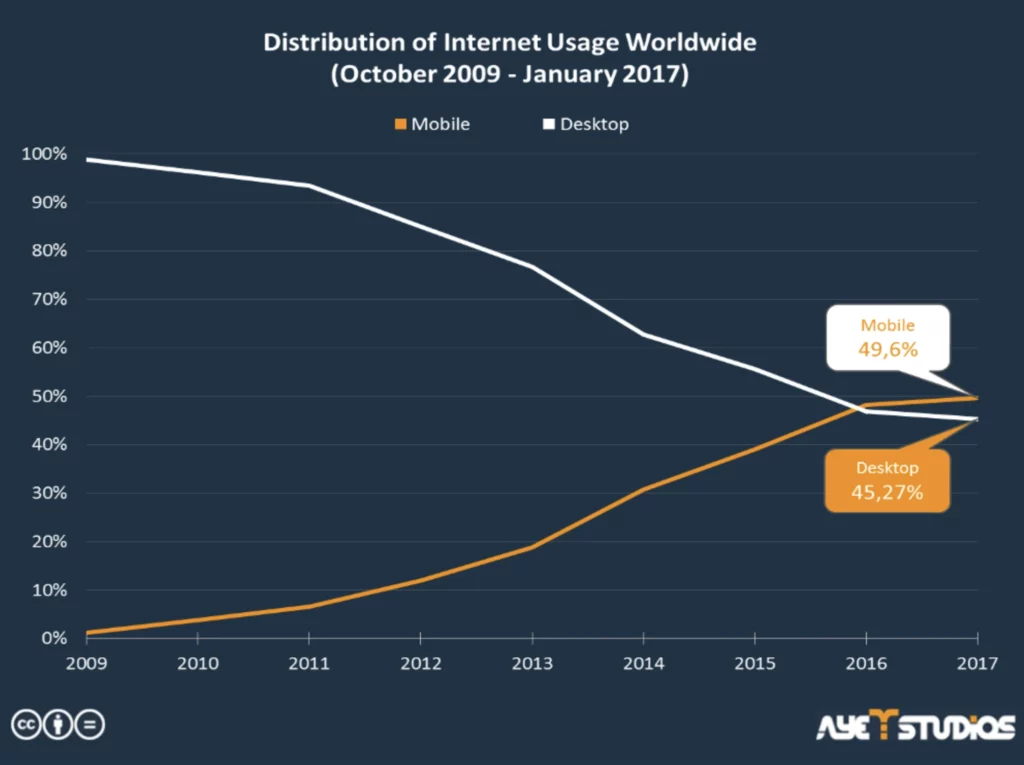
จากกราฟด้านล่างนี้ จะพบได้ว่าในช่วงปี 2009-2015 ผู้ใช้งานบน Desktop ลดลงอย่างต่อเนื่อง และถูกแซงโดยผู้ใช้งานผ่านอุปกรณ์เคลื่อนที่หรือโทรศัพท์มือถือ ซึ่งตรงตามที่เราได้เกริ่นไปก่อนหน้านี้ว่าการเข้าถึงสิ่งต่าง ๆ บนโลกออนไลน์ ผ่านการใช้มือถือมันช่างสะดวกและรวดเร็วกว่าคอมพิวเตอร์เป็นไหน ๆ ไม่ว่าคุณจะกำลังทำอะไรอยู่ จะกิน จะนอน จะเดิน จะวิ่ง ฯลฯ ก็สามารถเข้าถึงทุกข้อมูลได้อย่างทันทีทันใด

Experience / Expectation
Google ให้ความสำคัญกับการมอบประสบการณ์อันดีให้แก่ผู้ใช้งานอย่างมาก ซึ่ง Mobile First Design ก็ถือว่าเป็นการทำ Responsive Web Design (การแสดงผลที่รองรับการใช้งานบนทุกอุปกรณ์) ที่ช่วยมอบประสบการณ์ที่ดีให้แก่ผู้ใช้งานเช่นกัน
การที่เราทำเช่นนี้ จะส่งผลให้ผู้เข้าชมเว็บไซต์เกิดความประทับใจ, ใช้งานบนเว็บไซต์นานขึ้น, กดคลิกไปหน้าต่าง ๆ เพื่ออ่านต่ออย่างต่อเนื่อง ฯลฯ ซึ่งสิ่งเหล่านี้ จะช่วยให้ Google มองว่าเว็บไซต์เรามีประสิทธิภาพ ตอบโจทย์การใช้งานบนมือถือ และผลักดันเว็บไซต์ของเราให้ไปแสดงผลบนหน้าการค้นหา ซึ่งอันดับ Keyword ที่ใช้ในการทำ SEO ก็จะสูงขึ้นตามไปด้วยนั่นเอง
Scaling
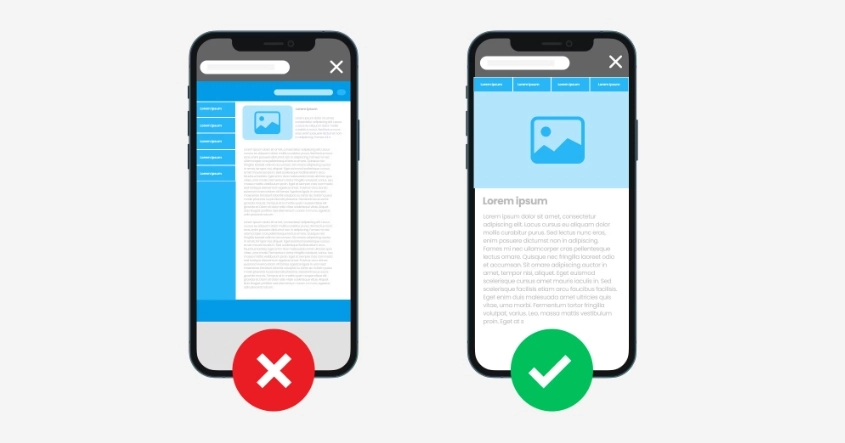
เรื่องของขนาดขององค์ประกอบต่าง ๆ บนเว็บไซต์นั้น คุณควรออกแบบและจัดวางผ่าน Mobile First Design ก่อน เพราะมือถือเป็นขนาดที่มีความเล็กที่สุด การขยายองค์ประกอบต่าง ๆ ให้ใหญ่ขึ้น จะสะดวกและรวดเร็วกว่าการออกแบบขนาดใหญ่มาหาเล็ก
หากคุณจัดองค์ประกอบบน Desktop มาเป็นอย่างดีแล้ว อยากจะจัดวางให้เล็กเพื่อให้เหมาะสมกับมือถือ ก็อาจจะมีปัญหาเรื่องการใส่องค์ประกอบได้ไม่ครบ หรือดูยัดเยียดมากเกินไปได้

เครดิตภาพ Frederic Gonzalo
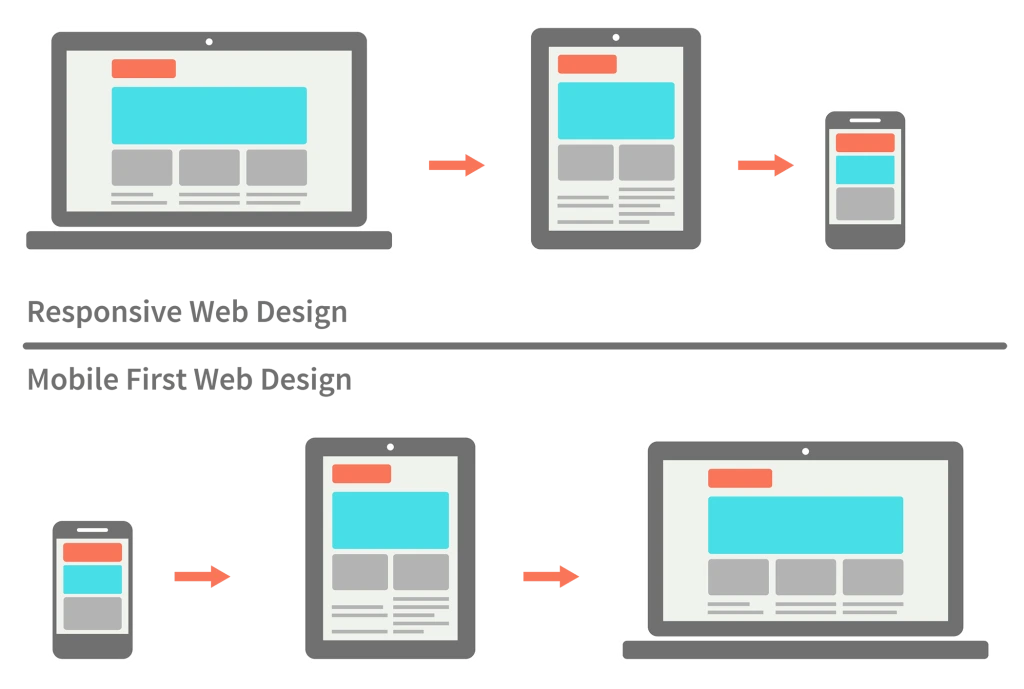
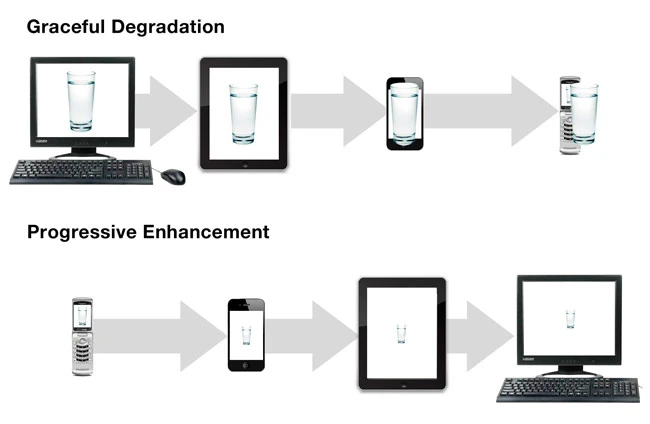
Content Above Everything + Graceful Degradation
Mobile First Design คือการเริ่มออกแบบจากมือถือก่อน ส่วน Graceful Degradation คือการเริ่มต้นจากการออกแบบบน Desktop ก่อน ซึ่ง Graceful Degradation จะเน้นดึงเอาปังก์ชั่นการใช้งานหรือเทคโนโลยีต่าง ๆ มาใช้ให้ได้มากที่สุด จากนั้น ค่อยตัดบางส่วนที่ไม่สามารถใช้งานได้ดีบนมือถือออกไป เมื่อถึงขั้นตอนการออกแบบสำหรับมือถือ
ซึ่งวิธีนี้จะมีข้อเสียตรงที่ เราต้องมาเลือกและเช็คการทำงานของฟังก์ชั่น เทคโนโลยี หรือระบบต่าง ๆ ที่ใส่เข้าไปทีละตัว ว่าตัวไหนแสดงผลบนหน้าจอมือถืออย่างไรบ้าง ทำให้เสียเวลาอย่างมาก ในทางกลับกันหากเราทำ Mobile First Design ก่อน การเสริมเพิ่มเติมฟังก์ชั่นต่าง ๆ ในการแสดงผลแบบ Desktop ก็จะง่ายและรวดเร็วมากกว่า

เครดิตภาพ Bradfrost
แล้วการออกแบบบน Desktop ยังจำเป็นไหม?
การออกแบบเว็บไซต์ วางรูปแบบการใช้งาน หรือผลิตสื่อต่าง ๆ เพื่อให้เหมาะสมกับการแสดงผลบน Desktop ยังคงสำคัญอยู่และไม่สามารถตัดทิ้งไปได้ เพราะคนส่วนหนึ่งมีการใช้คอมพิวเตอร์หรือโน๊ตบุ๊คเป็นประจำเช่นกัน
นอกจากการออกแบบเพื่อรองรับการแสดงผลบน Desktop แล้ว เรายังแนะนำให้คุณออกแบบเพื่อรองรับการแสดงผลบน Tablet ด้วย เพื่อเจาะกลุ่มเป้าหมายให้ครบจากทุกอุปกรณ์ ซึ่งจุดนี้เองเป็นอีกหนึ่งสิ่งที่จะทำให้ผู้ใช้งานรู้สึกประทับใจ และกลายมาเป็นลูกค้าของคุณในอนาคต
สรุป
ในยุคที่มือถือมีความสำคัญเช่นนี้ การออกแบบสิ่งต่าง ๆ อย่างเว็บไซต์หรือภาพกราฟฟิก ให้แสดงผลบนมือถือได้อย่างสวยงามเป็นอันดับแรก (Mobile First Design) เป็นสิ่งที่คุณไม่ควรพลาด หากคุณยังมองภาพได้ไม่ชัดเจนว่า Mobile First สำคัญอย่างไร ให้ลองนึกถึงพฤติกรรมของตัวคุณเอง ขณะที่ใช้งานมือถือเพื่อเสพข้อมูลข่าวสารต่าง ๆ แต่ภาพดันใหญ่เกินไป ตัวอักษรก็เล็กเกินไป การแสดงผลเพี้ยนไปหมด ก็ทำให้ใช้งานยากใช่ไหมล่ะ? ดังนั้น อย่าลืมออกแบบการใช้งานสำหรับมือถือก่อน แล้วค่อยตามด้วย Desktop และ Tablet ล่ะ!
รับออกแบบเว็บไซต์ แสดงผลทุกอุปกรณ์
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








