ถึงเราจะทราบว่า “ผู้ชม” ที่เข้ามาดูเว็บไซต์เรา ทั้งอ่านข้อมูล ดูสินค้า หรือแม้แต่ดูรีวิว ล้วนมีโอกาสกลายมาเป็น “ลูกค้า” ของเราในอนาคต ซึ่งก็ไม่มีใครทราบแน่ว่าผู้ชมแต่ละราย จะเข้ามาเป็นลูกค้าของเราอย่างเต็มตัวเมื่อไหร่ แต่เราจะปล่อยให้เวลาเสียเปล่าไปทำไม? ในเมื่อเราสามารถเร่งการตัดสินใจ หรือกระตุ้นให้พวกเขาเหล่านั้นมาเป็นลูกค้าของเราภายในระยะเวลาสั้น ๆ ซึ่งกลยุทธ์เด็ดที่จะทำให้ผู้ชมกลายมาเป็นลูกค้าของเราอย่างรวดเร็ว นั่นก็คือการใช้ปุ่ม CTA นั่นเอง! แล้ว CTA หรือ Call to Action คืออะไร? บทความนี้มีคำตอบ!
จริง ๆ แล้ว ในชีวิตประจำวันของคุณ ก็อาจจะพบเจอและเห็น CTA อยู่บ่อย ๆ อยู่แล้ว เพียงแต่คุณไม่รู้ว่าสิ่งนี้เรียกว่า CTA อาจจะพบได้บนเว็บไซต์ ป้ายโฆษณา ภาพกราฟิก หรือแม้แต่บนวิดีโอคลิปที่คุณดูอยู่ทุกวัน ๆ ก็มี CTA ปะปนอยู่! ลองนึกดูว่าคุณเคยเจอคำโดน ๆ หรือปุ่มเด่น ๆ ที่ชวนให้คุณรู้สึกว่าต้องตัดสินใจซื้อ ณ วินาทีนั้นหรือไม่? ถ้าใช่ แปลว่านั่นแหละคือ Call to Action ที่เราจะมาพูดคุยกันในบทความนี้
แต่ถ้าใครยังนึกไม่ออกก็ไม่เป็นไร เพราะพวกเรา Yes Web Design Studio พร้อมให้คำอธิบายเกี่ยวกับ Call to Action (CTA) ให้คุณทราบแล้ว! อาทิ CTA คืออะไร?, ข้อดีของ CTA มีอะไรบ้าง? และเทคนิคในการใช้ CTA ให้เกิดประสิทธิภาพสูงสุดมีอะไรบ้าง? เป็นต้น
Call to Action คืออะไร?
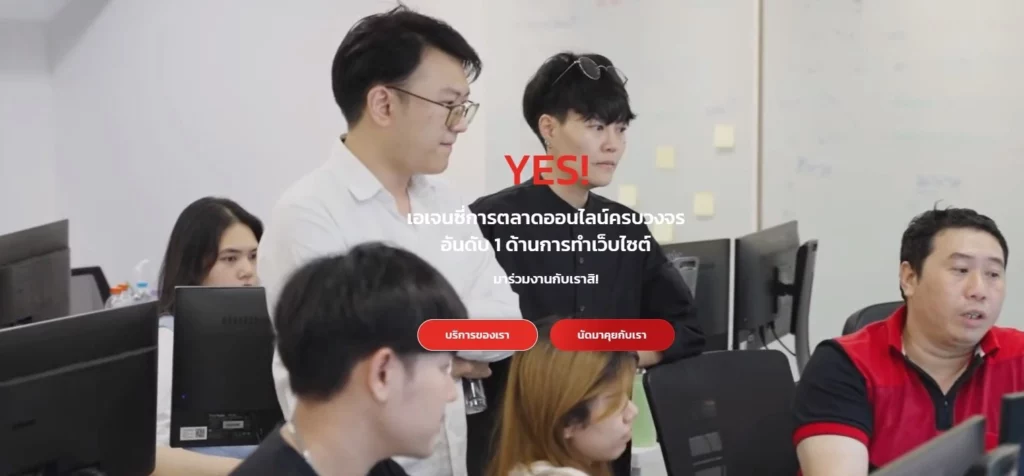
CTA หรือ Call to Action คือเครื่องมือที่ใช้ในการกระตุ้นการตัดสินใจของผู้ชม โดยจะอยู่ในรูปแบบของ “คำ” หรือ “ประโยค” ที่เร้าใจ และมีลักษณะเป็นปุ่มหรือภาพลักษณ์ที่โดดเด่น และดึงดูดสายตาให้มองเห็นง่าย ๆ เช่น ตัวอย่างปุ่ม Call to Action บนหน้าแรกของ Yes! ที่มีการใช้สีแดงเป็นพื้นหลังและใช้ตัวหนังสือสีขาว วางตรงกึ่งกลางของหน้าจอ ทำให้มองเห็นได้อย่างชัดเจน

Call to Action เป็นเครื่องมือทางการตลาดที่ได้รับความนิยมสูง และสามารถพูดได้เลยว่ามี “ความสำคัญ” ต่อการตัดสินใจซื้อของผู้บริโภคอย่างมาก หรือเราจะใช้ในกรณีที่อยากให้กลุ่มเป้าหมาย “กระทำ” สิ่งที่ต้องการก็ได้เช่นกัน ไม่ว่าจะเป็นการกดแอดไลน์, การกดติดตามเพจ, การกรอกฟอร์มลงทะเบียน, การสมัครสมาชิก, การโทรติดต่อ, การทักแชท ฯลฯ โดยแต่ละธุรกิจและแต่ละแพลตฟอร์ม ก็จะมีการใช้ปุ่ม Call to Action ที่แตกต่างกันไป ขึ้นอยู่กับพฤติกรรมของกลุ่มเป้าหมายเป็นหลัก
ซึ่งจุดที่จะมัดใจลูกค้าได้อยู่มัด ในวินาทีแรกที่สายตาลูกค้าจับจ้องมาก็คึอ “คำพูด” ที่โดน ๆ นั่นเอง โดยเราจะต้องแทรกตัวเร้าอารมณ์เข้าไปด้วย ไม่ว่าจะเป็นระยะเวลาที่จำกัด, จำนวนที่จำกัด, หรือโปรโมชั่นสุดคุ้ม เป็นต้น
เทคนิคการทำ Call to Action ให้น่าคลิก!
การทำ Call to Action (CTA) ให้มีประสิทธิภาพและเกิดผลลัพธ์อย่างที่เราต้องการนั้น ไม่ใช่การพิมพ์คำพูดหรือประโยคลงไปโต้ง ๆ หรือการใช้สีที่ฉูดฉาด เพื่อทำให้เด่นขึ้นมาเท่านั้น มันมีเทคนิคหรือวิธีการที่คุณต้องทำความเข้าใจอยู่!
เพราะในบางครั้ง การทำ Call to Action แบบผิด ๆ ก็อาจจะส่งผลลบต่อองค์กรก็เป็นได้ ทั้งส่วนของภาพลักษณ์และความน่าเชื่อถือ อันเป็นสิ่งสำคัญในการขับเคลื่อนธุรกิจในยุคนี้ เอาล่ะ! มาดูกันดีกว่าว่าเทคนิคในการทำ Call to Action ให้น่าคลิกและจับใจลูกค้าได้จริง มีอะไรบ้าง!?
- ใช้หลักการ FOMO
FOMO หรือ Fear of Missing Out คือความรู้สึกกลัวที่จะต้องพลาดบางสิ่งไป โดยจะมีระยะเวลาเข้ามาเกี่ยวข้อง หรือถ้าไม่ทำสิ่งนี้ตอนนี้ จะพลาดอย่างแน่นอน การใช้หลักการ FOMO มาใช้ในการทำ Call to Action จะมีจุดประสงค์เพื่อให้ลูกค้าคลิกทันทีทันใด ไม่ต้องใช้เวลาในการตัดสินใจนาน ซึ่งส่วนใหญ่มักจะใช้กับโปรโมชั่นหรือสิทธิพิเศษ โดยการเน้นว่าของมีจำกัดจริง ๆ เช่น
- โปรโมชั่นเฉพาะวันนี้วันเดียวเท่านั้น!!
- ลดแรง 50% ลงทะเบียนด่วน!
- 10 ท่านแรกเท่านั้น! สินค้ามีจำนวนจำกัด
- จองด่วน!! 1 แถม 1 จำกัด 10 เคสเท่านั้น
- สื่อความหมายชัดเจน
CTA 1 ปุ่ม ควรทำขึ้นมาเพื่อจุดประสงค์เดียวเท่านั้น เราควรระบุจุดประสงค์ให้ชัดเจนว่าอยากให้ลูกค้าทำอะไร เช่น ลงทะเบียน สั่งซื้อสินค้า หรือแอดไลน์ เป็นต้น เพื่อไม่ให้ลูกค้าเกิดความสับสน เพราะถ้าลูกค้าเข้าใจผิดหรือกดเข้าไปแบบ งง ๆ อาจทำให้ลูกค้าพบสิ่งที่ไม่ต้องการและกดปิดออกไปทันที ตรงนี้จะส่งผลเสียต่อเว็บไซต์อย่างมาก
- สั้น กระชับ ได้ใจความ
CTA ที่ดีจะต้องอยู่ในบรรทัดเดียวกันทั้งประโยค คำควรสั้น กระชับ ได้ใจความ เข้าใจได้ทันที และชวนให้หยุดอ่าน ยิ่งเราใช้คำที่สั้นมากเท่าไหร่ โอกาสที่ลูกค้าจะตัดสินใจชื้ออย่างรวดเร็วก็ยิ่งเพิ่มมากขึ้น หากเราทำปุ่ม CTA ด้วยเนื้อหายาว ๆ กว่าจะอ่านจบ ลูกค้าคงเบื่อและรู้สึกว่ามันไม่น่าเร้าใจ หรือไม่จำเป็นต้องชื้อในทันทีได้
- จองด่วน!
- ลงทะเบียน ปรึกษาฟรี!
- โทรเลย! ของแถมเพียบ!
- เห็นชัดทุกอุปกรณ์
ในยุคของ Mobile First (ทุกอย่างต้องทำมาเพื่อรองรับการแสดงผลบนมือถือก่อนเป็นอันดับแรก) อย่างปัจจุบันนี้ การทำเว็บไซต์ไม่ได้ทำเพื่อให้คนที่เข้ามาชมผ่านคอมพิวเตอร์เท่านั้น ยังรวมไปถึงโทรศัพท์มือถือ แท็บเล็ต และแล็ปท็อปด้วย เพื่อให้ผู้ที่ใช้งานบนทุกอุปกรณ์ เห็นสิ่งที่เราต้องการสื่อได้อย่างชัดเจนและไม่ผิดเพี้ยน
ดังนั้น เราจึงต้องออกแบบเว็บไซต์แบบ Responsive Web Design เพื่อให้เนื้อหา รูปภาพ และปุ่ม CTA ที่เราวางเอาไว้ แสดงผลที่เหมาะสมบนทุกอุปกรณ์ เมื่อหน้าเว็บไซต์มีความสวยงามแล้ว ก็จะเชิญชวนให้ผู้ชมรู้สึกอยากอ่านอยากติดตาม และกดปุ่ม CTA ของเราได้ง่าย ๆ เลยล่ะ!
- เช็คตำแหน่งให้ดี! ต้องอยู่ตรงกลางและโดดเด่น
- เลือกใช้สีที่ตรงข้ามกับพื้นหลัง เพื่อให้ดูสะดุดตาที่สุด
- เพิ่มจำนวน CTA
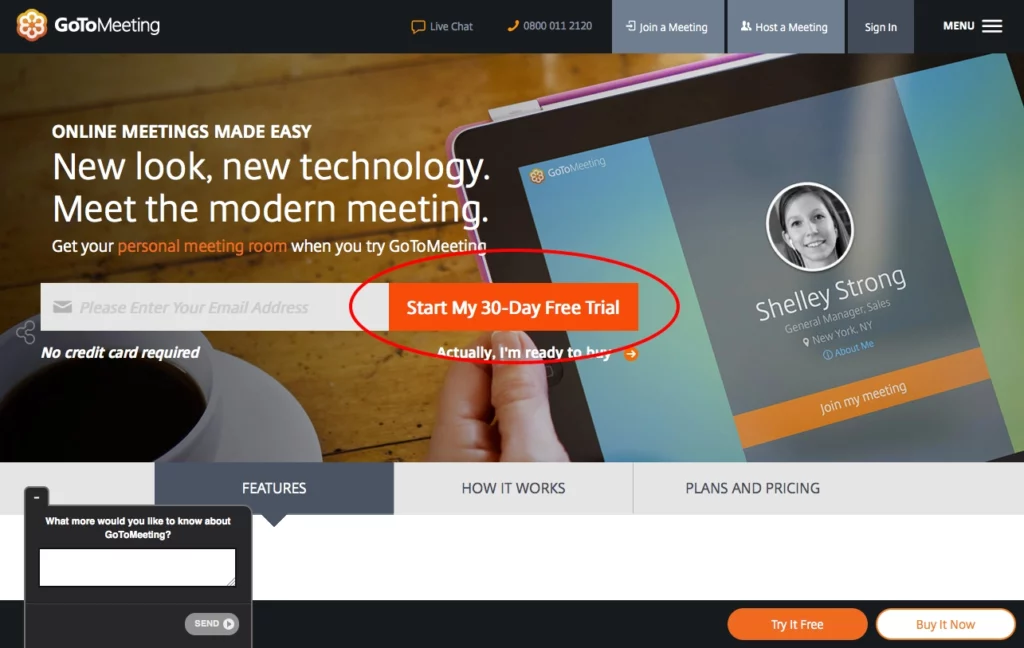
ถึงแม้ว่าตัว CTA เอง จะพยายามให้ลูกค้าทำสิ่งที่ต้องการแบบทันที แต่ลูกค้าบางคนก็ใช้ระยะเวลาในการตัดสินใจนานกว่าใคร ดังนั้น เราอาจจะเพิ่มจำนวนปุ่ม CTA ในหน้านั้น ๆ เข้าได้อีกได้ โดย CTA ควรกระจายอยู่ทั่ว ๆ ไปของหน้าเว็บไซต์ ในตำแหน่งที่เห็นได้ชัดเจน อาจจะเป็นมีจุดประสงค์เดียวกันหรือแตกต่างกันก็ได้

เครดิตภาพ Go To Meeting
การทำ Call to Action แบบผิด ๆ !
อย่างที่ได้กล่าวไปการทำ Call to Action แบบผิด ๆ ก็อาจจะส่งผลเสียต่อธุรกิจได้ หลัก ๆ แล้ว จะเป็นของเรื่องของความน่าเชื่อถือเป็นหลัก และตามมาด้วยความสะดวกในการใช้งานของผู้ชมเว็บไซต์ (User Experience)
- การเน้นปุ่มใหญ่ไว้ก่อน
บางคนเข้าใจว่าจะต้องทำ Call to Action ให้มีขนาดใหญ่ ๆ ไว้ก่อน เพื่อให้ลูกค้าเห็นชัด ๆ แต่จริง ๆ แล้ว มันอาจจะทำให้ลูกค้ารู้สึกรำคาญใจก็ได้ ทางที่ดี ควรทำขนาดให้เหมาะสม เน้นเห็นตัวหนังสือชัดเจน และอ่านทำความเข้าใจได้ง่าย ๆ ส่วนขนาดก็เด่นออกมาจากเนื้อหาตรงย่อหน้าเล็กน้อยก็พอแล้ว
- การเลือกแบบอักษรหรือฟอนต์ (Font)
ไม่ว่าจะเป็นปุ่ม Call to Action หรือจะเป็นเนื้อหาส่วนไหนบนเว็บไซต์ก็ตาม ฟอนต์ที่เราควรเลือกมาใช้งานควรเป็นฟอนต์มีหัว อ่านง่าย และไม่ดูซับซ้อน เพื่อที่จะให้ลูกค้าที่เห็นปุ่ม Call to Action เข้าใจได้ทันทีว่าเราต้องการอะไร และฟอนต์จะต้องมี Mood & Tone ไปในทางเดียวกันกับภาพลักษณ์ของแบรนด์ด้วย
- วางตรงจุดที่เห็นได้ยาก
จุดประสงค์ของการทำ Call to Action คือการทำให้คนกดปุ่ม Call to Action เข้ามา ซึ่งถ้าคุณนำปุ่ม Call to Action ไปในที่ ๆ มีคนเห็นไม่ชัด หรือหลบอยู่ คุณก็จะไม่บรรลุผลที่ตั้งใจไว้ได้ ดังนั้น คุณควรกำหนดตำแหน่งวางปุ่ม Call to Action ไว้ตั้งแต่ขั้นตอนการออกแบบเว็บไซต์ หรือตั้งแต่ตอนที่คุณเขียนบทความ
- การใช้ปุ่ม CTA แบบ Ghost Button
ในบางกรณี อย่างตอนที่เราจ้างบริษัททำเว็บไซต์ให้ออกแบบเว็บไซต์ให้กับเรา เราก็ต้องการให้เว็บไซต์ที่สวยและคุมโทนตามที่เราได้ตั้งใจไว้อยู่แล้ว บางครั้งเราจึงอาจจะเผลอไปแจ้งว่าทุกอย่างต้องคุมโทน ไม่เว้นแม้แต่ปุ่ม Call to Action ควรจะทำเป็นสีที่กลมกลืนหรือทำเป็นแบบไม่มีพื้นหลังไปเลย
กรณีเช่นนี้ หากมองในแง่ของความสวยงาม แน่นอนว่าสวยงามเป็นที่สุดแต่ถ้าเรามามองในแง่ของการใช้งานของลูกค้า และการบรรลุจุดประสงค์ในการทำปุ่ม Call to Action ล่ะ? บอกเลยว่าไม่แนะนำ! เพราะจะทำให้ลูกค้าไม่รู้ว่านี่คือปุ่มที่คลิกได้, มองเห็นไม่ชัดเจน, ไม่เกิดการกระทำใด ๆ ขึ้น และสุดท้ายคือไม่ได้บรรลุจุดประสงค์ที่ตั้งใจไว้ หากเป็นแบบนี้ ก็ไม่ใส่ปุ่ม Call to Action เสียดีกว่า
สรุป
เราก็ได้ทราบกันไปเป็นที่เรียบร้อยแล้วว่า Call to Action คือการสร้างการมีส่วนร่วม หรือกระตุ้นให้ลูกค้า “กระทำ” สิ่งที่เราต้องการ ผ่านการคลิกปุ่มที่มีคำโดน ๆ ชวนกระตุ้นให้รู้สึกว่าต้องทำสิ่งนั้นทันที ซึ่งประโยชน์ของการทำ CTA ไม่ได้มีเพียงการเพิ่ม Conversion เท่านั้น ยังช่วยลด Bounce Rate และทำให้ประสิทธิภาพของเว็บไซต์ รวมไปถึงประสิทธิภาพของการทำ SEO ดีขึ้นด้วยเช่นกัน
ใครที่รู้สึกว่ายอดขายนิ่ง ๆ หรือต้องการให้คนกรอกฟอร์มลงทะเบียนและจองโปรโมชั่นมากกว่าเดิม อย่าลืมลองเอาเทคนิค Call to Action ในบทความนี้ไปใช้ด้วยล่ะ!
อยากมีเว็บไซต์? ติดต่อมาเลย! ปรึกษาฟรี!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








