When talking about E-commerce or digital marketing on our website, have you ever known about visitor behaviors? For example, on an E-commerce website, how many customers come to the website, look for what they want, or select to the shopping cart but not get into the payment session? Or how many times do they watch the video or click on the website?
All in all, we can know via the marketing tool which is very popular among E-commerce Website and Company website. This magic tool is called Google Tag Manager by Google, used for tracking the behaviors of the website visitors to make them follow KPI. Looking at its name, you may think that you really can use it? It is much easier than you think.
What you get from this article
- How to Create and Set Up Google Tag Manager
- Basic Instructions
- The Benefits of Google Tag Manager
How to Create and Set Up Google Tag Manager
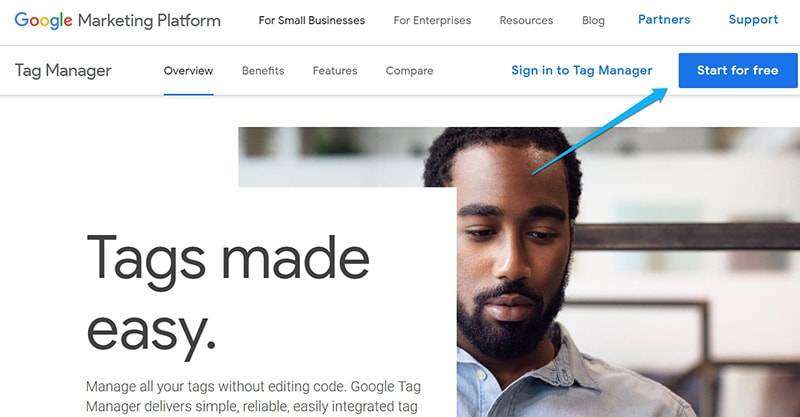
Today, we are here to explain and sum up how to set up Google Tag Manager for those who want to track visitor behaviors when they visit our website. Are you ready? Firstly, before you set up the software, you need to create an account at Google Tag Manager Official Website.

On this page, there is no significant difference from how to set up google analytics. You must click Start for free for creating your account but if you already have Google Tag Manager, you do not need to create it again. If you are new to this one, just log in and create a new Google Tag Manager Account and Container.

Google Tag Manager has the same functions as Google Analytics. It is used for companies, organizations, or E-commerce websites which inside Container can have many tags, triggers, or variables.
After creating a Google Tag Manager account, where can we get a code?
Google Tag Manager will provide code for set up on your website.
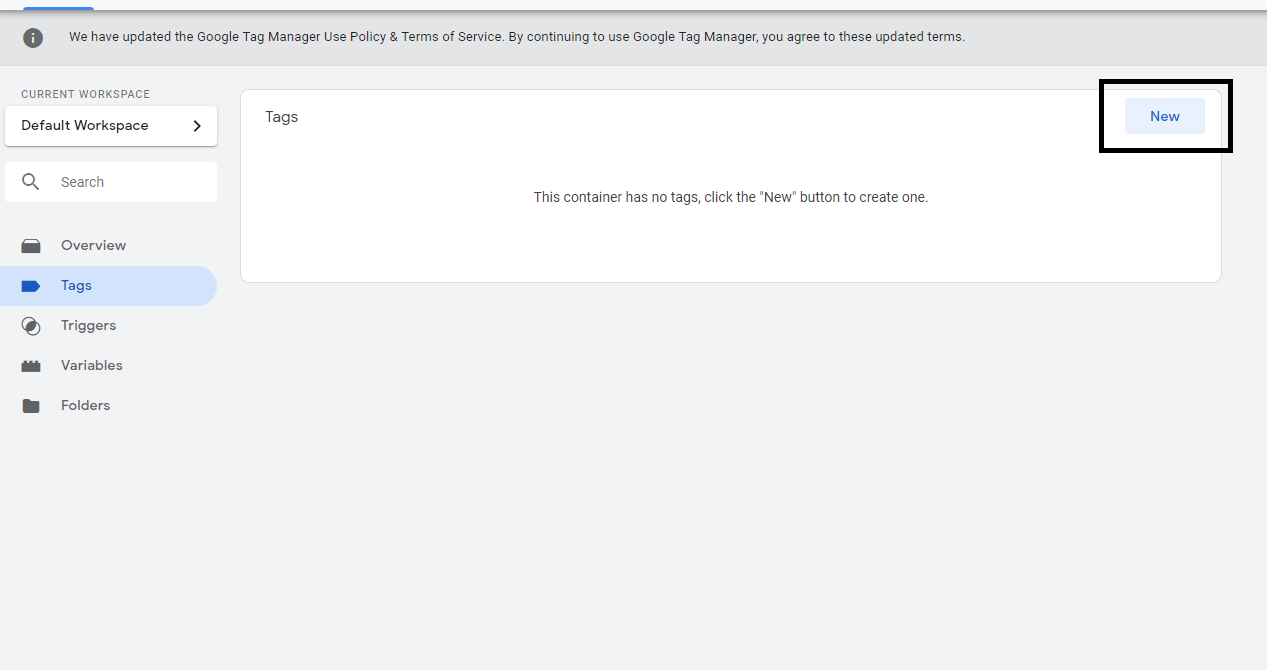
1. Firstly, you have to click the Container ID link at the right top corner beside Publish button and Preview button.
2. Another way is clicking in a Menu tab and choosing a container. After that click Install Google Tag Manager.
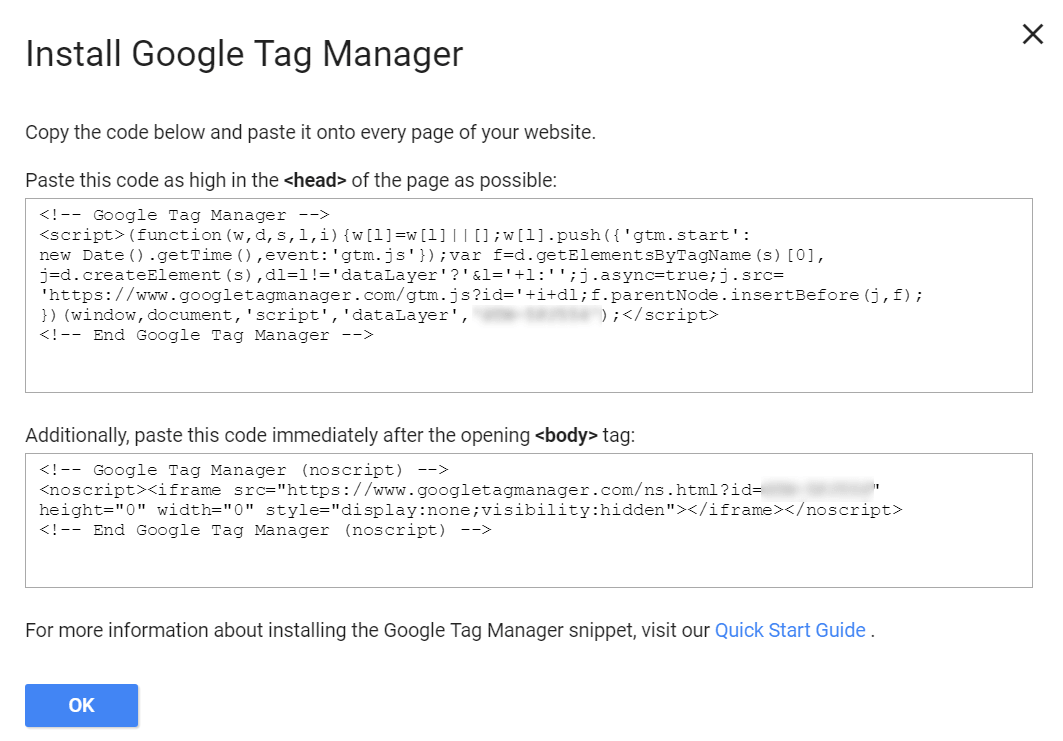
After you do it following one of the ways, you will get code to add to your website.

Then, add the code in the backend of the website at <Head>…*insert here*…</Head> as the picture is shown below.
Let’s See the Tag We Set Up Can Work or Not
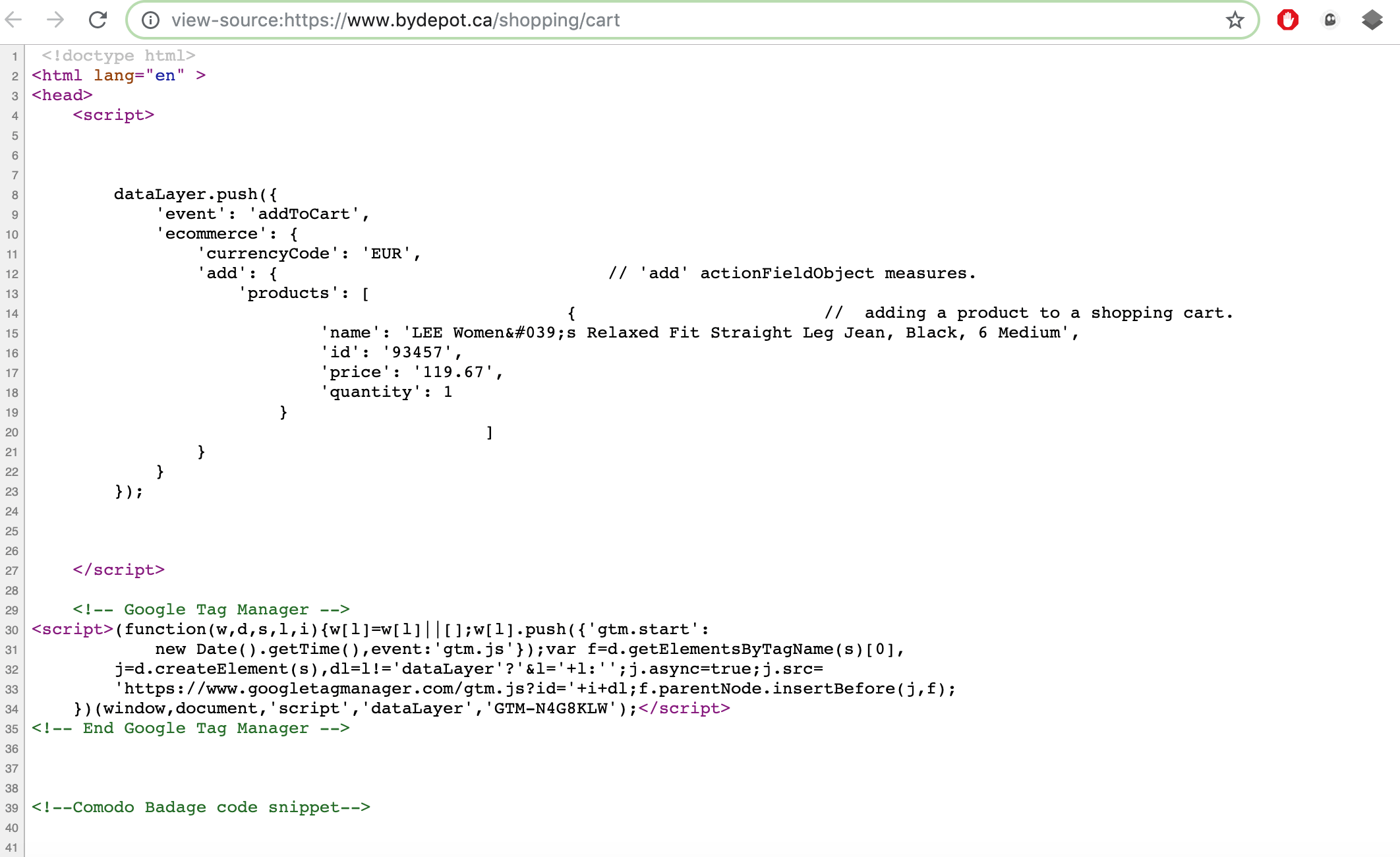
After you install Google Tag Manager, you have to recheck that it can work. The way to find it is very easy. Just go to the webpage that you install. Right-click on the background of the website then select view page source and find the installed code by looking at gtm.js.

The Basic Instruction
Before starting, we would like to show you each process and how it works.
The main structure of Google Tag Manager consists of 3 sections:
- Tag
- Trigger
- Variable
The first section is Tag
- Tags is a tracking code that is used for tracking action on websites or applications. It is frequently used for marketing analysis and creating a connection between users and the website. When you choose to create a new tag, the type of tags will appear and you have to choose the type of tag that you want to connect.
- Trigger is an algorithm that controls the condition that the tag will work. For example, if we set the trigger condition to make the tag work when there is a visitor by using Pageviews. That means the tag will count every time visitors come to the website. The tag will work > the tracking system will check as pageviews > and operate the counting from the behavior. If the visitor behavior does not comply with the condition, the tag will not be complete.
There are several trigger types of Google Tag Manager. Each type has a different function.
- Page view trigger
Used when there is page view occurs
- Click trigger
Used when there is clicking occurs
- Element visibility trigger
Used when some specific element appears
- Form submission trigger
Used when the form submission is submitted
- History change trigger
Used when the website history is changed
- JavaScript error trigger
Used when JavaScript code has errors
- Scroll Depth trigger
Used when there is scrolling down action
- Timer trigger
Used when there is time count
- YouTube video trigger
Used when videos on the website are played
- Custom event trigger
Used when the visitor action matches with the condition
- Trigger group
Used when the action matches with the condition
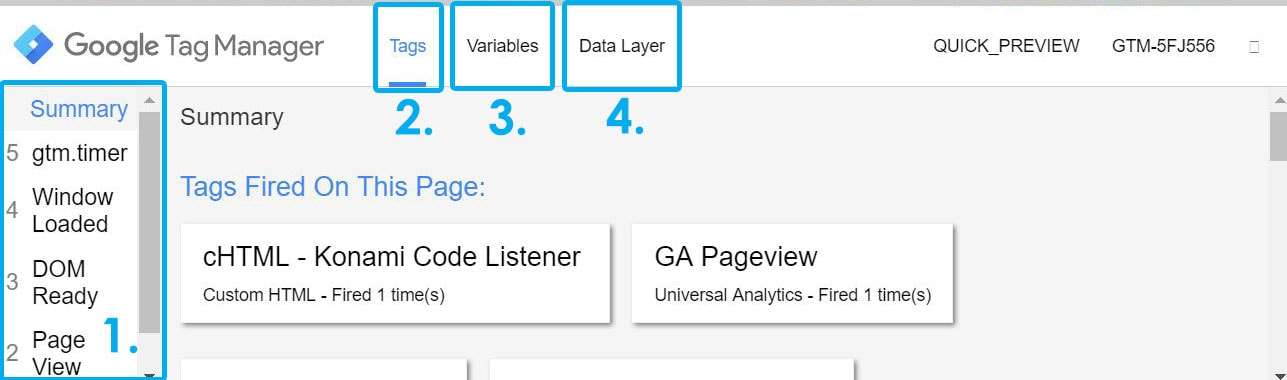
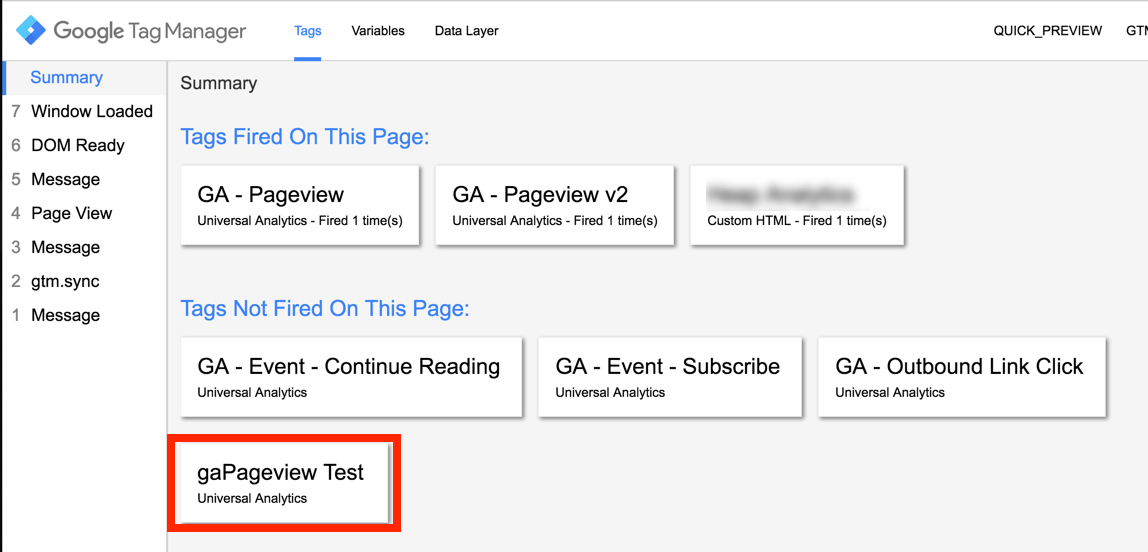
After adjusting the tag, triggering, and variable, you have to click the Preview button for previewing the work. Then, go to your website and press Ctrl+Shift+R for refreshing and clearing caches. The monitor will show Debug mode for observing the installed tag. Later, you should try to check some action that is set up as the trigger. If a tag or trigger is active, the tag name will be displayed in the Tags Fired On This Page section. If our tag does not work or does not meet the specified conditions, the tag name will appear in the Tags Not Fired On This Page section. When the testing is over, go back to Google Tag Manager and turn off Preview or Debug mode, then press Submit and press Publish to confirm the use of the tag.


The Benefits of Google Tag Manager
- Easily use, no need to have programming knowledge
- Make your business more precise
- Evaluate the marketing performance which can be used for planning strategies
- All in one process
- Use for free
Final Thoughts
Here is how to set up Google Tag Manager with yourself. You can apply this knowledge to improve your website better. Read more interesting blogs at Yes Web Design Studio.
————————————————————————————————————–
Follow us on: yeswebdesignstudio.com
Facebook: yeswebdesignstudio
Instagram: yeswebdesign_bkk
Twitter : yeswebdesignbkk









