หากคุณเป็นคนนึงที่มีประสบการณ์ในการหาข้อมูลบนเว็บไซต์ต่าง ๆ มาบ้าง ไม่มากก็น้อย คุณคงจะสังเกตเห็นได้ว่าการออกแบบเว็บไซต์ของแต่ละเว็บนั้นไม่เหมือนกันเลย อาจจะมีคล้ายคลึงกันบ้าง แต่ส่วนใหญ่ก็จะให้ความรู้สึกและความสบายตาที่แตกต่างกันไป
รู้หรือไม่!? ว่าการออกแบบเว็บไซต์นั้น เป็นอะไรที่ซับซ้อนมาก หากจะออกแบบเว็บไซต์ให้สวยงาม ใช้งานง่าย ตอบโจทย์ผู้ใช้งาน และติดอันดับดี ๆ บน Google (SEO) เราจะต้องมีการคำนึงถึงหลาย ๆ ปัจจัยเสียก่อน และในวันนี้ Yes Web Design Studio หรือบริษัททำเว็บไซต์ชั้นนำในประเทศไทย จะมาอธิบายให้รู้กันว่าการออกแบบเว็บไซต์นั้นสำคัญอย่างไร? ทำไมเราต้องใส่ใจเรื่องนี้? พร้อมแนะนำ 7 เทคนิคในการออกแบบเว็บไซต์ให้มีประสิทธิภาพสูงที่สุด ฉบับปี 2023 ให้รู้กัน!
การออกแบบเว็บไซต์มีความสำคัญอย่างไร?
หลายคนอาจจะยังไม่รู้ว่าการออกแบบเว็บไซต์นั้นมีความสำคัญอย่างมาก ทั้งในด้านของโครงสร้างเว็บไซต์และความสวยงามด้วยเช่นกัน บางคนอาจจะคิดว่าขอแค่มีเว็บไซต์ขึ้นมาก็เพียงพอแล้ว ไม่ได้คำนึงว่าเว็บไซต์ที่ดีจะต้องเป็นอย่างไร จึงไปจ้างทำเว็บไซต์ราคาถูกมา แล้วพบกับผลลัพธ์ที่ไม่น่าประทับใจ เช่น การเข้าถึงน้อย, ไม่ตอบโจทย์การใช้งาน, การแสดงผลผิดเพี้ยน หรือการจัดวางและการเลือกใช้ตัวอักษรที่อ่านยาก เป็นต้น
ด้วยเหตุนี้เอง เราจึงต้องใส่ใจขั้นตอนการออกแบบเว็บไซต์อย่างละเอียด หรือควรรู้พื้นฐานในการสร้างเว็บไซต์มาบ้าง ไม่ว่าคุณจะเป็นผู้รังสรรค์เว็บไซต์เอง หรือผู้ที่ต้องการจ้างบริษัทมาทำเว็บไซต์ก็ตาม
การออกแบบเว็บไซต์ช่วยให้ผู้เข้าชมเว็บไซต์ (User) หรือลูกค้า รู้ว่าบริษัทของคุณขายสินค้าหรือให้บริการเกี่ยวกับอะไร และคุณมีจุดแข็งในด้านใดบ้าง คุณต้องสร้างความประทับใจให้กับผู้เข้าชมเว็บไซต์ ตั้งแต่วินาทีแรกที่พวกเขาคลิกเข้ามาเจอ ทั้งการจัดวางองค์ประกอบ สีสันที่เลือกใช้ รูปแบบของตัวอักษร หรือแม้แต่ภาพกราฟิกที่คุณใส่เอาไว้ ล้วนส่งผลต่อความรู้สึกของผู้เข้าชมเว็บไซต์ทั้งสิ้น
การออกแบบเว็บไซต์ที่ดีจะสามารถสร้างความประทับใจและมัดใจผู้เข้าชมได้ในทันที! รวมไปถึงการทำให้ผู้เข้าชมเว็บไซต์อยู่บนเว็บไซต์นาน ๆ ด้วยเช่นกัน
ตัวอย่างเว็บไซต์ที่ 1
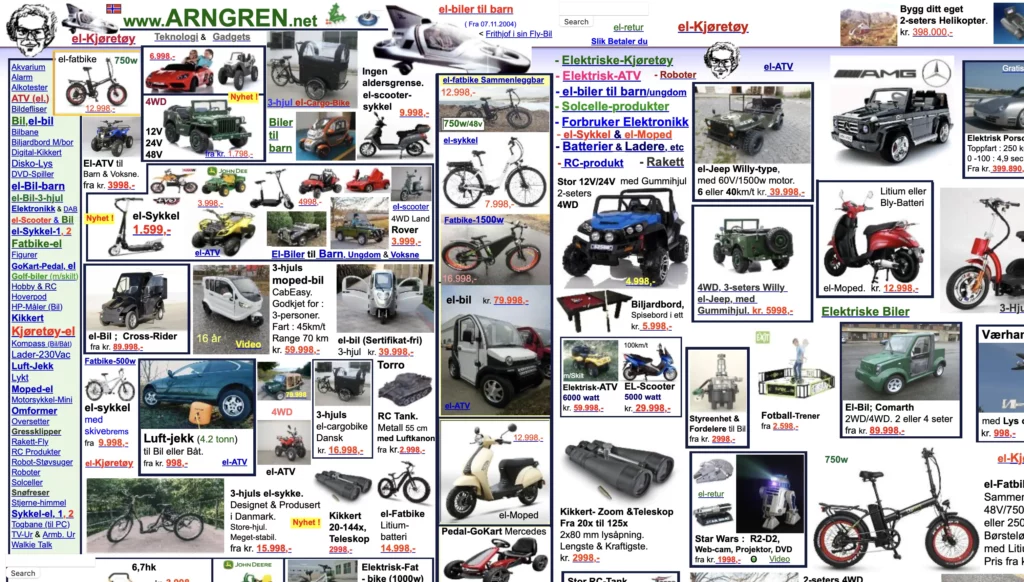
เว็บไซต์นี้ เต็มไปด้วยภาพและข้อความเต็มหน้าจอไปหมด บังกันบ้าง ทับซ้อนกันบ้าง มีการใช้สีสันมากมาย อ่านยาก ไม่เป็นระเบียบเรียบร้อย ทุกอย่างดูโดดเด่นและแย่งพื้นที่กันไปหมด ส่งผลให้ผู้เข้าชมเว็บไซต์รู้สึกไม่ประทับใจ มองว่าเว็บไซต์นี้ไม่ตอบโจทย์การใช้งาน ดูไม่ออกว่าสินค้าไหนคือสินค้าเด่น และดูวุ่นวายไม่น่าใช้งาน ดังนั้น เว็บไซต์นี้คือรูปแบบของเว็บไซต์ที่ไม่แนะนำให้ทำตาม

เครดิตภาพ Arngren
ตัวอย่างเว็บไซต์ที่ 2
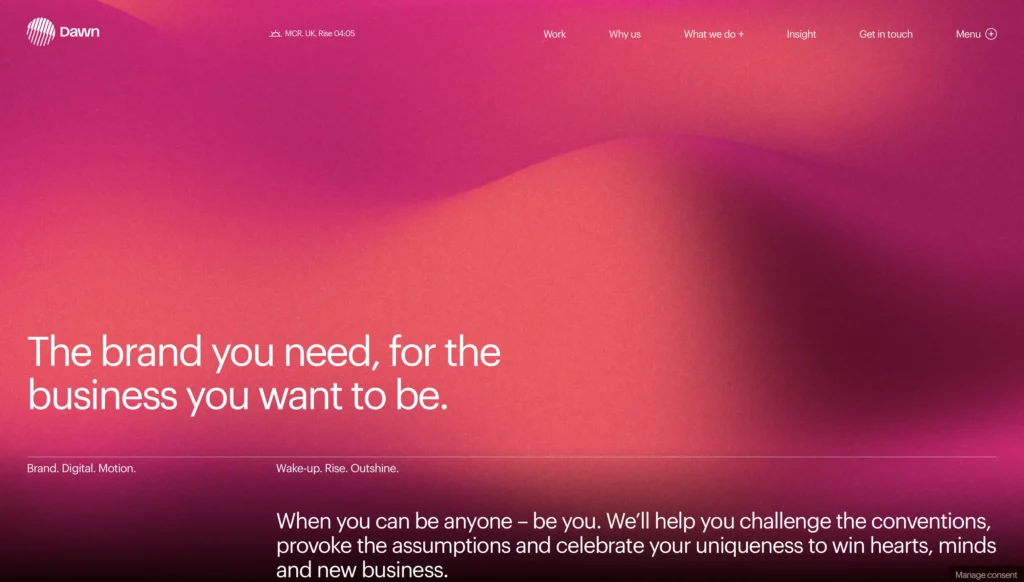
เว็บไซต์นี้ ถือเป็นตัวอย่างของการออกแบบที่ดี เมื่อเทียบกับเว็บไซต์ที่ 1 ที่ได้พูดถึงไปก่อนหน้านี้ เนื่องจากเว็บไซต์นี้มีการจัดวางองค์ประกอบที่ทำให้เรารับรู้ได้เลยว่าส่วนไหนเด่น ส่วนไหนไม่เด่น, ต้องการที่จะสื่ออะไร, มีบริการด้านอะไร และมีการจัดวางเมนูรวมไปถึงองค์ประกอบต่าง ๆ ที่เป็นระเบียบเรียบร้อย ส่งผลให้ผู้เข้าชมเว็บไซต์เกิดความประทับใจ ใช้งานเว็บไซต์ได้อย่างง่ายดาย โดยไม่ต้องรู้สึกงุนงงว่าจะต้องทำอย่างไรต่อ

เครดิตภาพ Dawn
ทำไมต้องออกแบบเว็บไซต์ให้โดนใจลูกค้า?
การออกแบบเว็บไซต์ให้โดนใจลูกค้าหรือ User ที่เข้ามาใช้งานเว็บไซต์นั้น ไม่เพียงแต่จะสร้างความประทับใจ และสร้างภาพจำอันดีต่อผู้ใช้งานแล้ว ยังทำให้เว็บไซต์ใช้งานง่าย สะดวก และรวดเร็ว ซึ่งตรงนี้จะช่วยมอบประสบการณ์ที่ดีให้กับลูกค้า และทำให้ลูกค้าประทับใจ อยากอยู่บนเว็บไซต์นาน ๆ
7 เทคนิคการออกแบบเว็บไซต์ที่เราอยากแนะนำ
มาดูกัน! ว่า 7 เทคนิคในการออกแบบเว็บไซต์หรือปัจจัยที่เราอยากแนะนำคุณนั้นจะมีอะไรบ้าง!? ทั้งนี้ คุณควรปรับเปลี่ยนการออกแบบเว็บไซต์ตามสไตล์ของบริษัทคุณ เพื่อให้ตรงกับจุดประสงค์ที่วางไว้!
1. การวางโครงสร้างเว็บไซต์ (Website Layout)
โครงสร้างเว็บไซต์ (Website Layout) เป็นโครงสร้างรูปแบบการจัดวางทุกสิ่งทุกอย่างที่อยู่บนเว็บไซต์ ไม่ว่าจะเป็นรูปภาพ ข้อความ เส้น ฯลฯ ซึ่งโครงสร้างเว็บไซต์จะออกมาเป็นอย่างไรนั้น จะขึ้นอยู่กับว่าคุณต้องการเน้นอะไรบนหน้าเว็บไซต์
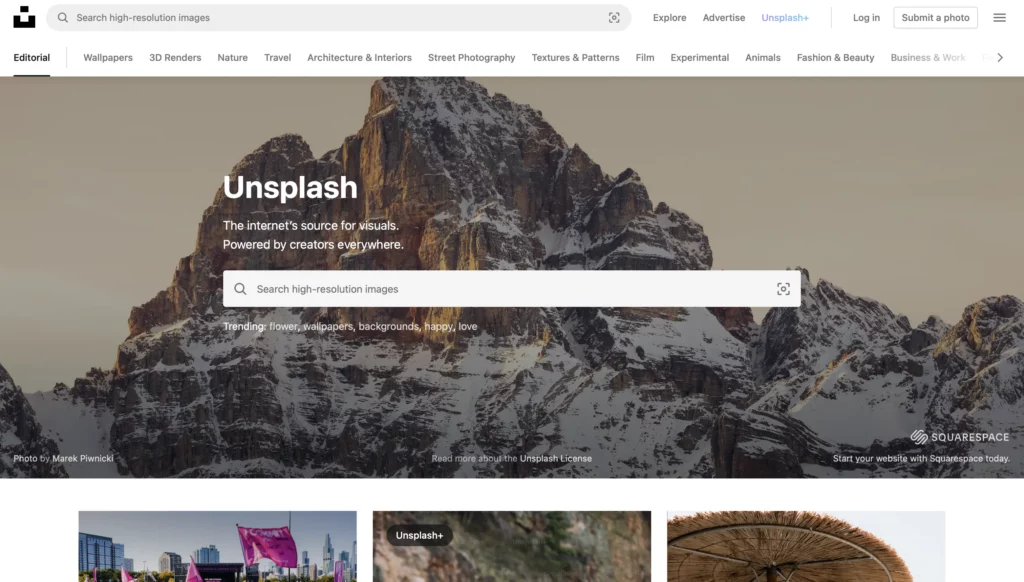
ตัวอย่างเช่นเว็บไซต์ Unsplash ที่เป็นเว็บไซต์ขายรูปภาพต่าง ๆ ดังนั้น คุณต้องวางโครงสร้างเว็บไซต์ให้เหมาะสมกับการนำเสนอรูปภาพ เช่น วางรูปภาพเรียงกัน 2-3 ภาพขึ้นไปต่อ 1 แถว มีการใช้ช่องว่างหรือช่องไฟที่เหมาะสมและเท่ากัน รวมไปถึงการแสดงแถบการค้นหาและหมวดหมู่ของรูปภาพ เพื่อให้ลูกค้าเข้าถึงรูปภาพที่ต้องการได้เร็วขึ้นด้วย
โครงสร้างเว็บไซต์จะส่งผลถึงการแสดงผลหน้าเว็บไซต์ด้วย เรียกได้ว่าเป็นรากฐานของความสวยงามและความเป็นระเบียบเลยก็ว่าได้ หากคุณมีการวางโครงสร้างของแต่ละองค์ประกอบในระยะห่างที่เหมาะสม เว็บไซต์ของคุณก็จะดูสะอาดสะอ้าน และน่าใช้งานเพิ่มขึ้นหลายเท่าตัวเลยล่ะ!

เครดิตภาพ Unsplash
2. ระบบนำทางบนเว็บไซต์ (Web Navigation)
บางคนอาจจะกำลังสงสัยว่าระบบนำทางบนเว็บไซต์ หรือ Web Navigation นั่นคืออะไร สำคัญต่อการออกแบบเว็บไซต์ตรงไหน? ขออธิบายว่าระบบนำทางเว็บไซต์นี้ จะช่วยเอื้ออำนวยผู้เข้าชมเว็บไซต์ใช้งานเว็บไซต์ได้สะดวกมากขึ้น รู้ว่าถ้าสนใจสิ่งไหน ควรจะคลิกไปที่เมนูใด โดยที่ไม่เกิดความสับสนหรืองุนงง
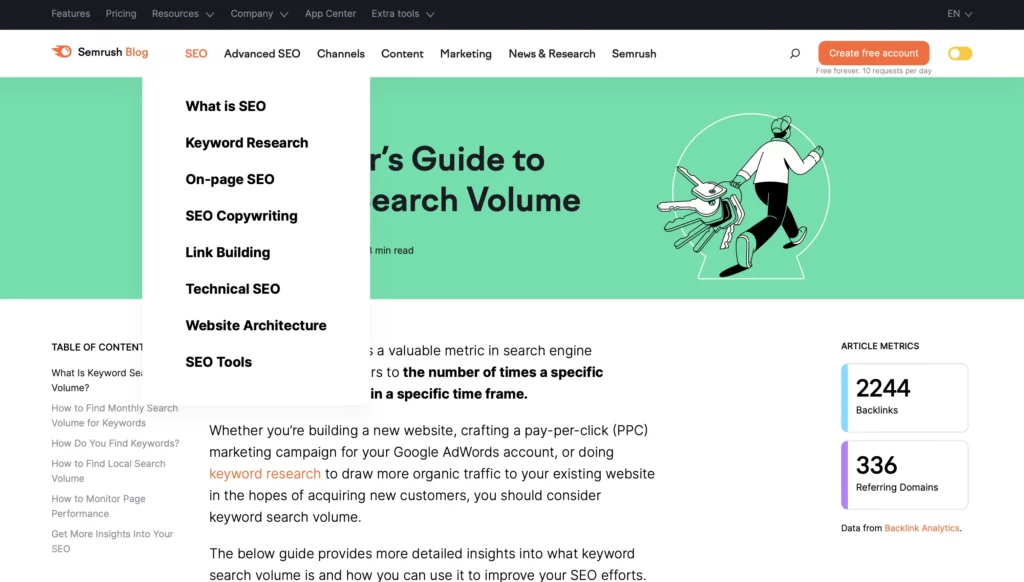
เปรียบเทียบให้เห็นภาพง่าย ๆ คือระบบนำทางเว็บไซต์ = แถบเมนูด้านบนของเว็บไซต์ แนะนำว่าให้ใช้คำที่สั้น กระชับ และเข้าใจได้ทันทีว่าถ้ากดเข้าไปแล้วจะเจอกับอะไร โดยแถบเมนูนี้ ยังแบ่งเป็นเมนูหลักและเมนูย่อยอีกด้วย ยกตัวอย่างจากภาพประกอบด้านล่างนี้ SEO คือเมนูหลัก ส่วน What is SEO หรือเมนูที่โผล่ขึ้นมาเมื่อวางเมาส์คือเมนูย่อยนั่นเอง

เครดิตภาพ Semrush
3. รูปแบบตัวอักษร หรือ ฟอนต์ (Fonts)
การเลือกฟอนต์ (Fonts) เป็นอีกสิ่งหนึ่งที่พลาดไม่ได้ในขั้นตอนของการออกแบบเว็บไซต์ เพราะฟอนต์ช่วยทำให้ภาพจำหรืออัตลักษณ์ของแบรนด์ชัดเจนขึ้น ซึ่งฟอนต์แต่ละรูปแบบให้ความรู้สึกที่แตกต่างกัน บางฟอนต์ทำให้รู้สึกถึงความเป็นกันเอง, บางฟอนต์ให้ความรู้สึกเป็นทางการ, บ้างก็ทำให้รู้ว่าสินค้าที่ขายคือสินค้าราคาแพง มีความหรูหรา, บางฟอนต์ทำให้เรารู้สึกย้อนยุคย้อนวัย หรือบางฟอนต์ให้ความรู้สึกที่ทันสมัยนำเทรนด์ เป็นต้น นอกจากนี้ ฟอนต์ที่เลือกยังส่งผลต่อความยาก-ง่ายในการอ่านอีกด้วย
การเลือกฟอนต์สำหรับใช้ในงานออกแบบเว็บไซต์ ไม่ใช่แค่เลือกรูปแบบตัวอักษรเท่านั้น เรายังต้องมีการจัดวางระยะห่างที่ดี วางรูปแบบที่ตรงกับภาพลักษณ์ของแบรนด์ และเลือกขนาดฟอนต์ที่เหมาะสมด้วย เช่น หัวข้อต้องใช้ฟอนต์ขนาดใหญ่ หรือเนื้อหารายละเอียดที่ไม่ได้สำคัญนัก ควรใช้ฟอนต์ขนาดเล็ก เป็นต้น

เครดิตภาพ Fontshmonts
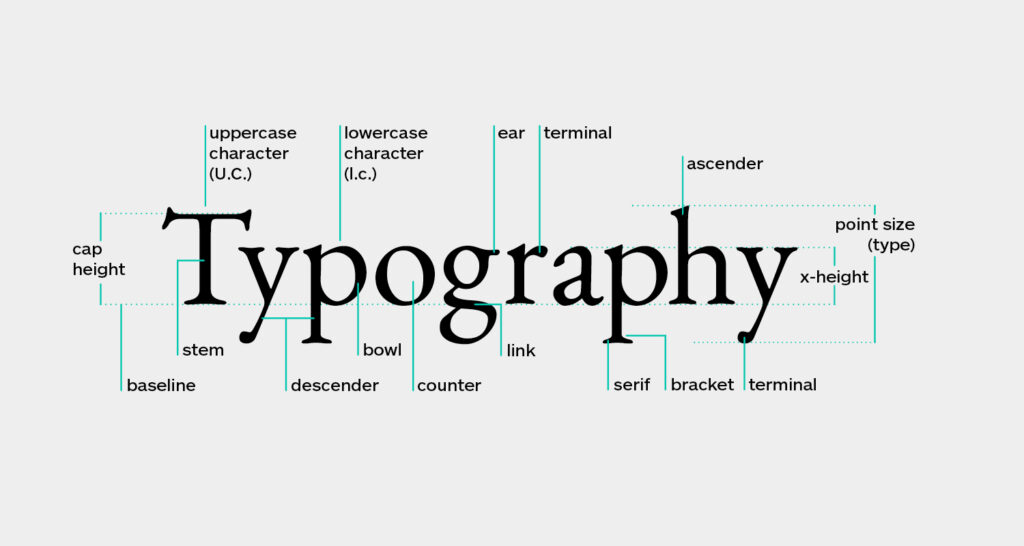
4. Typography
Typography เป็นการออกแบบและจัดวางองค์ประกอบของตัวอักษร สามารถเรียกอีกอย่างหนึ่งได้ว่า Font Design ซึ่ง Typography จะแตกต่างจากการว่าฟอนต์ธรรมดาตรงที่การเพิ่มลูกเล่นเข้าไปอีก เพื่อทำให้ตัวอักษรดูโดดเด่น สวยงาม และน่าสนใจกว่าเดิม เราจะบอกว่า Typography เป็นส่วนหนึ่งของการออกแบบโลโก้ก็ได้เช่นกัน เพราะตัวอักษรหรือชื่อแบรนด์ที่อยู่ในโลโก้ ก็จะต้องผ่านขั้นตอน Typography มาก่อน

เครดิตภาพ shillingtoneducation
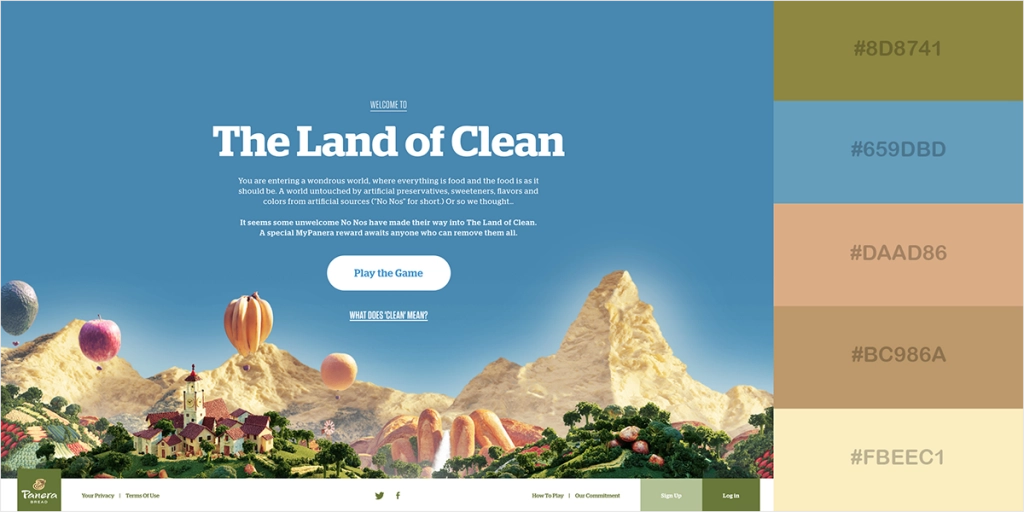
5. พาเลทสี (Color Palette)
พาเลทสี จานสี หรือ Color Palette เป็นสิ่งที่บ่งบอกอารมณ์ความรู้สึกได้ทันทีที่เห็น อย่างสีแดง ส้ม เหลือง เป็นสีโทนร้อนที่ให้ความรู้สึกถึงอำนาจ ความเร่าร้อน หรือพลังงานที่ยิ่งใหญ่ ส่วนสีฟ้า เขียว ม่วง ชมพูที่เป็นสีโทนเย็น จะให้ความรู้สึกสงบและผ่อนคลาย เป็นต้น นอกจากนี้ สียังกระตุ้นอารมณ์ความรู้สึกได้ดี และสามารถสื่อถึงความเป็นแบรนด์ได้ชัดเจนอีกด้วย เช่น
- ถ้าพูดถึงธนาคารสีเขียว คนส่วนใหญ่ก็จะนึกถึงธนาคารกสิกรไทย
- ร้านพิซซ่าสีแดง แน่นอนว่าต้องเป็น Pizza Hut
- แอปช้อปปิ้งออนไลน์สีส้ม = Shopee
- แอป Social Media สีดำ = TikTok
ดังนั้น จึงมีการนำสีมาใช้ในการออกแบบเว็บไซต์ด้วย แต่สำหรับการออกแบบเว็บไซต์นั้น เราไม่ได้ใช้เพียงสีเดียวเท่านั้น เราจะต้องมีสีหลักและสีรอง เพื่อใช้บ่งบอกความสำคัญด้วย โดยเราอาจจะใช้สีประจำองค์กรหรือสีที่อยู่ในโลโก้ของเราเป็นสีหลัก และใช้สีอื่น ๆ เป็นสีรอง ซึ่งสีทั้ง 2 แบบนี้ ถูกเรียกรวมกันว่าพาเลทสีนั่นเอง

เครดิตภาพ visme
6. ไอคอน (Icon)
องค์ประกอบที่ช่วยเรื่องการออกแบบเว็บไซต์ได้ดี แต่คนมักจะมองข้ามกันก็คือไอคอน (Icon) ไอคอนเป็นสัญลักษณ์ภาพขนาดเล็ก มีไว้สำหรับสื่อความหมาย เพื่อบ่งบอกว่าเนื้อหาบริเวณนั้นเกี่ยวกับอะไร การใช้ไอคอนจะช่วยทำให้เว็บไซต์ของเราดูสวยงามและสามารถทำให้ผู้ใช้งาน อ่านข้อความได้ง่ายมากยิ่งขึ้น ทั้งนี้ ควรเลือกใช้ไอคอนในปริมาณที่เหมาะสม ไม่ควรใช้มากจนเกินไป เพราะอาจจะทำให้รกและลายตาได้

เครดิตภาพ Ukietech
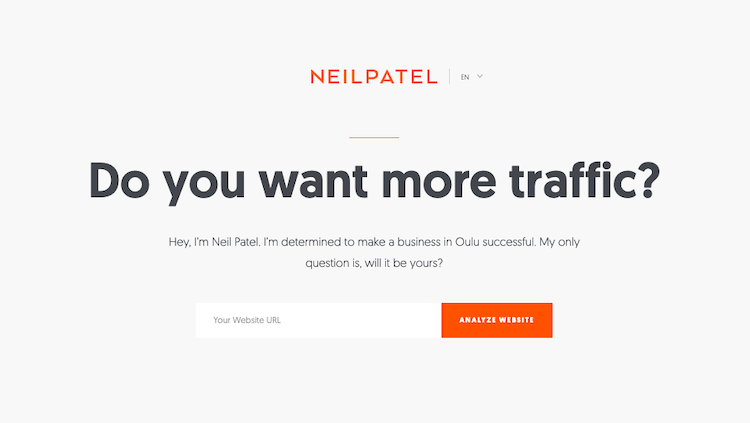
7. CTA (Call to Action)
CTA คือปุ่มกระตุ้นให้เกิดการกระทำหรือการตัดสินใจอะไรบางอย่างในทันทีทันใด หรือกล่าวคือเมื่อผู้เข้าชมเข้ามาในเว็บไซต์แล้ว เราต้องการให้ผู้เข้าชมกรอกข้อมูลลงทะเบียน เราก็จะมีการวางปุ่ม CTA ไว้ในตำแหน่งที่ดึงดูดสายตา ด้วยคำที่กระแทกใจ อ่านแล้วรู้สึกว่าต้องกดเดี๋ยวนี้ เช่น ปรึกษาฟรี!, ของแถมจัดเต็ม, จองด่วนก่อนหมดโปร ฯลฯ
นอกจากปุ่ม CTA จะทำให้เกิดผลลัพธ์ตามเป้าหมายที่เราวางไว้แล้ว (คนลงทะเบียน, สั่งซื้อสินค้า, แอดไลน์, จองโปร ฯลฯ) ยังช่วยทำให้อัตราการตีกลับ (Bounce Rate) ลดลง และทำให้ประสิทธิภาพของเว็บไซต์ดีขึ้นอีกด้วย จากนั้น จะตามมาด้วยคะแนนเว็บไซต์ที่สูงขึ้น และโอกาสในการติดอันดับบน Google ที่ดีขึ้น เป็นต้น

เครดิตรูปภาพ Nielpatel
สรุป
เทคนิคการออกแบบเว็บไซ์ตที่เราได้แนะนำกันไปในบทความนี้ เป็นเพียงส่วนหนึ่งเท่านั้น ยังมีส่วนอื่น ๆ อย่างระบบและฟังก์ชั่นเข้ามาเกี่ยวข้องด้วย หากคุณเป็นผู้เริ่มต้นสร้างสรรค์เว็บไซต์ สามารถนำเทคนิคเหล่านี้ไปปรับใช้ให้เหมาะกับประเภทธุรกิจของตนเองได้เลย รับรองว่าเว็บไซต์ของคุณจะดูสวยงามและดูมีความเป็นมืออาชีพอย่างแน่นอน! อย่างไรก็ตาม อย่าลืมวางเรื่องราวของแบรนด์ดิ้งไว้ก่อน เพื่อนำมาเป็นไกด์ไลน์ในการออกแบบเว็บไซต์และงานอื่น ๆ ต่อไป
อยากมีเว็บไซต์ดี ๆ !? ติดต่อเราได้เลย!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








