YES!
เอเจนซี่การตลาดออนไลน์ครบวงจร
อันดับ 1 ด้านการทำเว็บไซต์
มาร่วมงานกับเราสิ!
Featured on
บริษัทออกแบบเว็บไซต์
ย่านใจกลางกรุงเทพ
-
 หากคุณกำลังมองหาเว็บไซต์ ที่ราคาเหมาะสม
หากคุณกำลังมองหาเว็บไซต์ ที่ราคาเหมาะสม
-
 หากคุณเป็นห่วงเรื่องผลตอบแทนที่ลงทุนไป
หากคุณเป็นห่วงเรื่องผลตอบแทนที่ลงทุนไป
-
 หรือเคยผิดหวังกับผลงานและคนทำเว็บเก่า
หรือเคยผิดหวังกับผลงานและคนทำเว็บเก่า
ลูกค้าที่เข้ามา
SAID YES!
กับเรา








































ผลงานของเรา
เราผสมผสาน ความคิดสร้างสรรค์ เข้ากับ เทคโนโลยี เพื่อ
ทลายกำแพงด้านการออกแบบเว็บไซต์ แห่งเดียวในกรุงเทพมหานคร
เทคโนโลยีที่เราใช้
เรามีความเชี่ยวชาญและมีการใช้เทคโนโลยีที่ทันสมัย เพื่อส่งมอบผลลัพธ์ที่ดีที่สุด ในทุกๆครั้ง






















บริการของเรา

บริษัท เยส เว็บดีไซน์ สตูดิโอ นำเสนอวิธีการแก้ไขและปรับปรุงเว็บไซต์อย่างสร้างสรรค์ด้วยคุณภาพผ่านทักษะอันเชี่ยวชาญที่มีมามากกว่า 1 ปี เพื่อนำคุณไปสู่เป้าหมายที่สำเร็จ


ออกแบบและพัฒนาเว็บไซต์
เราระดมความคิดสร้างสรรค์เพื่อส่งมอบเว็บไซต์ที่สามารถปรับแต่งให้ตรงตามความต้องการและเหมาะสมกับบริษัทของคุณ

การตลาดออนไลน์
เป็นการสร้างการตลาดอย่างมีกลยุทธ์ผ่านหลายๆช่องทางบนโลกออนไลน์

การเพิ่มประสิทธิภาพในการค้นหา
เราช่วยให้ธุรกิจของคุณเป็นที่รู้จักบนเครื่องมือการค้นหาผ่านกลยุทธ์ต่างๆ

Photography & Video Production
การนำเสนอการถ่ายทำและเผยแพร่วิดีโอของคุณจะครบจบที่นี่ที่เดียว! ด้วยการสร้างเรื่องราวให้น่าสนใจ

Content Creation

ภาพรวม
ธุรกิจของเรา
เยสเว็บ ดีไซน์ สตูดิโอ เป็นบริษัทออกแบบเว็บไซต์ใจกลางกรุงเทพ ที่ไม่เคยหยุด นำเสนอการออกแบบเว็บไซต์และวิธีการพัฒนาที่ทันสมัย ในทุกๆความคิดสร้างสรรค์ที่กลั่นกรองออกมา รวมไปถึงการใช้เทคโนโลยีเข้ามาช่วยในอุตสาหกรรมเทคโนโลยีนี้ เพื่อสร้างระบบนิเวศดิจิตอลที่แข็งแกร่งขึ้นมา
เราเป็นมากกว่าแค่การดีไซน์แต่เรายังมีสร้างบรรยากาศในการทำงาน เพื่อจุดประกายความคิดและไอเดียใหม่ๆให้เกิดขึ้นอยู่เสมอ เพื่อเชื่อมต่อธุรกิจและทำให้ลูกค้าของเราประสบความสำเร็จ
- VIEW MORE
- VIEW MORE
- VIEW MORE
- VIEW MORE
เชื่อสิว่าเราใส่ใจ
สัญญาได้ไหม? ว่าจะคุณอ่านบทความที่เต็มไปด้วยสาระเหล่านี้ก่อนที่คุณจะทำเว็บไซต์ใหม่หรือจ้างบริษัทออกแบบเว็บไซต์ เพื่อที่คุณจะได้แนวคิดที่จะช่วยสร้างแรงบันดาลใจ พร้อมทั้งข้อมูลที่ถูกต้องในการทำเว็บไซต์
อยากกระตุ้นประสิทธิภาพของ SEO ให้สูงขึ้น สร้างการเข้าถึงเว็บไซต์จำนวนมาก และผลิตเนื้อหาที่มีคุณภาพจริง ต้องคำนึงถึงหลักการ E-E-A-T Factor หรือ Google E-A-T เสียก่อน! ขอบอกเลยว่าสิ่งนี้ เป็นสิ่งที่คนทำ SEO ควรจะรู้จักเป็นอย่างดี เพราะนับว่าเป็นหนึ่งในหัวใจหลัก ที่สำคัญไม่แพ้กับปัจจัยอื่น ๆ เลย
SEO หรือ Search Engine Optimize คือการสร้างสรรค์คำตอบ พัฒนาเนื้อหาเว็บไซต์ และเตรียมสิ่งที่กลุ่มเป้าหมายต้องการไว้ล่วงหน้า เพื่อให้กลุ่มเป้าหมายมาเจอเราเมื่อค้นหาสิ่งเหล่านั้นบน Search Engine โดยการทำ SEO นั้น เป็นการทำเพื่อกลุ่มเป้าหมาย (User) อย่างแท้จริง หากเราทำตรงนี้ได้ดี เว็บไซต์เราก็จะดีขึ้นตามไปด้วย และกลุ่มเป้าหมายที่ว่านี้ จะกลายมาเป็นลูกค้าเราอย่างแท้จริง
แต่การที่เราจะทำคอนเทนต์ให้โดนใจกลุ่มเป้าหมายได้ เราจะต้องรู้เสียก่อนว่ากลุ่มเป้าหมายต้องการอะไร? ค้นหาอะไร? และอยากรู้อะไรเพื่อประกอบการตัดสินใจซื้อ และ Google E-E-A-T นี่แหละ จะช่วยสร้างความน่าเชื่อถือให้กับคุณได้เป็นอย่างดี ทั้งในสายตาของกลุ่มเป้าหมายและสายตาของ Google ด้วยเช่นกัน
ดังนั้น เพื่อไม่ให้เป็นการเสียเวลา เราไปทำความรู้จักกันเลยว่า E-E-A-T คืออะไร? ประกอบไปด้วยอะไรบ้าง? มีเทคนิคการทำอย่างไร? ฯลฯ เพราะพวกเรา Yes Web Design Studio รวบรวมข้อมูลมาไว้ในบทความนี้ให้เป็นที่เรียบร้อยแล้ว!

เครดิตภาพ seoinc
Google E-E-A-T คืออะไร?
Google E-E-A-T Factor เป็นปัจจัยหนึ่งของระบบประมวลผล (Algorithm) ที่ Google ใช้ในการนำมาพิจารณาว่าเว็บไซต์ของเรามีประสิทธิภาพมากน้อยเพียงใด ซึ่งเกี่ยวเนื่องกับประสิทธิภาพของการทำ SEO ด้วยเช่นกัน ไม่ว่าจะเป็นคะแนนเว็บไซต์ หรืออันดับการค้นหาของ Keyword ต่าง ๆ ก็ตาม
เดิมที Factor นี้จะมีเพียง 3 ปัจจัยเท่านั้น นั่นก็คือ Expertise, Authoritativeness และ Trustworthiness แต่เมื่อไม่นานมานี้ Google เพิ่ม Experience เข้ามาเป็นอีกหนึ่งปัจจัยที่ใช้ในการพิจารณาประสิทธิภาพของการทำ SEO ด้วย
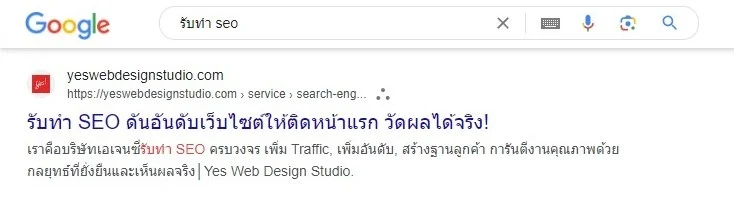
โดยการวัดผลของ SEO นั้น คนส่วนใหญ่มักจะยึดเอาอันดับการค้นหาของคีย์เวิร์ด (Keyword Ranking) เป็นหลัก ยิ่งอยู่บนหน้าแรก ๆ ของ Google และอยู่ในอันดับที่สูงมากเท่าไหร่ ก็แปลว่ามีโอกาสที่คนจะมองเห็นและคลิกเข้าชมเว็บไซต์ของเรามากขึ้น แล้วสิ่งที่จะทำให้อันดับการค้นหาของคีย์เวิร์ดมันสูงขึ้นคืออะไรล่ะ? หลัก ๆ ก็คือเนื้อหาที่มีคุณภาพและผ่านการรังสรรค์ด้วย E-E-A-T Factor นั่นเอง!
แต่การติดอันดับนั้น ไม่ได้แปลว่าจะอยู่ตำแหน่งเดียวตลอดไป ถึงคุณจะเคยติดอันดับ 1 ที่หน้าแรกของ Google มาแล้ว ใช่ว่าพรุ่งนี้คุณจะรักษาตำแหน่งเดิมเอาไว้ได้โดยไม่ทำอะไร เว็บไซต์คู่แข่งสามารถพลิกคะแนนขึ้นมานำคุณได้ทุกเมื่อ หากคุณต้องการให้เว็บไซต์ของคุณไปติดอยู่ในอันดับดี ๆ อย่างมั่นคง เป็นระยะเวลานาน คุณก็ควรให้คุณค่าและใส่ใจการทำ Google E-E-A-T Factor ในบทความด้วย

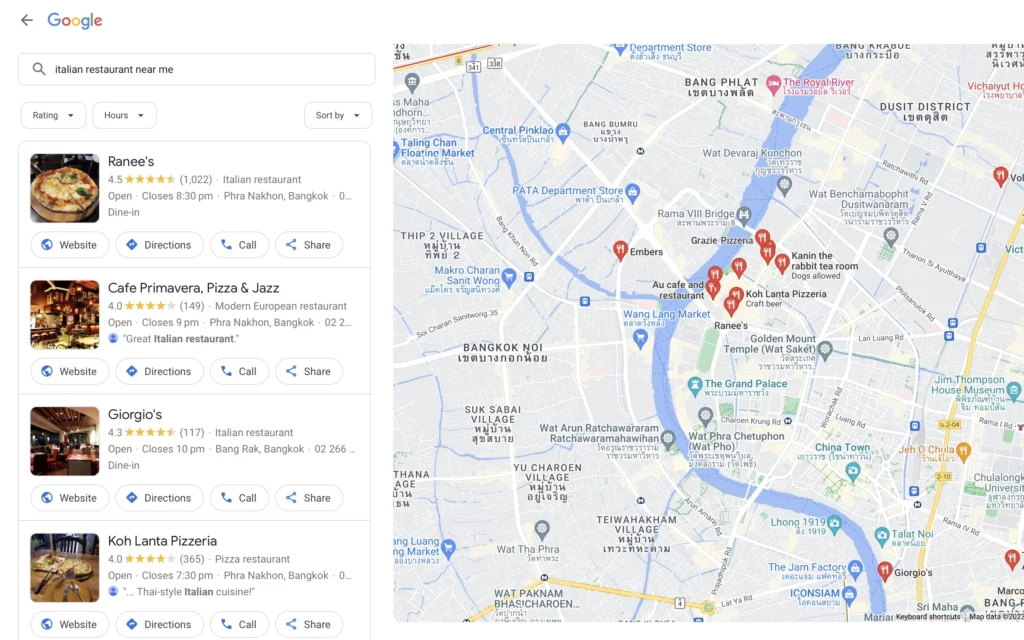
ตัวอย่างการติดอันดับการค้นหาบน Google
ความสำคัญของ E-E-A-T SEO
รู้หรือไม่ว่าทำไม… Google ถึงปล่อย E-E-A-T SEO ออกมา? เหตุผลก็มาจากบรรดาข้อมูลผิด ๆ ที่บริษัทต่าง ๆ ชอบปล่อยออกมา เพื่อทำให้ผู้บริโภคเชื่อว่านั่นคือเรื่องจริง โดยเฉพาะกับพวกยาที่สามารถรักษาได้ทุกโรค โลกชั่นที่ทาแล้วผิวขาวทันที สบู่ที่ใช้แล้วช่วยลดไขมัน ฯลฯ ซึ่งส่วนใหญ่จะเป็นข้อมูลเกี่ยวกับสุขภาพและการรักษาโรคเป็นหลัก ไม่ว่าใครก็สามารถเขียนเนื้อหาเหล่านี้ลงบนในโลกออนไลน์ได้
และ Google ก็จะดึงเอาหน้าเว็บไซต์ที่มีข้อมูลเยอะ ๆ มาแสดง โดยที่ไม่ได้มีการพิจารณาเนื้อหาเลยว่าเป็นเรื่องจริงไหมและน่าเชื่อถือมากเพียงใด เมื่อมีคนเชื่อข้อมูลเหล่านี้มาก ๆ มีการอุดหนุนและซื้อมาใช้ ผลลัพธ์กลับไม่ได้เป็นอย่างที่เคลมไว้ แถมยังส่งผลเสียต่อสุขภาพ และบางรายอาจถึงขั้นเสียชีวิตเลย
ด้วยเหตุนี้ Google เลยตัดสินใจสร้าง Algorithm ที่ใช้ในการตรวจจับความน่าเชื่อถือข้อมูลขึ้นมา โดยให้ชื่อว่า E-A-T Factor หาก Algorithm นี้ตรวจพบว่าว่าหน้าเว็บไซต์ไหน ให้ข้อมูลผิด ๆ ไร้ความน่าเชื่อถือ และใช้คำเคลมเกินความเป็นจริง Google ก็จะปิดการมองเห็นหน้านั้นไป และให้คะแนนเว็บไซต์ที่ต่ำลง

เครดิตภาพ onder
E-E-A-T Factor มีอะไรบ้าง?
จะเห็นได้ว่าสิ่งที่ Google นำมาพิจารณาคะแนนของการทำ SEO และเว็บไซต์ จะเป็นการให้ความสำคัญต่อตัวผู้ใช้งานเว็บไซต์ หรือผู้ที่ทำการค้นหา (User) เป็นหลัก ดังนั้น หากเราจะเขียนบทความขึ้นมาสักหนึ่งบทความ เราจะต้องคำนึงถึงตัวผู้ที่ค้นหาข้อมูลด้วย ซึ่งก็คือการให้ข้อมูลตามความเป็นจริง และมีประโยชน์นี่เอง สำหรับปัจจัยที่อยู่ใน E-E-A-T Factor จะมีอะไรบ้าง? เราไปดูกันต่อได้เลย!
Experience (ประสบการณ์)
E ตัวแรกคือ Experience ที่เป็นปัจจัยล่าสุดที่ Google ใส่เข้ามา Factor นี้ สิ่งนี้ก็คือประสบการ์ณ แต่ไม่ใช่ประสบการ์ณการใช้งานเว็บไซต์ของ User นะ แต่เป็นประสบการณ์ของตัวผู้เขียนเอง ที่ได้ถ่ายทอดลงไปในเนื้อหาที่เขียนขึ้นมา
ดังนั้น เนื้อหาจะมีการสอดแทรกความคิดเห็นส่วนตัวลงไปด้วย และถ้าไม่ซ้ำกับบทความเรื่องเดียวกันที่อยู่ในเว็บไซต์อื่นจะเป็นการดีที่สุด เพราะจะทำให้ Google รับรู้ได้ว่าผู้เขียนได้ไปสัมผัสกับเรื่องราวต่าง ๆ ด้วยตัวเองจริง ๆ
Expertise (ความเชียวชาญ)
E ตัวที่สองคือ Expertise หรือความเชี่ยวชาญในด้านนั้น ๆ เพื่อแสดงให้เห็นถึงความ “รู้ลึก รู้จริง” ซึ่งมักจะถูกใช้ในบทความที่มีความเฉพาะทาง เช่น การศัลยกรรม การรักษาสุขภาพ การแพทย์ หรือการทำเว็บไซต์อย่างที่ Yes Web Design Studio เชี่ยวชาญ เป็นต้น
สิ่งที่ถ่ายทอดออกมาผ่านเนื้อหาจะต้องลงลึกทุกรายละเอียด ให้ข้อมูลที่เฉพาะทางได้อย่างครบถ้วนและชัดเจน โดยอาจจะเป็นการเขียนบทความยาว ๆ (ความยาวอย่างน้อย 1,000 คำขึ้นไป), การเขียนบทความที่ถูกต้องตามหลัก On-Page SEO, การเขียนบทความที่มีเนื้อหาครบถ้วน และที่สำคัญคือการเขียนออกมาให้รู้เรื่อง

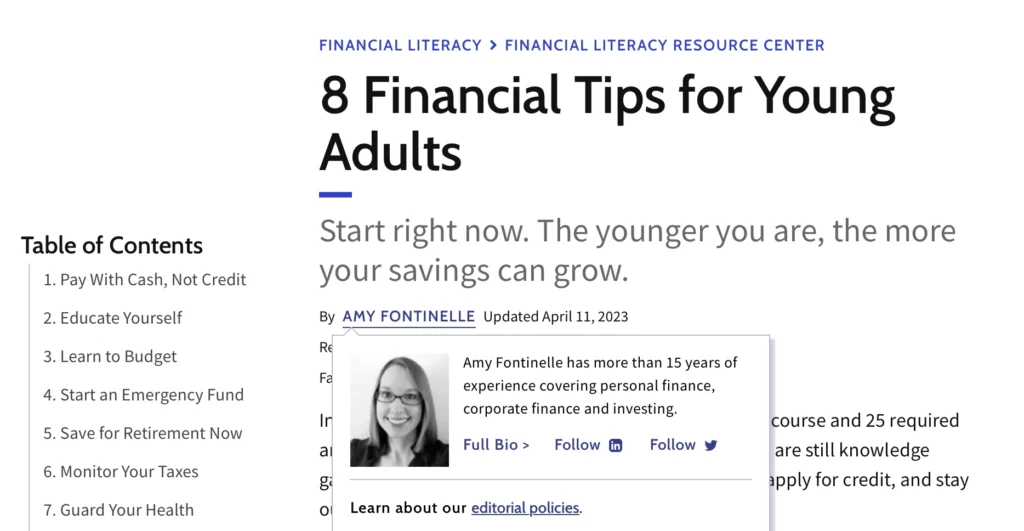
เครดิตภาพ Investopedia
Authoritativeness (อำนาจหรืออิทธิพล)
A เป็นตัวแทนของคำว่า Authoritativeness หรืออำนาจและความมีอิทธิพลต่อสิ่งนั้น ๆ นั่นหมายความว่าในเมื่อคุณมีความเชี่ยวชาญ (Expertise) และมีประสบการณ์ (Experience) ในเรื่องนั้นมาก่อนแล้ว คุณย่อมเป็นผู้ที่ได้รับความเคารพ น่าเชื่อถือ มีอำนาจ และมีอิทธิพลในด้านดังกล่าว
แนะนำให้ทุกหัวข้อและเนื้อหาทุกส่วนเป็นไปในเรื่องเดียวกัน, เพิ่มลิงก์เชื่อมโยงบทความที่เกี่ยวข้อง, เขียนเนื้อหาเรื่องเดียวกันแต่คนละหัวข้อ (Keyword) ขึ้นเว็บไซต์เรื่อย ๆ , มีการอัปเดตเนื้อหา หรือปีปัจจุบันอยู่เสมอ หรือแชร์บทความไปยัง Social Media เป็นต้น (ตรงส่วนนี้ จะเริ่มเข้าไปเป็นส่วนหนึ่งของการทำ Off-Page SEO)
Trustworthiness (ความน่าเชื่อถือ)
T ย่อมาจาก Trustworthiness หรือความน่าเชื่อถือ โดยความน่าเชื่อนี้จะถูกพิจารณาจากตัวข้อมูลที่เขียนขึ้น และภาพรวมของเว็บไซต์ประกอบกัน ข้อมูลบนเว็บไซต์ของคุณควรเป็นของจริงทั้งหมด และมีความโปร่งใส ซื่อสัตย์ (การทำ SEO แบบสายขาว 100% หรือทำทุกอย่างถูกต้องตามกฎของ Google)
อย่างการใส่ที่มาของข้อมูล, เว็บไซต์ที่อ้างอิง (External Link), ชื่อผู้เขียน, ชื่อประจำตำแหน่งของผู้เขียน, อาชีพของผู้เขียน หรือประวัติของผู้เขียน เป็นต้น ยกตัวอย่างเช่นคุณเป็นเว็บไซต์ของโรงพยาบาลศัลยกรรมแห่งหนึ่ง เขียนบทความเกี่ยวกับการศัลยกรรมหน้าอก การลงชื่อผู้เขียนก็จะต้องเป็นชื่อแพทย์ ตำแหน่งศัลยแพทย์ตกแต่งเฉพาะทาง และถ้ามีภาพของผู้เขียนด้วยก็จะดียิ่งขึ้นไปอีก!
สรุป
การทำ E-E-A-T คือการตรวจสอบเว็บไซต์วิธีหนึ่ง เพื่อเช็คว่าประสิทธิภาพ SEO ของเราเป็นอย่างไร เว็บไซต์เรามีคุณภาพไหม หรือเรามีความน่าเชื่อถือหรือไม่ ซึ่ง E-E-A-Tเป็นเพียงปัจจัยหนึ่งเท่านั้น เพราะ Google ยังมีปัจจัยที่ใช้วัดผลและวัดศักยภาพอีกเพียบ และถึงคุณจะผลิตเนื้อหาที่ตรงตามหลักเกณฑ์ E-A-T Factor แบบ 100% โดยไม่มีตกหล่น ก็ไม่ได้เห็นผลในทันทีอยู่ดี ซึ่งจะต้องใช้เวลาระยะหนึ่งไม่ต่างจาก SEO เลย ถึงจะเห็นผลตามที่คุณได้คาดหวังเอาไว้
อยากทำการตลาดออนไลน์ ติดต่อมาได้เลย!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)
ไม่ว่าจะเป็นการทำการตลาดผ่านช่องทางไหน จะเป็นการตลาดออนไลน์หรือออฟไลน์ ก็สามารถปรับเปลี่ยนกลยุทธ์และวิธีการทำไปตามพฤติกรรมของลูกค้า หรือวัตถุประสงค์ในการทำแคมเปญของแบรนด์ได้ ซึ่งสิ่งที่เราเอาไว้วัดว่ากลยุทธ์ทางการตลาดที่เราทำนั้น ประสบผลสำเร็จหรือไม่ มักจะเป็นจำนวน Convertion หรือ KPI ตามที่ได้กำหนดไว้
ไม่ว่าจะเป็นจำนวนลูกค้าใหม่ที่เพิ่มขึ้น, ยอดคำสั่งซื้อ, ยอดจองโปรโมชั่น, จำนวนคนที่แอดไลน์, จำนวนคนที่กรอกฟอร์มลงทะเบียนหน้าเว็บไซต์ หรือยอดขายตลอดทั้งแคมเปญ และเคล็ด (ไม่) ลับที่หลาย ๆ คนมักจะมองข้ามไป ตอนที่ทำแคมเปญทางการตลาดหรือทำเว็บไซต์นั้น ก็คือการทำ A/B Testing นั่นเอง
ถ้าคุณเป็นคนที่คลุกคลีอยู่ในแวดวง Digital Marketing น่าจะคุ้นหูและเข้าใจแล้วว่า A/B Testing คืออะไร แต่ถ้าใครยังเป็นน้องใหม่ในวงการนี้ ยังจำคำศัพท์หรือเครื่องมือทางการตลาดไม่ครบ ก็ไม่เป็นไร เพราะ Yes Web Design Studio) จะมาไขข้อสงสัยและอธิบายประสิทธิภาพของ A/B Testing ให้รู้กัน!

เครดิตภาพ Optimizely
A/B Testing คืออะไร?
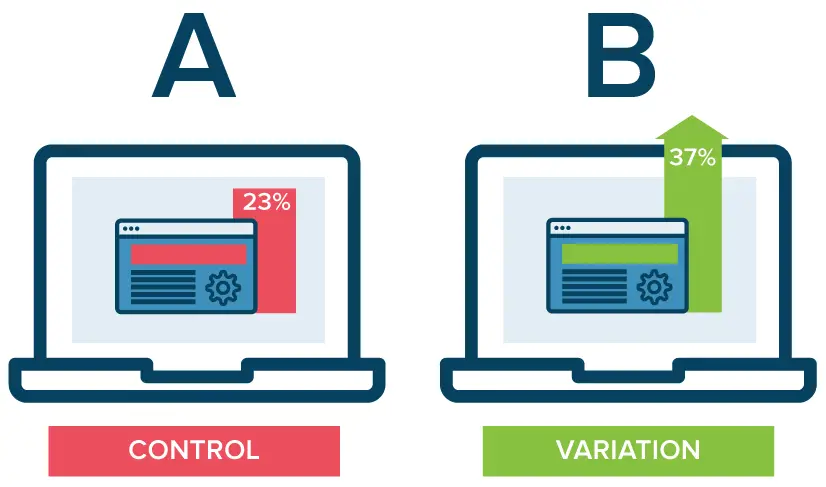
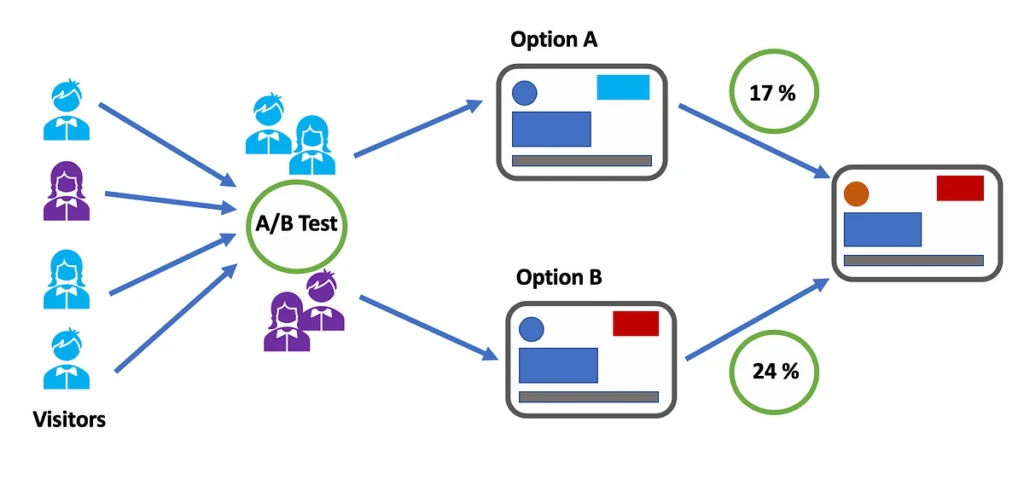
A/B Testing คือวิธีการทดลองเชิงเปรียบเทียบรูปแบบหนึ่ง หรือบางคนอาจจะเรียกว่า Split Testing เป็นวิธีการที่มีไว้เพื่อตรวจสอบและวัดผลว่าการทำชิ้นงานแบบ A หรือแบบ B มีประสิทธิภาพและเห็นผลมากกว่ากัน
ตัวอย่างการทำ A/B Testing กับเว็บไซต์
คุณทำธุรกิจเกี่ยวกับคลินิกความงาม ต้องการเว็บไซต์ที่สวยและใช้งานได้จริง โดยเน้นให้คนเข้ามากรอกฟอร์มลงทะเบียน เพื่อรับส่วนลดค่าทำหัตถการ ซึ่งคุณไม่แน่ใจว่า “การใช้พื้นหลังสีขาวกับแบบฟอร์มสีชมพู” และ “การใช้พื้นหลังสีดำกับแบบฟอร์มสีชมพู” แบบไหนคนจะชอบและทำให้คนกรอกฟอร์มลงทะเบียนได้มากกว่ากัน จุดนี้เองที่จะทำให้เครื่องมือทางการตลาดอย่าง A/B Testing เริ่มเข้ามามีบทบาท!
คุณสามารถสร้างช่องทางการเข้าถึงหน้าเว็บไซต์ทั้ง 2 แบบ ให้กับกลุ่มเป้าหมายได้ เมื่อครบกำหนดเวลาที่ตั้งไว้ ก็มาดูว่าผลลัพธ์เป็นอย่างไร หากผลลัพธ์ออกมาว่า “การใช้พื้นหลังสีขาวกับแบบฟอร์มสีชมพู” ทำให้คนกรอกฟอร์มเข้ามามากกว่า นั่นแปลว่า “การใช้พื้นหลังสีขาวกับแบบฟอร์มสีชมพู” ตอบโจทย์ User Experience และคุณควรจะเผยแพร่เวอร์ชั่นนี้ออกไป
นอกจาก A/B Testing จะทำให้เรารู้ว่าควรออกแบบเว็บไซต์อย่างไรถึงจะถูกใจลูกค้าแล้ว เรายังได้เรียนรู้อีกว่าการออกแบบเว็บไซต์อย่างไรที่ไม่ดี ซึ่งตรงนี้ก็จะทำให้เราได้นำไปปรับใช้ หากจะทำเว็บไซต์ขึ้นมาอีกในอนาคต ต้องออกแบบอย่างไร? หรือทำ A/B Testing ด้วยดีไซน์อื่น ๆ ที่ไม่ซ้ำกับที่เคยทดสอบมาก่อน
อย่างไรก็ตาม การทำ A/B Testing ไม่ได้กำหนดไว้ว่าจะทำได้เพียง 2 แบบ (A กับ B) เท่านั้น คุณจะทดสอบหลาย ๆ แบบก็ได้ โดยแบบทดสอบแรกจะเรียกว่า “Control” ส่วนแบบทดสอบที่ 2 จะเรียกว่า “Variation” ส่วนแบบทดสอบถัด ๆ ไปในชุดเดียวกัน ก็จะถูกเรียกว่า “Variation 2” หรือ “Variation 3 ” ตามลำดับ ทั้งนี้ ชื่อแบบทดสอบอาจจะเปลี่ยนเป็น A/B/C/D Testing ก็ได้

เครดิตภาพ Towards Data Science
เป้าหมายของการทำ A/B Testing
ใช้ทดสอบว่ารูปแบบ, รูปภาพ, ข้อความ, เลย์เอาท์ หรือองค์ประกอบแบบไหน เหมาะกับผู้ใช้งานเว็บไซต์หรือผู้ที่พบเห็นมากที่สุด เพื่อเก็บข้อมูลเชิงปริมาณ (เช่น จำนวนคนที่ลงทะเบียน หรือ ยอดการสั่งจองโปรโมชั่น) และนำไปปรับใช้กับกลยุทธ์ทางการตลาดในอนาคต
ประโยชน์ของ A/B Testing
ประโยชน์ของการทำ A/B Testing ไม่ได้นำมาเพียงจุดประสงค์หลักที่คุณต้องการเท่านั้น ยังส่งผลดีต่อภาพรวมของเว็บไซต์ ทั้งในส่วนของหน้าบ้านและหลังบ้าน แถมยังรวมไปถึงผลลัพธ์อันดีงามต่อประสิทธิภาพในการทำ SEO อีกด้วย
- เจอวิธีการสร้างยอด Conversion ที่สูงขึ้น
- ไม่ต้องเสียเวลาไปกับการลองผิดลองถูก ลองครั้งเดียวเจอทางที่ดีได้เลย
- ลด Bounce Rate ของเว็บไซต์ ไม่ให้สูงเกินไป จนส่งผลเสียต่อ SEO
- ส่งเสริมประสบการณ์การใช้งานเว็บไซต์ที่ดีให้กับ User
- ไม่ต้องมาเปลี่ยนดีไซน์ การจัดวางใหม่ตลอด ๆ เพราะเรารู้แล้วว่าหน้าเว็บแบบไหนที่มีประสิทธิภาพ
วิธีทำ A/B Testing
ไม่ว่าสิ่งที่คุณกำลังจะเริ่มทำคืออะไร คุณต้องมีการวางแผนและวางขั้นตอนการทำงานไว้ล่วงหน้า เมื่อเป้าหมายชัดเจนแล้ว ขั้นตอนการทำงานก็จะเป็นไปตามแผนที่วางไว้ ไม่ออกนอกเส้นทาง และช่วยให้การทำ A/B Testing มีประสิทธิภาพและสามารถวัดผลได้จริง
- กำหนดเป้าหมายให้ชัดเจน
เริ่มจากการกำหนดเป้าหมายหรือจุดประสงค์ในการทำแคมเปญหรือหน้าเว็บไซต์นั้นเสียก่อน เพื่อให้เรารู้ว่าหากจะวัด KPI ของการทำงานชิ้นนี้ ควรจะวัดจากอะไรเป็นหลัก อาจจะเป็นการเพิ่มจำนวนคนติดตาม, การเพิ่มยอดสั่งจองสินค้า, การเพิ่มจำนวนคนทะเบียน หรือต้องการให้คนเข้าร่วมกิจกรรมที่แบรนด์ได้จัดขึ้น
- วิเคราะห์ข้อมูล เพื่อระบุปัญหาและวิธีแก้ไข
เราต้องเอาข้อมูลเชิงลึกและข้อมูลเกี่ยวกับพฤติกรรมของลูกค้ามาวิเคราะห์ ว่าสิ่งที่ User ต้องการคืออะไร? , User เจอปัญหาอะไรระหว่างทางหรือไม่, User คิดอะไรอยู่ถึงกระทำสิ่งนั้น, User เข้ามาบนเว็บไซต์ผ่านช่องทางไหน, User ใช้เวลาในการอ่านหรือดูข้อมูลตรงส่วนไหนมากที่สุด หรือ อุปกรณ์ที่ User ใช้งานคืออะไร เป็นต้น
เมื่อเรารู้แล้วว่าปัญหาที่ไปขัดขวางไม่ให้ Use กระทำสิ่งที่เราคาดหวังไว้คืออะไร เราก็จะสามารถหาวิธีการรับมือ และทำมาใช้กับ A/B Testing ได้
- ตั้งสมมติฐาน เพื่อทดสอบผลลัพธ์
เราจะนำข้อมูลและประวัติของผลลัพธ์ที่เคยเกิดขึ้นในอดีต มาตั้งสมมติฐานว่าเมื่อ User พบปัญหาเช่นนี้ แล้วเรามีการสร้างวิธีการรับมือแบบนี้ไป จากเดิมที่ลูกค้ากรอฟอร์มลงทะเบียนเดือนละ 15 คน จะเพิ่มขึ้นเป็นกี่คน? ซึ่งจะเป็นการกำหนด KPI ไปในตัว
- เริ่มทดสอบ
สร้างเว็บไซต์ 2 หน้า และนำไปแสดงผลต่อ User ในจำนวนและเวลาที่เท่ากัน (แนะนำให้เป็น 2 สัปดาห์ หรือ 1 เดือนขึ้นไป) เพื่อเก็บข้อมูลว่าสิ่งที่เราได้ทำไปนั้นเห็นผลหรือไม่ สำหรับผู้ที่ทำแคมเปญทางการตลาด เช่นการยิงโฆษณาบน Facebook อาจจะเริ่มทำ A/B Testing ในช่วงเวลาก่อนถึงแคมเปญจริงระยะหนึ่ง
- วิเคราะห์ผลที่ได้รับ
เมื่อครบกำหนดเวลาของการทดสอบ เราก็จะนำผลที่ได้รับมาดูว่าตรงกับ KPI ที่เราได้ตั้งเป้าไว้หรือไม่ แบบทดสอบ A หรือ B มียอดใกล้เคียงกับ KPI มากที่สุด ทั้งนี้ ควรวิเคราะห์ผลที่ได้รับจากการทำ A/B Testing อย่างครบถ้วน ในหลาย ๆ มุม เพื่อให้เราสามารถนำสิ่งที่ได้จากการทดสอบไปใช้งานต่อได้จริง

เครดิตภาพ Marketing Management
บทสรุป
สรุปได้ว่าการทำ A/B Testing คือวิธีการการทดสอบด้านการตลาดรูปแบบหนึ่ง เพื่อให้เรารู้ว่าเราควรจะเดินทางไปในทิศทางใด จึงจะตอบโจทย์ลูกค้าและสร้างผลลัพธ์ให้กับเราได้มากที่สุด ซึ่งสิ่งที่เราสามารถนำมาทำ A/B Testing ได้ก็มีอยู่มากมาย ไม่ว่าจะเป็นหน้าเว็บไซต์, ภาพยิงโฆษณา, คำโฆษณา, ข้อความ, คำบรรยายสินค้า, การตั้งชื่อสินค้า หรือ ปุ่ม Call to Action เป็นต้น อย่างไรก็ตาม การทำ A/B Testing ไม่จำเป็นต้องทำเพียงครั้งเดียว คุณสามารถทำการทดสอบต่อไปเรื่อย ๆ จนกว่าคุณจะเจอรูปแบบที่ “ใช่” ได้เลย
อยากทำการตลาดออนไลน์ ติดต่อมาได้เลย!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)
วันนี้ Yes Web Design Studio จะมาแนะนำเคล็ด (ไม่) ลับ ในการดันอันดับเว็บไซต์หรืออันดับ SEO ให้พุ่ง ด้วยการปักหมุดใน Google Map !! และแน่นอนว่าข้อดีของการปักหมุดใน Google Map ไม่ได้มีประโยชน์ต่อการทำ SEO เพียงอย่างเดียว ยังมีประโยชน์ต่อธุรกิจของคุณอีกเพียบเลยล่ะ!
ขอบอกว่าในช่วงสิบกว่าปีที่ผ่านมา ถ้าเราจะเดินทางไปที่ไหนก็ต้องลำบากลำบน คอยดูแผนที่ในกระดาษหรือรูปภาพอยู่ตลอด เพื่อป้องกันไม่ให้เราหลงทาง ทั้งต้องเช็คว่า ณ ปัจจุบันนี้ เราอยุ่บนส่วนไหนของแผนที่ และเป้าหมายที่เราต้องการจะไปนั้นอยู่ตรงไหน หากจะคำนวณระยะเวลาในการเดินทาง ก็คงต้องคาดเดาเอาเองทุกครั้งไป
แต่ในสมัยนี้สะดวกและไม่ต้องคิดอะไรให้มากมาย เพราะเราสามารถดูแผนที่ผ่านโทรศัพท์มือถือได้ ซึ่งแผนที่ที่ใช้กันแบบสากลทั่วโลกก็คือ Google Map เราสามารถเห็นได้ทันทีว่าระหว่างเรากับเป้าหมายนั้น อยู่ห่างกันกี่กิโลเมตรและต้องใช้ระยะเวลาเท่าไหร่ในการเดินทา
ถ้าถามว่าจะทำยังไงให้ร้านขึ้นใน Google? การปักหมุดใน Google Map นี่แหละที่ช่วยได้ดีมาก! นอกจากนี้ ยังสำคัญต่อการทำเว็บไซต์ อันดับของ SEO และการทำธุรกิจอีกด้วย แต่ว่าจะสำคัญในแง่ไหนและเพราะอะไร มาหาคำตอบได้ในบทความนี้ไปกับพวกเรา Yes Web Design Studio ได้เลย!

การปักหมุดใน Google Map คืออะไร?
Google Map คือการบริการด้านแผนที่และเส้นทางทั่วโลกของ Google ที่เราสามารถเข้าไปใช้งานได้ทั้งแบบออนไลน์และออฟไลน์ เราจะเป็นผู้ดูแผนที่เพียงอย่างเดียว หรือจะปักหมุดแผนที่ลงไปใน Google Map ด้วยก็ได้ โดยการปักหมุดใน Google Map นั้น เราจะต้องมีบัญชี Google ก่อน และทำผ่าน Google My Business
ซึ่งเว็บไซต์และแอปพลิเคชั่น Google My Business และ Google Map นี้ ใช้งานง่าย, สะดวกต่อการเดินทาง, มีรูปแบบการแสดงแผนที่ให้เลือกดูตามความสะดวก, มีความเป็นสากล, อัปเดตข้อมูลแบบเรียลไทม์, ประเมินสภาพจราจรได้ และสามารถใช้ได้ทุกพื้นที่ทั่วโลก เรียกได้ว่าไม่ว่าคุณจะไปเที่ยวที่ไหนก็ใช้ Google Map ในการนำทางได้
ประโยชน์ของการปักหมุดใน Google Map
การปักหมุดใน Google Map เรียกได้ว่าเป็นทั้งการชมตำแหน่งที่ตั้งของผู้อื่น และเป็นการแบ่งปันตำแหน่งของคุณเองให้ผู้อื่นทราบด้วย ดังนั้น Google Map จึงมีประโยชน์ทั้งกับคนที่ทำธุรกิจส่วนตัวหรือเปิดบริษัท และคนที่เป็นบุคคลทั่วไป
สำหรับคนที่ทำธุรกิจขอยกตัวอย่างเป็นกรณีที่คุณเปิดร้านกาแฟใหม่ ที่ตั้งของร้านอยู่ในซอยลึก ไม่สามารถมองเห็นจากถนนใหญ่ได้ และอย่างที่เราทราบกันว่าถนนหนทางในประเทศไทยนั้น มีความซับซ้อนชวนให้หลง-งงงวยอย่างมาก
หากคุณไม่ได้ปักหมุดร้านของคุณใน Google Map คุณต้องมาคอยโทรคุยอธิบายกับลูกค้าทุกรายว่าร้านของคุณอยู่ตรงไหน ต้องเลี้ยวตรงไหน มีจุดสังเกตคืออะไร และอื่น ๆ อีกมากมาย พอลูกค้าเห็นว่าเดินทางลำบาก ไปยาก ไม่มีแผนที่ให้ดูชัดเจน ลูกค้าก็จะเลือกเข้ามาใช้บริการของคุณน้อยลง ทำให้ยอดขายของคุณไม่สูงขึ้นหรือแย่ลงก็ได้ และประโยชน์ของการปักหมุดใน Google Map มีดังนี้
- รู้สถานที่ตั้งของร้าน โดยที่ไม่ต้องโทรสอบถามให้ยุ่งยาก
- รู้ช่วงเวลาในการเปิดให้บริการและปิดบริการ
- ทำให้ทราบว่าช่วงเวลาไหนเป็นช่วงเวลาที่คนเยอะ/น้อย
- สามารถใส่ช่องทางติดต่ออื่น ๆ อย่างเบอร์โทรศัพท์และเว็บไซต์ได้
- ลูกค้าสามารถให้คะแนนและเขียนรีวิว เพื่อเพิ่มความน่าเชื่อถือให้แก่ร้านได้
- สามารถใส่เมนูอาหาร/เครื่องดื่ม เพื่อให้ลูกค้าเลือกชมก่อนได้
- ไม่ว่าจะเป็นเจ้าของร้านหรือลูกค้า ก็สามารถเพิ่มรูปภาพเข้าไปได้
วิธีปักหมุดร้าน ใน Google Map
เอาล่ะ มาดูวิธีปักหมุดร้าน ใน Google Map เพื่อสร้างประสบการณ์ดี ๆ และดันอันดับเว็บไซต์ให้ติดการค้นหาในตำแหน่งดี ๆ กันเถอะ!
- เข้าไปที่เว็บไซต์ของ Google My Business (https://www.google.com/business/)
- จากนั้นให้กดที่ปุ่ม “จัดการเลย” ด้านล่างของหน้าเว็บไซต์ เพื่อลงทะเบียน หรือเข้าสู่ระบบโดยการใช้บัญชี Gmail
- ใส่ชื่อธุรกิจของคุณ, เลือกประเภทธุรกิจ และเพิ่มเว็บไซต์ของคุณ
- ใส่รายละเอียดที่อยู่หรือที่ตั้งของธุรกิจคุณ
- ปักหมุดที่อยู่คุณลงบนแผนที่
- ใส่ข้อมูลการติดต่ออย่างเบอร์โทรศัพท์ติดต่อและเว็บไซต์ เพื่อให้ลูกค้าสามารถติดต่อคุณได้
- เมื่อคุณกรอกข้อมูลเสร็จสิ้นแล้ว คุณจะต้องยืนยันข้อมูลอีกครั้ง
- สุดท้ายคือการตกแต่งหน้าโปรไฟล์ของ Google My Business
สรุป
การปักหมุดใน Google Map (Google My Business ปักหมุดแผนที่) เป็นสิ่งที่คุณไม่ควรละเลย นอกเหนือจากการปักหมุดใน Google Map แล้ว คุณควรใส่ข้อมูลเกี่ยวกับธุรกิจของคุณใน Google My Business ให้ครบ เพื่อให้ผู้อื่นทราบว่าคุณให้บริการด้านใด มีเวลาทำการอย่างไร และอื่น ๆ ซึ่งรวมไปถึงรูปภาพภายในร้านของคุณด้วยเช่นกัน
หากคุณใส่รีวิวบน Google My Business (อาจจะแนะนำให้ลูกค้าที่ชื่นชอบคุณ รีวิวให้ก็ได้) คะแนนธุรกิจของคุณก็จะดียิ่งขึ้น ผู้คนจะค้นหาคุณเจอได้ง่าย เดินทางไปหาคุณได้สะดวก เว็บไซต์ของคุณจะมีประสิทธิภาพ คะแนนเว็บไซต์จะสูงขึ้น อีกทั้งอันดับของ SEO และ Traffic การเข้าถึงเว็บไซต์ของคุณจะสูงด้วย
สุดท้ายนี้ การปักหมุดใน Google Map ไม่ควรทำบ่อยจนเกินไป หากไม่มีการย้ายที่ตั้งก็ไม่ควรแก้ในส่วนของหมุดที่ตั้ง แต่ในส่วนของข้อมูล รูปภาพ และรีวิว คุณสามารถอัปเดตหรือใส่ข้อมูลเพิ่มเรื่อย ๆ ได้เลย!
ให้ Yes Web Design Studio ช่วยดูแลคุณ!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)
ก่อนที่จะไปทำความรู้จักเรื่องของ Mobile First ทาง Yes Web Design Studio ของเกริ่นก่อนว่าตั้งแต่ช่วงยุคสมัยหลายสิบปีที่ผ่านมา อินเตอร์เน็ตเข้ามามีบทบาทในชีวิตของคนเรามากขึ้นเรื่อย ๆ ทั้งในด้านของการใช้ชีวิตประจำวัน การเรียนการสอน การรับชมภาพยนตร์ การซื้อขายสินค้า การค้นคว้าหาข้อมูล และยังรวมไปถึงกิจกรรมต่าง ๆ ด้วย
ทำไมต้องออกแบบเว็บไซต์แบบ Mobile First ?
อินเตอร์เน็ตเริ่มคืบคลานเข้ามาใกล้ตัวเราจากคอมพิวเตอร์ก่อน จากนั้นก็ค่อย ๆ เชื่อมโยงตัวเราให้เข้ากับมือถืออย่างเต็มรูปแบบ ซึ่งในปี 2023 นี้ นับว่าเป็นยุคของ Mobile First โดยแท้จริง และเราเชื่อว่ามีคนไม่น้อยจะให้คำตอบว่า “โทรศัพท์มือถือคืออวัยวะที่ 33 หรือปัจจัยที่ 5 ในการดำรงชีวิต” เมื่อถามว่า “อะไรคือสิ่งสำคัญในการใช้ชีวิตในยุคนี้?”
เพราะไม่ว่าเราจะทำอะไรก็ตาม เพียงแค่มีมือถือคู่ใจหนึ่งงเครื่อง พร้อมการเชื่อมต่อกับอินเทอร์เน็ต คุณก็สามารถทำทุกอย่างที่ต้องการได้แล้ว ไม่ว่าจะเป็นการซื้อขายสินค้าและบริการ, การอ่านหนังสือ, การดูสื่อบันเทิงต่าง ๆ , การพูดคุยกับเพื่อน, การทำความรู้จักกับคนแปลกหน้า, การหาความรู้หรือข้อมูลที่ต้องการ, การควบคุมการทำงานของเครื่องใช้ไฟฟ้า, การโอนเงิน, การสั่งซื้ออาหาร ฯลฯ
ด้วยสถิติการใช้อินเทอร์เน็ตบนโทรศัพท์มือถือที่พุ่งสูงขึ้นอย่างไม่มีท่าทีว่าจะหยุดยั่ง หรือกว่า 90% ของผู้ใช้งานอินเทอร์เน็ตเป็นการใช้งานผ่านโทรศัพท์มือถือทั้งนั้น ทำให้ทุกแพลตฟอร์มมีการออกแบบการใช้งานแบบ Mobile First ก่อนที่จะไปออกแบบเพื่อรองรับอุปกรณ์อื่น ๆ นั่นเอง

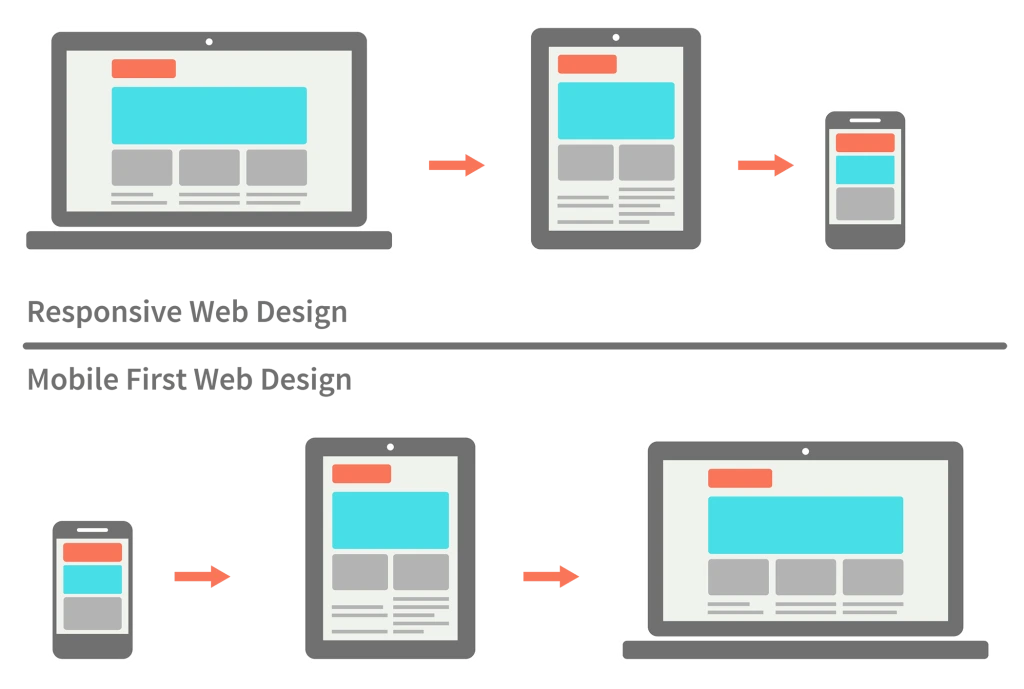
Mobile First Design คืออะไร?
Mobile First Design คือ การออกแบบเพื่อรองรับการแสดงผลบนโทรศัพท์มือถือเป็นอันดับแรก เพื่อให้ผู้ที่ใช้งานผ่านอุปกรณ์เคลื่อนที่สามารถเข้าถึงเนื้อหาได้อย่างรวดเร็ว มีการแสดงผลลัพธ์ที่สวยงาม ตอบโจทย์การใช้งาน ใช้งานง่ายไม่ซับซ้อน และได้รับประสบการณ์ที่ดีกลับไป
และเมื่อเราทำ Mobile First Design ได้ถูกต้องและมีประสิทธิภาพ จะนำมาซึ่งโอกาสต่าง ๆ มากมาย โดยเฉพาะการทำ Mobile First Design บนเว็บไซต์ของคุณ

เครดิตภาพ maddevs
Google Index + Visibility in SERPs
เว็บไซต์ของคุณมักถูกแสดงผลบน Google ผ่านการค้นหาของผู้ใช้งานอยู่บ่อย ๆ เมื่อไม่กี่ปีมานี้ Google ออกมาประกาศว่าจะมีการเริ่มใช้งานระบบ Mobile First Index นั่นหมายความว่า Google จะทำการ Index (รับข้อมูลเข้าระบบ เพื่อแสดงผลการค้นหาผ่านการจัดอันดับเว็บไซต์) หน้าเว็บไซต์ที่มีการแสดงผลแบบ Mobile First ก่อน
แล้วการแสดงผลการค้นหาบน Google สำคัญอย่างไร?
Google เปรียบเสมือนพื้นที่ขนาดใหญ่หรือทำเลที่ตั้ง ส่วนเว็บไซต์ก็คือหน้าร้านของเรา สิ่งที่เรียกว่า “ทำเลทอง” สำหรับการเว็บไซต์และการทำ SEO นั้น คือการที่เว็บไซต์ของเราติดอันดับบนหน้าแรก ๆ ของกูเกิ้ล ยิ่งเป็นอันดับสูงเท่าไหร่ โอกาสที่คนมาเจอเว็บไซต์ของคุณก็จะง่ายขึ้น (อันดับที่สูงที่สุดคืออันดับ 1) ซึ่งจะช่วยกระตุ้นยอดขายของคุณได้อย่างแน่นอน
นอกจากนี้ Mobile First Design ยังส่งผลต่อระยะเวลาของการโหลดหน้าเว็บไซต์ (PageSpeed) และประสิทธิภาพการใช้งานของเว็บไซต์อีกด้วย
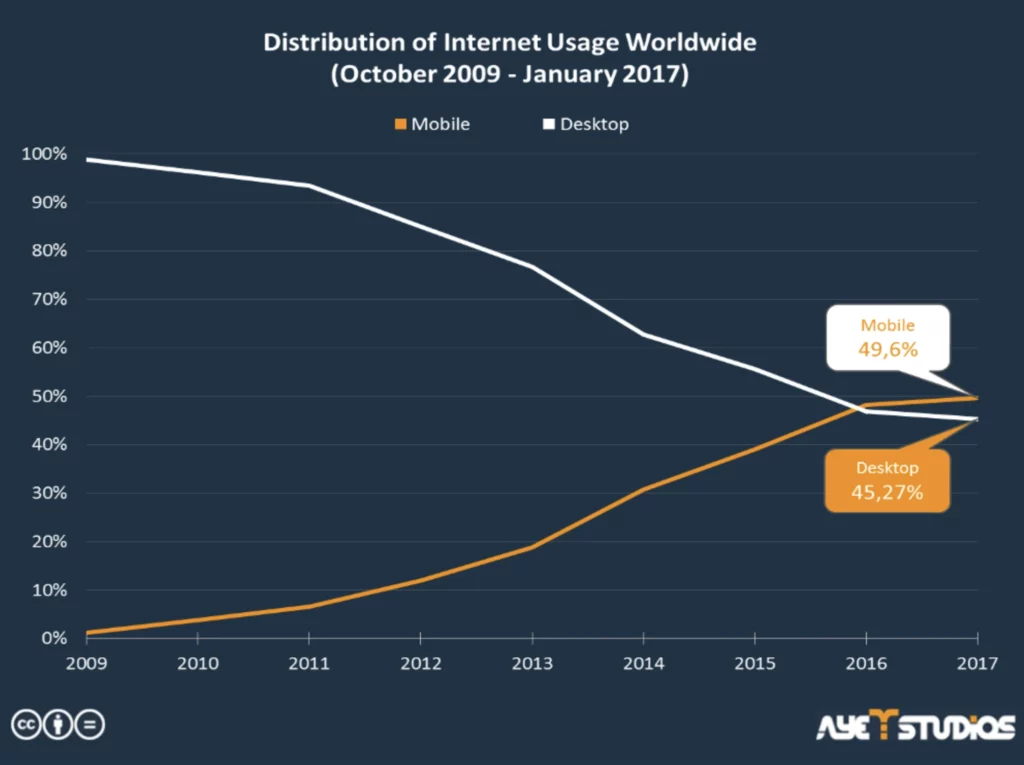
Mobile Usage + Ease of Access
จากกราฟด้านล่างนี้ จะพบได้ว่าในช่วงปี 2009-2015 ผู้ใช้งานบน Desktop ลดลงอย่างต่อเนื่อง และถูกแซงโดยผู้ใช้งานผ่านอุปกรณ์เคลื่อนที่หรือโทรศัพท์มือถือ ซึ่งตรงตามที่เราได้เกริ่นไปก่อนหน้านี้ว่าการเข้าถึงสิ่งต่าง ๆ บนโลกออนไลน์ ผ่านการใช้มือถือมันช่างสะดวกและรวดเร็วกว่าคอมพิวเตอร์เป็นไหน ๆ ไม่ว่าคุณจะกำลังทำอะไรอยู่ จะกิน จะนอน จะเดิน จะวิ่ง ฯลฯ ก็สามารถเข้าถึงทุกข้อมูลได้อย่างทันทีทันใด

Experience / Expectation
Google ให้ความสำคัญกับการมอบประสบการณ์อันดีให้แก่ผู้ใช้งานอย่างมาก ซึ่ง Mobile First Design ก็ถือว่าเป็นการทำ Responsive Web Design (การแสดงผลที่รองรับการใช้งานบนทุกอุปกรณ์) ที่ช่วยมอบประสบการณ์ที่ดีให้แก่ผู้ใช้งานเช่นกัน
การที่เราทำเช่นนี้ จะส่งผลให้ผู้เข้าชมเว็บไซต์เกิดความประทับใจ, ใช้งานบนเว็บไซต์นานขึ้น, กดคลิกไปหน้าต่าง ๆ เพื่ออ่านต่ออย่างต่อเนื่อง ฯลฯ ซึ่งสิ่งเหล่านี้ จะช่วยให้ Google มองว่าเว็บไซต์เรามีประสิทธิภาพ ตอบโจทย์การใช้งานบนมือถือ และผลักดันเว็บไซต์ของเราให้ไปแสดงผลบนหน้าการค้นหา ซึ่งอันดับ Keyword ที่ใช้ในการทำ SEO ก็จะสูงขึ้นตามไปด้วยนั่นเอง
Scaling
เรื่องของขนาดขององค์ประกอบต่าง ๆ บนเว็บไซต์นั้น คุณควรออกแบบและจัดวางผ่าน Mobile First Design ก่อน เพราะมือถือเป็นขนาดที่มีความเล็กที่สุด การขยายองค์ประกอบต่าง ๆ ให้ใหญ่ขึ้น จะสะดวกและรวดเร็วกว่าการออกแบบขนาดใหญ่มาหาเล็ก
หากคุณจัดองค์ประกอบบน Desktop มาเป็นอย่างดีแล้ว อยากจะจัดวางให้เล็กเพื่อให้เหมาะสมกับมือถือ ก็อาจจะมีปัญหาเรื่องการใส่องค์ประกอบได้ไม่ครบ หรือดูยัดเยียดมากเกินไปได้

เครดิตภาพ Frederic Gonzalo
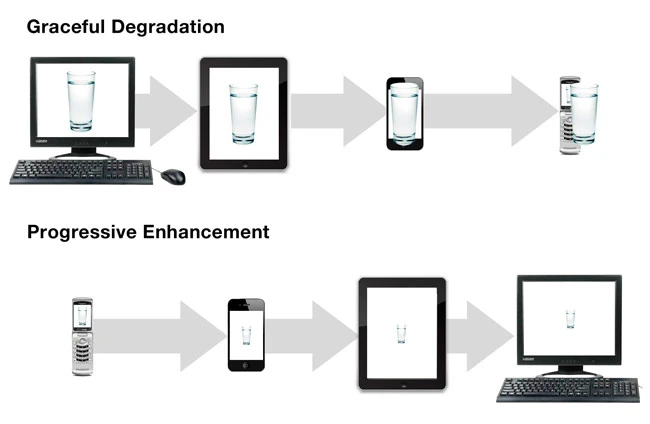
Content Above Everything + Graceful Degradation
Mobile First Design คือการเริ่มออกแบบจากมือถือก่อน ส่วน Graceful Degradation คือการเริ่มต้นจากการออกแบบบน Desktop ก่อน ซึ่ง Graceful Degradation จะเน้นดึงเอาปังก์ชั่นการใช้งานหรือเทคโนโลยีต่าง ๆ มาใช้ให้ได้มากที่สุด จากนั้น ค่อยตัดบางส่วนที่ไม่สามารถใช้งานได้ดีบนมือถือออกไป เมื่อถึงขั้นตอนการออกแบบสำหรับมือถือ
ซึ่งวิธีนี้จะมีข้อเสียตรงที่ เราต้องมาเลือกและเช็คการทำงานของฟังก์ชั่น เทคโนโลยี หรือระบบต่าง ๆ ที่ใส่เข้าไปทีละตัว ว่าตัวไหนแสดงผลบนหน้าจอมือถืออย่างไรบ้าง ทำให้เสียเวลาอย่างมาก ในทางกลับกันหากเราทำ Mobile First Design ก่อน การเสริมเพิ่มเติมฟังก์ชั่นต่าง ๆ ในการแสดงผลแบบ Desktop ก็จะง่ายและรวดเร็วมากกว่า

เครดิตภาพ Bradfrost
แล้วการออกแบบบน Desktop ยังจำเป็นไหม?
การออกแบบเว็บไซต์ วางรูปแบบการใช้งาน หรือผลิตสื่อต่าง ๆ เพื่อให้เหมาะสมกับการแสดงผลบน Desktop ยังคงสำคัญอยู่และไม่สามารถตัดทิ้งไปได้ เพราะคนส่วนหนึ่งมีการใช้คอมพิวเตอร์หรือโน๊ตบุ๊คเป็นประจำเช่นกัน
นอกจากการออกแบบเพื่อรองรับการแสดงผลบน Desktop แล้ว เรายังแนะนำให้คุณออกแบบเพื่อรองรับการแสดงผลบน Tablet ด้วย เพื่อเจาะกลุ่มเป้าหมายให้ครบจากทุกอุปกรณ์ ซึ่งจุดนี้เองเป็นอีกหนึ่งสิ่งที่จะทำให้ผู้ใช้งานรู้สึกประทับใจ และกลายมาเป็นลูกค้าของคุณในอนาคต
สรุป
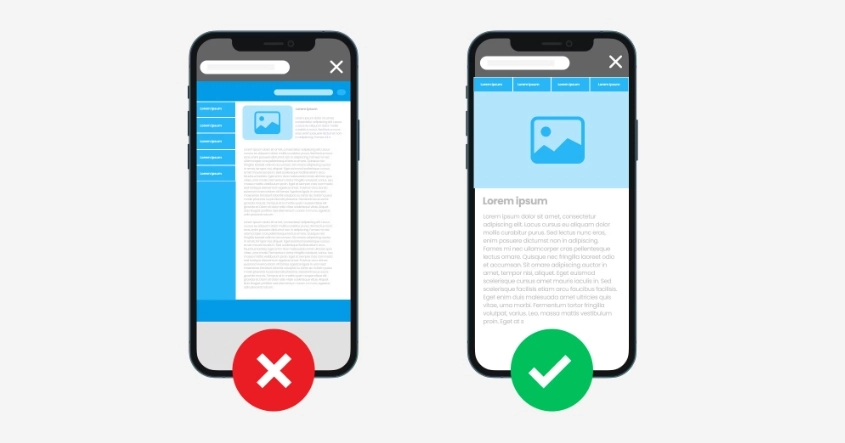
ในยุคที่มือถือมีความสำคัญเช่นนี้ การออกแบบสิ่งต่าง ๆ อย่างเว็บไซต์หรือภาพกราฟฟิก ให้แสดงผลบนมือถือได้อย่างสวยงามเป็นอันดับแรก (Mobile First Design) เป็นสิ่งที่คุณไม่ควรพลาด หากคุณยังมองภาพได้ไม่ชัดเจนว่า Mobile First สำคัญอย่างไร ให้ลองนึกถึงพฤติกรรมของตัวคุณเอง ขณะที่ใช้งานมือถือเพื่อเสพข้อมูลข่าวสารต่าง ๆ แต่ภาพดันใหญ่เกินไป ตัวอักษรก็เล็กเกินไป การแสดงผลเพี้ยนไปหมด ก็ทำให้ใช้งานยากใช่ไหมล่ะ? ดังนั้น อย่าลืมออกแบบการใช้งานสำหรับมือถือก่อน แล้วค่อยตามด้วย Desktop และ Tablet ล่ะ!
รับออกแบบเว็บไซต์ แสดงผลทุกอุปกรณ์
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)
คุณเคยได้ยินคำว่า “สีสร้างแบรนด์” ผ่านหูผ่านตามาบ้างหรือเปล่า? ต้องบอกว่าประโยคนี้เป็นเรื่องจริง สำหรับคนที่อยากสร้างแบรนด์หรือทำธุรกิจให้ปังในปี 2023 นี้ คุณไม่ควรพลาดกลยุทธ์สีแบรนด์ (Brand Color) เป็นอันขาด! สำหรับวันนี้ Yes Web Design Studio (เยส เว็บ ดีไซน์ สตูดิโอ) จะมาอธิบายความสำคัญของสีแบรนด์ และความเชื่อมโยงกันระหว่างสีกับการสร้างแบรนด์ให้รู้กัน!
เลือกสีแบรนด์ที่บ่งบอกความเป็นคุณ
สีของแบรนด์ (Brand Color) เปรียบเสมือนตัวตนหรือบุคลิกของแบรนด์ ดังนั้น สีจึงมีอิทธิพลอย่างมาก เพียงเห็นแค่ครั้งเดียวก็ทำให้เกิดภาพจำได้แล้ว ลองคิดภาพดูว่าหากทุกแบรนด์ในโลกนี้ สร้างโลโก้แบรนด์เป็นสีขาวธรรมดาทั่วไปเหมือนกันหมด ก็จะไม่เกิดความแตกต่าง ไม่มีใครเด่นไปกว่าใคร ผู้คนก็จะมองแบรนด์ทุกแบรนด์เหมือน ๆ กันหมด และเกิดการสับสนได้
ในทางกลับกัน หากแบรนด์แต่ละแบรนด์มีการนำสีไปใส่ในโลโก้แบรนด์ และสีนั้นบ่งบอกความเป็นแบรนด์ได้เป็นอย่างดี ก็จะทำให้ผู้คนรับรู้ได้ว่าสีอะไร เป็นตัวแทนของแบรนด์ไหนนั่นเอง แม้สีกับการสร้างแบรนด์ ดูเหมือนจะเป็นคนละเรื่องกัน แต่กลับเป็นสิ่งที่สามารถชี้วัดการเติบโตของแบรนด์ได้เลย
เริ่มต้นจากหาตัวตนของคุณ
ก่อนนำสีกับการสร้างแบรนด์มาเชื่อมต่อกัน คุณจะต้องหาตัวของคุณหรือตอบคำถามตัวเองให้ได้ก่อนว่าองค์กรของคุณคือใคร? คุณจะต้องมีการกำหนดเป้าหมายของแบรนด์, กำหนดกลุ่มเป้าหมายว่าเป็นใคร, กลุ่มเป้าหมายคิดและต้องการอะไร, คู่แข่งคือใคร กำลังทำอะไรอยู่, จุดเด่นหรือจุดแข็งของคุณคืออะไร หรืออยากให้ลูกค้ามีภาพจำของแบรนด์คุณอย่างไร จากนั้น ค่อยนำข้อมูลมาวิเคราะห์ว่าสีไหนเหมาะกับแบรนด์ของเรามากที่สุด
ความหมายของสีแบรนด์ (Brand Color)
หากคุณลองสังเกตหรือนึกย้อนกลับไปตอนที่เห็นโลโก้ของแบรนด์ต่าง ๆ คุณจะพบว่าทุกแบรนด์มีการใช้สีแตกต่างกันไป นั่นเป็นเพราะว่าแบรนด์แต่ละแบรนด์มีการวางเรื่องราวของแบรนด์ หรือกำหนดภาพจำของแบรนด์ไม่เหมือนกัน และยังรวมไปถึงกลุ่มเป้าหมายที่แตกต่างกันด้วย
สีแบรนด์ (Brand Color) แต่ละสี จะให้ความหมายที่แตกต่างกัน คุณลองศึกษาเรื่องความหมายของสีแบรนด์ในบทความนี้ดูก่อนได้เลย จากนั้นค่อยนำไปพิจารณาว่าแบรนด์ของคุณเหมาะกับสีอะไร
ซึ่งสีของแบรนด์ที่เรานำมาแนะนำในบทความนี้เป็นเพียงส่วนหนึ่งเท่านั้น หากคุณมองว่าแบรนด์ของคุณควรใช้สีอื่น ๆ อย่างสีม่วง สีชมพู สีเขียวหัวเป็ด สีฟ้าน้ำทะเล สีโอลด์โรส ฯลฯ ก็สามารถใช้สีเหล่านั้นได้ ไม่จำเป็นต้องยึดติดภาพว่าจะต้องเป็นสีแดง น้ำเงิน เหลือง หรือเขียวเท่านั้น

เครดิตภาพ Budweiser
สีแบรนด์สีแดง (Red Branding)
สีแบรนด์สีแดงเป็นสีที่มีพลังและเปี่ยมล้นไปด้วยอารมณ์ความรู้สึกต่าง ๆ มากมาย โดยเฉพาะความตื่นเต้นเร้าใจ, ความมุ่งมั่น, ความตื่นตัว กระปรี้กระเปร่า, ความกล้าหาญ ความเป็นผู้นำ, ความน่าเชื่อถือ และความมุ่งมั่น สีแดงช่วยกระตุ้นอารมณ์ความรู้สึกได้ดี อีกทั้งยังดูโดดเด่นสะดุดตา จึงทำให้แบรด์ดัง ๆ หลายแบรนด์เลือกใช้สีนี้เป็นสีประจำองค์กร อีกทั้งยังใช้ในป้าย Sale ต่าง ๆ ด้วย
ตัวอย่างแบรนด์ที่ใช้สีแดงเป็นสีประจำองค์กร : Budweiser, Coca-Cola, Netflix, H&M, Youtube, KFC, KitKat, Pizza Hut, Canon, Huawei, TipCo, Nintendo, Toyota, Makro ฯลฯ

เครดิตภาพ Snapchat
สีแบรนด์สีเหลือง (Yellow Branding)
เห็นสีเหลืองทีไร ความพลังงานแห่งความสุขก็พวยพุ่งขึ้นมาให้รับรู้ได้อย่างชัดเจน สีเหลืองจึงมักจะเป็นตัวแทนถึงรอยยิ้ม มิตรภาพอันดีงาม ความร่าเร่ง ควาเพลิดเพลิน ความหวัง และให้พลังงานที่สดใส เราจะเห็นได้ว่าแบรนด์ที่มีจุดขายด้านความเป็นมิตร มักจะใช้สีเหลืองเป็นสรประจำองค์กร
ตัวอย่างแบรนด์ที่ใช้สีเหลืองเป็นสีประจำองค์กร : Snapchat, Mc Donald’s, DHL, Nok Air, Schwepper, Banana IT, Chupa Chupa, Kodak ฯลฯ

เครดิตภาพ McKinsey
สีแบรนด์สีน้ำเงิน (Blue Branding)
สีน้ำเงินแสดงถึงความน่าเชื่อถือ ความน่าไว้วางใจ ความซื่อสัตย์ภักดี ความแข็งแรง ความแน่วแน่ และความรับผิดชอบอันยิ่งใหญ่ อีกทั้งยังมีความสงบเรียบร้อย สง่างาม และน่าเคารพคบหาอีกด้วย ดังนั้น จึงทำให้สีน้ำเงินเป็นสียอดฮิตที่ใช้ในการสร้างแบรนด์ ได้รับความนิยมไม่แพ้กับสีแดงเลย
ตัวอย่างแบรนด์ที่ใช้สีน้ำเงินเป็นสีประจำองค์กร : McKinsey, Facebook, PTT, Nokia, Est Cola, Ford, Panasonic, Samsung, Visa, IBM, BMW, WordPress, Dell, Oreo, Pepsi ฯลฯ

เครดิตภาพ Fidelity
สีแบรนด์สีเขียว (Green Branding)
ดูเหมือนว่าสีแบรนด์สีเขียวมักจะถูกใช้กับองค์กรด้านสิ่งแวดล้อมเป็นส่วนใหญ่ เพราะสีเขียวเปรียบเสมือนกับธรรมชาติ ให้ความรู้สึกร่มรื่นสบายตาและสบายใจ ซึ่งความหมายของสีเขียวไม่ได้มีเท่านี้อย่างแน่นอน เพราะสีเขียวยังหมายถึงความสันติ ความสมดุล ความโชคดี ความปลอดภัย ความเจริญรุ่งโรจน์ และสุขภาพที่ดีอีกด้วย
ตัวอย่างแบรนด์ที่ใช้สีเขียวเป็นสีประจำองค์กร : Fidelity, Starbucks Coffee, Grab, Milo, LINE, AIS, SENA, Chang, Oppo, Unif, Kasikorn Bank ฯลฯ
สรุป
เราต้องเลือกสีแบรนด์ หรือ Brand Color ที่สะท้อนภาพของแบรนด์ออกไปได้จริง ๆ อย่าง Yes Web Design Studio เราเลือกใช้สีแดงที่สื่อถึงความมีพลัง ความไฟแรง ความุ่งมั่น และความน่าเชื่อถือ เพื่อให้ผู้คนจดจำว่าเราเป็นบริษัททำเว็บไซต์มืออาชีพ ที่มีความมุ่งมั่นในการสร้างสรรค์เว็บไซต์ให้กับลูกค้าทุกคน
นอกจาก สีแบรนด์ (Brand Color) จะสะท้อนตัวตนและวัฒนธรรมองค์กรได้แล้ว ยังช่วยสื่อสารและเชื่อมโยงความรู้สึกของคุณ ไปยังกลุ่มเป้าหมายได้เป็นอย่างดีอีกด้วย สุดท้ายนี้! อย่าลืมว่าหลังจากที่เรากำหนดสีของแบรนด์ได้แล้ว เราต้องนำชุดสีดังกล่าวไปใช้ในการสร้างสรรค์งานกราฟิก ออกแบบเว็บไซต์ และดำเนินงานต่าง ๆ ที่มีการใช้สีเข้ามาเกี่ยวข้องด้วย เพื่อให้ภาพรวมของแบรนด์และ Mood & Tone อยู่ในทิศทางเดียวกัน
รับสร้างแบรนด์และทำการตลาด ติดต่อเลย!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)
หากคุณเป็นคนนึงที่ชอบค้นคว้าหาข้อมูลหรือท่องโลกอินเทอร์เน็ตบ่อย ๆ คุณคงจะพบได้ว่าเมื่อเข้าไปในเว็บไซต์ส่วนใหญ่ มันมักจะมีหน้าต่างหรือ Pop-up เด้งขึ้นมาให้คุณกดยอมรับ “คุกกี้เว็บไซต์ (Cookie Website)” อยู่เสมอ ซึ่งคุณรู้หรือไม่ว่าคุกกี้เว็บไซต์คืออะไร? และคุณได้อ่านรายละเอียดก่อนกดยอมรับคุกกี้เว็บไซต์หรือเปล่า? เพราะคุกกี้ที่ว่านี้ อาจจะเข้าไปล้วงข้อมูลความลับของคุณ และนำไปใช้เพื่อผลประโยชน์ทางธุรกิจก็ย่อมได้
คุณอาจจะเคยพบว่าเวลาที่คุณเข้าสู่เว็บไซต์เดิมในครั้งที่ 2 เว็บไซต์นั้นจะแนะนำรหัสผ่านที่คุณเคยกรอกแบบอัตโนมัติ เมื่อคุณคลิกใช้งาน คุณก็สามารถเข้าสู่ระบบได้อย่างรวดเร็ว โดยที่คุณไม่ต้องเสียเวลาในการพิมพ์ Username และ Password ใหม่ นี่แหละคือตัวอย่างของคุกกี้เว็บไซต์ที่เราจะมาพูดคุยกันในบทความนี้!
จากตัวอย่างของเหตุการณ์ข้างต้นนี้ แสดงให้เห็นว่าคุกกี้เว็บไซต์สามารถเข้าถึงข้อมูลส่วนตัวที่เราใช้งานบนโลกอินเทอร์เน็ตของเราได้ แล้วมันจะอันตรายไหม? ควรกดยอมรับคุกกี้รึเปล่า? คุกกี้เว็บไซต์มีหลักการทำงานอย่างไร? มีกี่ประเภท? และอีกสารพัดคำถามมากมาย ถ้าคุณอยากรู้ มาติดตามอ่านและหาคำตอบในบทความนี้กับ Yes Web Design Studio ได้เลย!

เครดิตภาพ CRN
Cookie Website หรือ คุกกี้เว็บไซต์ คืออะไร?
คุกกี้เว็บไซต์ คือ ไฟล์ข้อความขนาดเล็กที่ถูกบันทึกเอาไว้บนอุปกรณ์หรือคอมพิวเตอร์ของเรา โดยคุกกี้เว็บไซต์จะถูกสร้างขึ้นอย่างอัตโนมัติเมื่อเกิดการเชื่อมต่อระหว่างเว็บไซต์และคอมพิวเตอร์ นั่นแสดงว่าถ้าคุณเข้า 10 เว็บไซต์ ก็จะมีคุกกี้ถูกสร้างขึ้น 10 คุกกี้นั่นเอง ทั้งนี้ บางคนอาจจะรู้จักคุกกี้เว็บไซต์ในชื่ออื่น ๆ ที่คล้ายคลึงกันก็ได้ ไม่ว่าจะเป็น Cookie, HTTP Cookies, Browser Cookie, Internet Cookie หรือ Website Cookie ก็ตาม
คุกกี้เว็บไซต์ถูกนำมาใช้เพื่อให้ผู้บริการสามารถเข้าถึงข้อมูลต่าง ๆ ของผู้ใช้งานได้ โดยมีเป้าหมายเพื่อสร้างประสบการณ์ที่ดีให้กับผู้ใช้งานเป็นหลัก หรือกล่าวคือ เมื่อผู้ใช้งานเปิดเข้าเว็บไซต์เดิมในครั้งถัดไป ข้อมูลต่าง ๆ อย่างข้อมูลสำหรับเข้าสู่ระบบ หรือข้อมูลสินค้าที่คุณเพิ่มลงตะกร้า จะถูกดึงมานำเสนอโดยอัตโนมัติ (อ้างอิงข้อมูลจากครั้งล่าสุดที่คุณเข้าไปใช้งาน) เหมือนกับว่าคุณไม่เคยกดปิดหน้าเว็บไซต์นั้นเลย
คุกกี้เว็บไซต์สามารถเข้าถึงข้อมูลส่วนตัวที่คุณใช้งานบนเว็บไซต์ต่าง ๆ ได้ ไม่ว่าจะเป็น IP Address, Username และ Password ที่คุณใช้เข้าสู่ระบบ, การตั้งค่าการใช้งานเว็บไซต์, การตั้งค่าการใช้งาน Browser, คุณเข้าใช้งานเว็บไซต์จากพื้นที่ไหน ฯลฯ อีกทั้งยังสามารถติดตามพฤติกรรมและกิจกรรมที่คุณทำได้ด้วย เช่น ช่องทางในการเข้าถึงเว็บไซต์, ข้อมูลการซื้อขายสินค้าบนเว็บไซต์, จำนวนครั้งที่ดูเว็บไซต์, เวลาที่คุณใช้ในเว็บไซต์ และสิ่งที่คุณกระทำเมื่อใช้งานบนเว็บไซต์ เป็นต้น

เครดิตภาพ Expansion
คุกกี้เว็บไซต์มีมานานหรือยัง?
เราจะเห็นได้ว่าคุกกี้เว็บไซต์ปรากฎให้เรากดยอมรับในช่วง 3-4 ปีให้หลังมานี้ แต่จริง ๆ แล้ว คุกกี้เว็บไซต์มันอยู่กับเรามาโดยตลอด เพียงแต่ในสมัยก่อนไม่ได้มีกฎหมายคุ้มครองเรื่องข้อมูลส่วนบุคคล จึงทำให้ในตอนนั้นไม่มีหน้าต่างขึ้นมาให้กดยอมรับหรืออนุญาตให้ใช้งานคุกกี้
ย้อนกลับไปในปี 2562 ซึ่งเป็นปีที่ประเทศไทยได้มีพ.ร.บ.คุ้มครองข้อมูลส่วนบุคคล (PDPA) ออกมา จึงเกิดเป็นข้อกำหนดว่า หากเว็บไซต์หรือผู้ให้บริการต้องการเข้าถึงข้อมูลส่วนบุคคลของผู้ใช้งานล่ะก็ จะต้องมีการขออนุญาตเสียก่อน พร้อมทั้งระบุเงื่อนไขให้เรียบร้อย ดังนั้น จึงทำให้ผู้ใช้งานเลือกได้ว่าจะกดยอมรับหรือไม่ยอมรับก็ได้
จุดเริ่มต้นของคุกกี้มาจาก Lou Montulli โปรแกรมเมอร์ชาวอเมริกัน ได้สร้างระบบรับส่งและบันทึกข้อมูล ซึ่งได้นำคำว่า “Cookie” มาใช้ โดยอ้างอิงจากคำว่า “Magic Cookie” (ชื่อเรียก “การส่งต่อข้อมูลไป-มาของโปรแกรม โดยที่ชุดข้อมูลนี้ จะไม่สูญหายหรือเกิดการเปลี่ยนแปลง” ของโปรแกรมเมอร์อีกคนหนึ่ง)

เครดิตภาพ Smartlook
สิ่งที่เกิดขึ้นหลังกด “ยอมรับ” คุกกี้เว็บไซต์
คุกกี้เว็บไซต์ที่ปรากฎขึ้นของแต่ละเว็บไซต์จะมีเงื่อนไขที่ไม่เหมือนกัน โดยเงื่อนไขดังกล่าวจะบอกคุณว่าเว็บไซต์นี้จะบันทึกข้อมูลอะไรของคุณไว้บ้าง และข้อมูลของคุณจะถูกนำไปใช้ในการทำอะไรบ้าง หรือจะนำไปเผยแพร่ที่ไหนบ้าง แต่ไม่ว่าเงื่อนไขจะกำหนดไว้ว่าอะไร ทุกอย่างจะต้องได้รับความยินยอมเสียก่อน จึงจะสามารถจัดเก็บและนำไปดำเนินตามเงื่อนไขได้
จากที่เราได้พูดคุยกันไปก่อนหน้านี้ว่า คุกกี้สามารถเข้าถึงข้อมูลส่วนบุคคลของคุณได้ เมื่อคุณกด “ยอมรับ” ทำให้บางคนกลัวว่าคอมพิวเตอร์ แอคเคาท์ หรือข้อมูลบัตรต่าง ๆ จะถูกแฮกได้ ต้องบอกว่าคุกกี้เว็บไซต์ไม่สามารถใช้เพื่อแฮกข้อมูลของคุณได้ เพราะมันเหมือนกับไฟล์เอกสารทั่วไปที่อยู่ในคอมพิวเตอร์ของเรา มันไม่สามารถรันคำสั่งด้วยตัวเองได้ หรือแม้แต่การก็อปปี้ไฟล์ตัวเองเหมือนไวรัสก็ทำไม่ได้เช่นกัน ดังนั้น การคุกกี้เว็ยบไซต์ที่สิ่งที่ปลอดภัยต่อคุณอย่างแน่นอน
หลังจากที่คุณกดยอมรับแล้ว ผู้ให้บริการหรือเว็บไซต์ดังกล่าว จะบันทึกข้อมูลของคุณเพื่อนำไปใช้ประโยชน์ต่อไป (อ้างอิงจากเงื่อนไหน) ซึ่งอาจจะนำข้อมูลไปปรับปรุงการให้บริการ, นำข้อมูลของคุณไปดูว่าคุณชอบสินค้าหรือบริการอะไร แล้วจะนำเสนอสินค้าและบริการเหล่านั้นในภายหลัง, นำไปใช้เป็นข้อมูลสำหรับค้นหากลุ่มเป้าหมายของแบรนด์ หรืออื่น ๆ ก็ได้ทั้งสิ้น

เครดิตภาพ cookieinformation
ไม่กด “ยอมรับ” คุกกี้เว็บไซต์ได้ไหม?
หากคุณต้องการรักษาความเป็นส่วนตัวจากโลกออนไลน์ คุณสามารถปฏิเสธการใช้งาน HTTP Cookies ได้ หรือถ้าคุณเคยเผลอไปกดยอมรับการใช้งานคุกกี้ในอดีตที่ผ่านมา คุณก็สามารถเข้าไปลบออกได้เช่นกัน แต่ถ้าคุณปฏิเสธการใช้งานคุกกี้ไป คุณอาจจะไม่สามารถเข้าถึงเว็บไซต์บางเว็บได้นะ! เนื่องจากเว็บไซต์เหล่านั้นได้กำหนดไว้ว่า ผู้ที่จะเข้าถึงข้อมูลได้ จะต้องเป็นผู้ที่อนุญาตการใช้งานคุกกี้เท่านั้น หรือไม่คุณอาจจะกด “ตั้งค่าการใช้งานคุกกี้” เพื่อตั้งค่าการเข้าถึงข้อมูลในรูปแบบที่คุณกำหนดเองก็ได้
แนะนำประเภทของ HTTP Cookies
- Session Cookie เป็นหน่วยความจำชั่วคราว มีหน้าที่ในการบันทึกความเคลื่อนไหวที่เกิดขึ้นบนเว็บไซต์เท่านั้น เมื่อปิดเบราว์เซอร์ ไฟล์คุกกี้ก็จะถูกทิ้งไปทันที จึงไม่มีการเก็บข้อมูลใด ๆ ของคุณ
- Super Cookies เป็นคุกกี้ขวัญใจชาวแฮกเกอร์ก็ว่าได้ เพราะมันจะมีชื่อเป็นโดเมนดัง ๆ ที่น่าเชื่อถืออย่าง .com หรือ .co.th แถมยังสามารถส่งคำร้องให้คุณได้แบบอนุมัต หากคุณเผลอไปกดอนุมัติหรือยอมรับ คอมพิวเตอร์ของคุณอาจเกิดข้อผิดพลาด มีการใช้งานที่ไม่เหมือนเดิม เพราะคุกกี้ดังกล่าวสามารถปลอมแปลงข้อมูลและหยุดการทำงานของคอมพิวเตอร์ได้นั่นเอง
- Secure Cookies คุกกี้ประเภทนี้ทำหน้าที่เป็นผู้รักษาความปลอดภัย ป้องกันไม่ให้ข้อมูลของคุณถูกปล้นระหว่างการรับส่ง แต่คุกกี้ประเภทนี้ก็ไม่ได้ปลอดภัย 100% เพราะแฮ็กเกอร์สามารถเข้าควบคุมคุกกี้ประเภทนี้ได้ ดังนั้น จึงนิยมใช้ Secure Cookies ควบคู่ไปกับ HTTP-Only Cookies เพื่อความปลอดภัยที่สูงกว่า
- HTTP-Only Cookies เป็นคุกกี้ที่ Client-side AP อย่าง JavaScript ไม่สามารถเข้าถึงได้ จึงปลอดภัยจากแฮกเกอร์ที่แฮกเว็บไซต์ด้วยเทคนิค Cross-site scripting (XSS) แต่ไม่สามารถป้องกันการถูกโจมตีด้วยเทคนิค Cross-site tracing (XST) และ Cross-site request forgery (CSRF) ได้
- First-Party Cookies หรือ Persistent Cookie หรือ Stored Cookie เป็นหน่วยความจำระยะยาวบนเว็บไซต์ สามารถจดจำข้อมูลและการตั้งค่าของคุณได้ ไม่ว่าคุณจะกลับเข้ามาบนเว็บไซต์นั้นอีกครั้งในรอบหลายเดือนหรือ 1 ปี ทุกอย่างจะเหมือนกับว่าคุณได้เข้าไปเมื่อวานนี้
- Third-Party Cookies ทำหน้าที่เสมือนบุคคลที่สาม ที่คอยสอดส่องพฤติกรรมและความเคลื่อนไหวของเราในโลกออนไลน์ จากนั้นจะนำข้อมูลที่ได้ไปใช้ประโยชน์ในด้านของการทำการตลาดออนไลน์
- Same-site Cookies คุกกี้ประเภทนี้เป็นแบบใหม่ล่าสุด มีความปลอดภัยสูง มีการควบคุมการรับ-ส่งข้อมูลระหว่างเว็บไซต์ได้ดี โดยการใช้ SameSite Cookie attribute ซึ่งคุณสามารถกำหนดค่าได้ว่าจะเป็น Strict, Lax หรือ None
- Zombie Cookies คุกกี้แบบนี้ถูกเรียกว่าซอมบี้ เพราะมันตายแล้วฟื้น! แม้ว่าคุณจะลบมันออกไปแล้ว แต่มันก็สามารถกลับมาได้อยู่ดี เนื่องจากมันสามารถสร้างตัวเองขึ้นมาใหม่ได้และกระจายตัวไปอยู่ตามระบบต่าง ๆ ของเว็บไซต์
สรุป
สรุปว่าคุกกี้เว็บไซต์คือไฟล์ขนาดเล็กที่นำมาใช้เพื่อบันทึกข้อมูลที่เกิดขึ้นบนเว็บไซต์และเบราว์เซอร์ ถึงคุกกี้เว็บไซต์หรือ HTTP Cookies นี้ จะมีความเสี่ยงต่อการถูกแฮกค่อนข้างต่ำ แต่คุณก็ควรอ่านรายละเอียดคำขอใช้งานคุกกี้ของแต่ละเว็บไซต์ให้ดีก่อนที่จะกดยอมรับมัน เพราะในบางครั้ง คุณอาจจะหลงเข้าไปในเว็บปลอมที่อันตรายได้ เมื่อคุณเผลอกดยอมรับการใช้งานคุกกี้ที่ไม่ปลอดภัยไป ข้อมูลของคุณอาจจะถูกขโมยได้ ซึ่งจะเป็นปัญหาในท้ายที่สุด
Yes Web Design Studio
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)
ABOUT
CONTACT US
© 2022 Yes Web Design Studio. All rights reserved I Sitemap