Websites often consist of complex structures with multiple pages and subpages, offering vast information for everything one seeks to find. However, one might get lost along the way as they crawl deeper and deeper into the website.

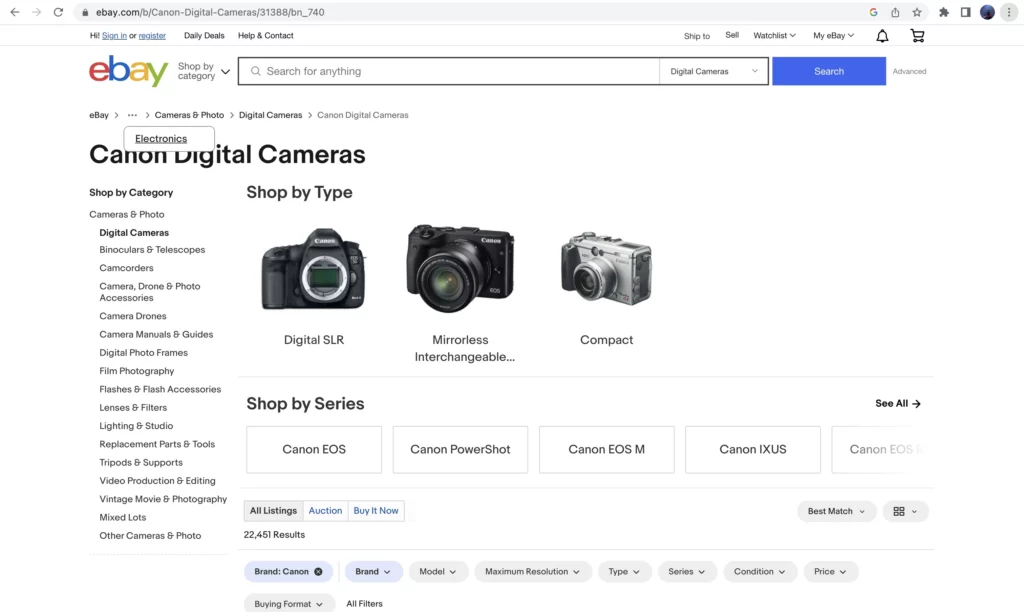
As users explore these websites, it’s crucial to provide them with clear navigation cues to enhance their browsing experience. This is why many sites utilize Breadcrumbs Navigation in order to offer users to keep track of their directions. This breadcrumbs example is from Ebay, an online shopping e-commerce that facilitates both C2C (Customer to Customer) to B2C (Business to Customer) with millions of products on sale. Having Breadcrumbs in the website ensures that users don’t lose track of where they are in the midst of goods.
Understanding Breadcrumbs Navigation, What is it?
Breadcrumbs, a navigational aid typically found at the top of a webpage, serve as a trail of digital breadcrumbs, guiding users back to previous pages or helping them understand their current location within a website. In this blog, we will explore the concept of breadcrumbs in web design and look into the benefits they bring to user experience.

Breadcrumbs are a website navigation feature that displays a hierarchical trail of links, representing the user’s path from the homepage to the current page. The term “breadcrumbs” is derived from the story of Hansel and Gretel, where they used breadcrumbs as a trail to find their way back home. In web design, breadcrumbs work in a similar fashion, providing users with a sense of orientation and assisting them in navigating a website’s structure.
Types of Breadcrumbs Navigation
- Location-Based Breadcrumbs: Also known as hierarchical breadcrumbs, these show the user’s position within the website’s hierarchical structure. For example, Home > Category > Subcategory > Current Page.
- Attribute-Based Breadcrumbs: These display specific attributes or filters applied to a page. For example, Home > Products > Color: Red > Size: Large.
- Path-Based Breadcrumbs: Path-based breadcrumbs showcase the sequential path a user has taken to reach the current page, regardless of the website’s structure.
Benefits of Breadcrumbs
- Enhanced User Experience: Breadcrumbs provide users with a clear understanding of their location within a website, allowing them to navigate back to previous pages effortlessly. This reduces frustration and enhances the overall user experience.
- Improved Website Navigation: Breadcrumbs act as supplementary navigation, especially for websites with deep hierarchies or extensive content. Users can quickly jump to higher-level pages or explore related content through breadcrumb links.
- Increased Discoverability: Breadcrumbs expose the website’s structure to users, enabling them to discover content and sections they may not have encountered through traditional navigation. This promotes exploration and engagement.
- Reduced Bounce Rate: When users encounter difficulties in navigating a website, they are more likely to leave and never return. Breadcrumbs offer a safety net, providing an alternative means of navigation and reducing the bounce rate.
- SEO Benefits: Breadcrumbs contribute to search engine optimization by improving website structure and internal linking. Search engines can better understand the website’s hierarchy and index pages more effectively.
What does Breadcrumbs Navigation have to do with SEO?
Breadcrumbs website plays a vital role in web navigation, providing users with a clear path and orientation within a website’s structure. By implementing breadcrumbs SEO, web designers can enhance the user experience, improve website navigation, reduce bounce rates, facilitate content discovery, and even contribute to higher ranking in Search Results.
When it comes to SEO, breadcrumbs offer several benefits:
- Improved Website Structure: Breadcrumbs help establish a clear and organized website structure by showcasing the hierarchical relationships between pages. Search engines can better understand the site’s architecture, which can positively impact indexing and crawling efficiency.
- Enhanced Internal Linking: Breadcrumbs provide an additional layer of internal linking within a website. Each breadcrumb level acts as a contextual anchor text, allowing search engines to follow the links and discover related pages. This improves the overall link profile of the website, benefiting SEO.
- Keyword Optimization Opportunities: Breadcrumbs can include relevant keywords within the breadcrumb labels. By incorporating targeted keywords, especially in higher-level breadcrumbs, you can signal to search engines the main topics and themes of the website. However, it’s important to maintain a balance and ensure the breadcrumb labels remain user-friendly and descriptive.
- Increased Click-Through Rates: Breadcrumbs offer users a clear understanding of the website’s structure and the path they have taken. This transparency can lead to higher click-through rates in search engine results pages (SERPs). Users are more likely to click on a result that includes breadcrumbs, as it provides an additional level of context and reassurance.
- User-Friendly URLs: Breadcrumbs often generate user-friendly URLs incorporating relevant keywords and descriptive terms based on the breadcrumb hierarchy. Search engines appreciate URLs that are easy to read and understand, contributing to better indexing and potential ranking improvements.
By implementing breadcrumbs and optimizing them for both user experience and SEO, webmasters can create a win-win situation. Users benefit from improved navigation and orientation, while search engines gain a better understanding of the website’s structure and content.
Remember to implement breadcrumbs with care, ensuring they are intuitive, visually appealing, and compatible with various devices and screen sizes. Striking a balance between user-friendly design and SEO optimization will yield the best results for your website.
Best Practices for Breadcrumbs Navigation
- Clear and Consistent Labeling: Use descriptive labels for each breadcrumb level to provide clarity and avoid confusion. Consistency in labeling helps users understand the website’s structure intuitively.
- Intuitive Clickability: Ensure that breadcrumb links are clickable and lead users to the corresponding pages. It is also essential to use visual cues, such as underlining or color changes to indicate clickable link interactivity.
- Responsive Design: Adapt breadcrumbs to different screen sizes and devices, ensuring they remain accessible and user-friendly across desktop and mobile platforms.
- Use Proper HTML Markup: Implement breadcrumb navigation using appropriate HTML markup, such as ordered or unordered lists, to enhance accessibility and search engine crawlability.
Conclusion
Breadcrumbs play a vital role in web navigation, providing users with a clear path and orientation within a website’s structure. By implementing breadcrumbs, web designers can enhance the user experience, improve website navigation, reduce bounce rates, and facilitate content discovery. Breadcrumbs act as a helpful guide, allowing users to retrace their steps, explore related content, and find their way back home in the digital realm. Not only that, it also acts as a technique used for internal linking, making the site more SEO-friendly.
Remember to incorporate breadcrumbs thoughtfully into your website’s design, considering the specific needs and structure of your content. It’s like having a map when you are on an adventure, it’s better to know where you are at and how to get back than not knowing a thing at all. Similar to web browsing, by doing so, you’ll provide users with an intuitive and seamless browsing experience that keeps them engaged and satisfied knowing where they are and how to get back.
Yes Web Design Studio
Tel. : 096-879-5445
LINE : @soifahE-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : 17th Floor, Wittayakit Building, Phayathai Rd, Wang Mai, Pathum Wan, Bangkok 10330 (BTS SIAM STATION)