ทุกวันนี้ เราสามารถเข้าใช้งานเว็บไซต์ได้จากหลาย ๆ อุปกรณ์ ซึ่งในสมัยก่อนการเข้าใช้งานเว็บไซต์ผ่านหน้าคอมพิวเตอร์อาจจะได้รับความนิยมสูงที่สุด แต่ในปี 2023 หรือปัจจุบันนี้ ยอดการเข้าชมเว็บไซต์ผ่านอุปกรณ์เคลื่อนที่อย่างโทรศัพท์มือถือได้รับความนิยมมากกว่าคอมพิวเตอร์แล้ว ดังนั้น ถ้าเราอยากให้ผู้ที่เข้าชมเว็บไซต์เกิดความรู้สึกประทับใจและพึงพอใจในเว็บไซต์เรา เราจึงต้องออกแบบเว็บไซต์ด้วย Responsive Web Design นั่นเอง
Responsive Web Design คืออะไร แตกต่างจากการออกแบบเว็บไซต์แบบปกติอย่างไร และมีความสำคัญมากแค่ไหน มาหาคำตอบเกี่ยวกับเรื่องนี้ ไปกับบริษัทรับทำเว็บไซต์ โดยมืออาชีพ อย่าง Yes Web Design Studio (เยส เว็บ ดีไซน์ สตูดิโอ) กันได้เลย!

เครดิตภาพ Freepik
จากรายงานของ StatCounter ในเดือนกรกฎาคม 2022 พบว่าพฤติกรรมของผู้ใช้งานเว็บไซต์ส่วนใหญ่เข้าใช้งานผ่านอุปกรณ์เคลื่อนที่กว่า 56% นอกจากนี้ ทาง Google ยังให้ความสำคัญกับผู้ใช้งานเว็บไซต์ผ่านอุปกรณ์เคลื่อนที่มาขึ้นด้วยเช่นกัน ดังนั้น การออกแบบเว็บไซต์ที่ตอบสนองกับหน้าจออุปกรณ์เคลื่อนที่เป็นอันดับแรก (Mobile First) จึงเป็นเรื่องที่คุณไม่ควรมองข้าม
การออกแบบเว็บไซต์แบบ Responsive Design ไม่ได้ดีแค่กับการใช้งานผ่านอุปกรณ์มือถือเท่านั้น ยังช่วยให้ประสิทธิภาพของการทำ SEO และภาพรวมของเว็บไซต์ดีขึ้นด้วย และนี่แหละ คือเคล็ด (ไม่) ลับ ในการดึงยอดการเข้าชมเว็บไซต์ (Traffic) ของคุณให้สูงขึ้น!
Responsive Web Design คืออะไร?
Responsive Web Design คือการออกแบบเว็บไซต์ เพื่อให้เว็บไซต์ปรับเปลี่ยนการแสดงผลให้เข้ากับอุปกรณ์ต่าง ๆ แบบอัตโนมัติ เพื่อให้ทุกอุปกรณ์แสดงองค์ประกอบบนหน้าเว็บไซต์ได้ครบครันเหมือนกัน ไม่ว่าจะเป็นขนาดของหน้าจอ, ขนาดของภาพ, ขนาดของตัวหนังสือ, เลย์เอาต์การจัดวางข้อมูล ฯลฯ ด้วยการใช้ URL และ Code ตัวเดียวกัน
โดย Responsive Web Design นี้ จะรองรับการเข้าชมผ่านคอมพิวเตอร์ (Computer), แล็ปท็อป (Laptop), แท็บเล็ต (Tablet) และโทรศัพท์มือถือ (Smartphone) ไม่ว่าคุณจะเข้าเว็บไซต์ผ่านอุปกรณ์ไหน ก็ไม่มีปัญหาเรื่องการแสดงผลที่ผิดเพี้ยนอย่างแน่นอน!

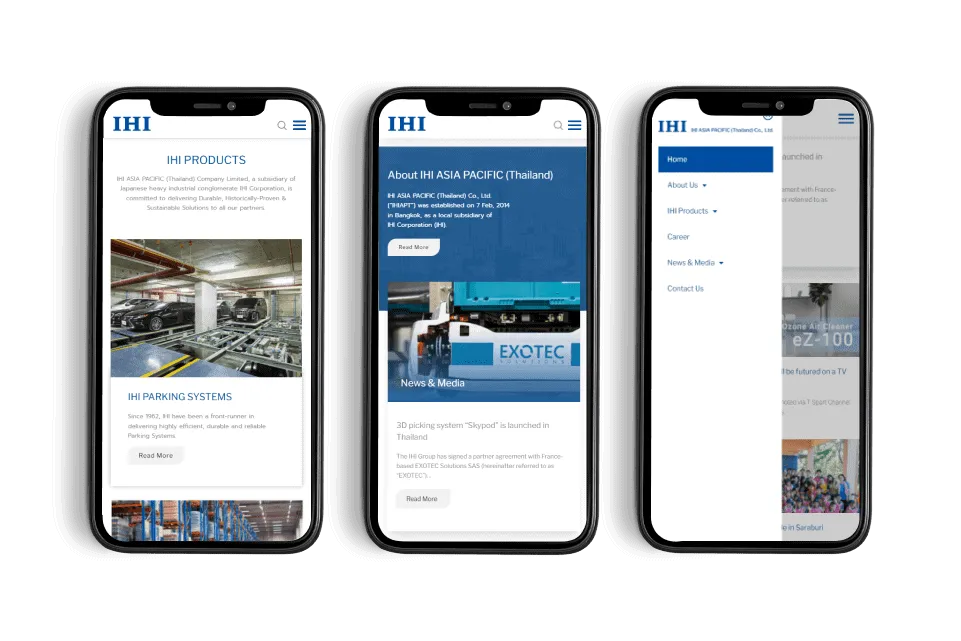
ตัวอย่างการทำ Responsive Web Design สำหรับมือถือ
Responsive Web Design ดีกับ SEO อย่างไร?
อย่างที่บอกไปว่า Responsive Web Design คือสิ่งที่จะช่วยให้ประสิทธิภาพของ SEO และเว็บไซต์เราดียิ่งขึ้น นั่นเป็นเพราะว่า Search Engine อย่าง Google ชอบเว็บไซต์ที่อำนวยความสะดวกให้กับผู้ใช้งาน (User) ยิ่งผู้ใช้งานได้รับประสบการ์ณที่ดีมากเท่าไหร่ ก็จะอยู่บนเว็บไซต์นานขึ้นไปอีก ซึ่งสิ่งต่าง ๆ เหล่านี้ จะส่งผลให้ Google เพิ่มคะแนนให้กับเว็บไซต์ของเรานั่นเอง
ประสบการณ์ที่ดีของผู้ใช้งานเว็บไซต์จะถูกวัดผลจากความเร็วในการโหลดหน้าเว็บไซต์ (PageSpeed), เนื้อหาที่กระชับและมีประโยชน์, การคลิกไปอ่านหน้าอื่น ๆ ต่อ, ระยะเวลาที่อยู่บนเว็บไซต์, รูปภาพมีขนาดพอดีกับหน้าจอ, ใช้ตัวหนังสือที่อ่านง่าย, การอ่านง่ายของเนื้อหา และมีการปรับแต่ง On-Page SEO ที่ถูกต้องตรงตามหลัก
ข้อดีของการทำ Responsive Web Design ในด้านของ SEO
- ช่วยให้ Google Bot เข้ามาตรวจและจัดทำดัชนี (Index) ได้เร็ว
- ช่วยผลักดันอันดับการค้นหาบน Google ให้อยู่ในหน้าแรก ๆ
- ทำให้ผู้ใช้งานผ่านโทรศัพท์มือถือ อ่านและทำความเข้าใจได้อย่างรวดเร็ว
- ไม่ต้องสร้างหลาย URL หรือทำ Redirect ไป URL ที่สร้างมาเพื่อการแสดงผลของแต่ละอุปกรณ์แยกกัน เพราะใช้แค่ URL ก็แสดงผลได้ทุกอุปกรณ์แล้ว

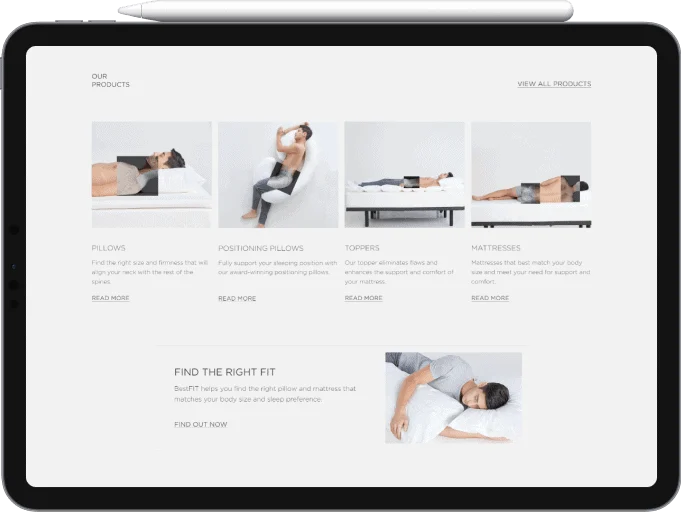
ตัวอย่างการทำ Responsive Web Design สำหรับแท็บเล็ต
เทคนิค Responsive Web Design
- เริ่มต้นที่หน้าจอที่เล็กที่สุดก่อน!
เพื่อให้คุณสามารถปรับเปลี่ยนขนาดขององค์ประกอบในรูปภาพ และเพื่อให้คุณทำเว็บไซต์ได้อย่างรวดเร็ว คุณควรเริ่มต้นออกแบบเว็บไซต์แบบ Responsive Web Design จากหน้าจอที่มีขนาดเล็กที่สุดก่อน
- คำนึงถึงการใช้งานของ User
การออกแบบเว็บไซต์โดยการคำนึงถึงการใช้งานของ User เป็นเรื่องที่สำคัญที่สุด เพราะการทำ SEO จะให้สำคัญต่อ User มากที่สุด ไม่ว่าจะเป็นการจัดวางเนื้อหา การใช้รูปแบบตัวอักษร หรือการทำ Responsive Web Design ให้แสดงผลบนทุกอุปกรณ์ ก็ล้วนเป็นสิ่งที่เอื้อประโยชน์ให้แก่ User ทั้งสิ้น
- ค้นหา Breakpoints ให้พบ!
Breakpoints คือ การปรับเปลี่ยนรูปแบบการแสดงผล เพื่อให้ User ใช้งานได้ง่ายที่สุด อาจจะเริ่มจากการขยาย Viewport จาก 300px ให้กว้างขึ้นเรื่อย ๆ และกำหนดขนาดขององค์ประกอบต่าง ๆ ให้เป็นแบบ Relative ทั้งนี้ จะคำนึงถึงความสะดวกในการใช้งานของ User เป็นหลัก
- กำหนดขนาดของแบบ Relative
การกำหนดขนาดของแบบ Relative คือการกำหนดขนาดของสิ่งที่อยู่ข้างกันหรือติดกัน ให้มีขนาดที่สัมพันธ์กัน ซึ่งเราจะเรียกว่าการจัดวาง Layout ก็ย่อมได้ ทุกสิ่งทุกอย่าง ไม่ว่าจะเป็นคัวอักษร, รูปภาพ, วิดีโอ หรืออะไรก็ตามแต่ จะต้องมีการเว้นช่องว่างและปรับขนาดให้สัมพันธ์กัน เพื่อความเป็นระเบียบและทำความเข้าใจกับข้อมูลได้ง่าย ๆ
- กำหนด Viewport Meta Tag
Viewport คือสิ่งที่เราสามารถมองเห็นได้จากหน้าเว็บไซต์ (Visible Area) ซึ่งเราจะต้องกำหนด Tag ของ Viewport ว่าพื้นที่ที่สามารถมองเห็นได้นั้น เริ่มจากจุดไหนไปยังจุดไหน เพื่อให้การแสดงผลเหมาะสมกับทุก ๆ อุปกรณ์
- เช็คกับอุปกรณ์จริงก่อนเผยแพร่!
เมื่อเราออกแบบเว็บไซต์แบบ Responsive Web Design ให้รองรับการแสดงผลบนทุกอุปกรณ์แล้ว ก่อนที่เราจะ Launch งานออกไป เราจะต้องมีการรีเช็คการแสดงผลกับอุปกรณ์จริงเสียก่อน เพื่อให้แน่ใจว่าการแสดงผลจะออกมาสวยงามและตรงตามที่เราได้ออกแบบเอาไว้
สิ่งที่ต้องระวังเมื่อทำ Responsive Web Design
เพื่อให้การทำเว็บไซต์ด้วย Responsive Web Design มีประสิทธิภาพที่ดีที่สุด ส่งพลังด้าน SEO ได้เป็นอย่างดี เราจึงไม่ควรมองข้ามองค์ประกอบเล็ก ๆ เพราะบางอย่างนั้น เมื่อเรามองข้ามไป อาจส่งผลกระทบที่ร้ายแรงต่อเว็บไซต์ของเราได้
ระวังเรื่องภาพ
เพราะขนาดของภาพและขนาดขององค์ประกอบที่อยู่ในภาพ จะต้องปรับเปลี่ยนไปตามหน้าจอที่แสดงผลด้วย หากคุณเอาภาพที่เหมาะกับมือถือ ไปแสดงผลบนคอมพิวเตอร์ รายละเอียดก็จะเล็กจนเกินไป แทบมองไม่เห็นอะไร ในทางกลับกัน หากคุณนำภาพที่ใช้สำหรับคอมพิวเตอร์ ไปใส่ในการแสดงผลของมือถือ ภาพก็จะใหญ่เทอะทะเต็มจอ ดูไม่น่าติดตามนั้นเอง
ระวังเรื่องเนื้อหา
สำหรับหน้าที่มีเนื้อหาและข้อมูลจำนวนมาก คุณควรจัดแบ่งสัดส่วนของเนื้อหาให้ดี อย่างการเขียน 1 ย่อหน้า ไม่ควรเกิน 4-5 บรรทัด ซึ่งในคอมพิวเตอร์นั้น เนื้อหายาว ๆ อาจจะดูปกติ เพราะยังไงก็สามารถอ่านทำความเข้าใจได้ง่ายอยู่แล้ว แต่พออยู่ในมือถือที่มีหน้าจอขนาดเล็ก ยิ่งเนื้อหายาวเท่าไหร่ ยิ่งน่าเบื่อหน่าย เพราะดูยาวไม่รู้จบเสียที ดังนั้น คุณควรเว้นช่องว่างหรือแทรกภาพ เพื่อให้ผู้อ่านได้พักสายตาบ้าง
ระวังเรื่องการแสดงผล
เนื่องจากการทำ Responsive Web Design คือการใช้ URL เดียวกันทั้งหมด ดังนั้น อาจจะมีบางครั้ง ที่เนื้อหาบางส่วนมันถูกแสดงผลออกมาแบบผิดที่ผิดทาง หรือกล่าวคือเนื้อหาที่เราตั้งค่าไว้สำหรับคอมพิวเตอร์ ดันถูกแสดงผลในหน้าแท็บแล็ต เป็นต้น ด้วยเหตุนี้ เราจึงต้องมีการเช็คการแสดงผล และซ่อนเนื้อหาบางส่วนที่อยู่ผิดที่ผิดทางเอาไว้
สรุป
การออกแบบเว็บไซต์ในยุคนี้ ไม่ได้เน้นความยิ่งใหญ่อลังการ หรือมีชุดข้อมูลที่มากจนล้นเกินไป แต่เป็นการออกแบบเพื่อให้ User ใช้งานเว็บไซต์ได้ง่ายและสะดวกมากที่สุด ซึ่งสิ่งนั้นก็คือการออกแบบเว็บไซต์แบบ Responsive Web Design เพื่อรองรับทุกอุปกรณ์ โดยเฉพาะโทรศัพท์มือถือที่มียอดผู้ใช้งานสูงที่สุดในปัจจุบัน!
หวังว่าผู้อ่านจะเข้าใจแล้วว่า Responsive Web Design คืออะไร? และมีความสำคัญต่อการทำเว็บไซต์มากแค่ไหน หากคุณต้องการให้คะแนนเว็บไซต์ (Domain Rating) ของคุณสูงขึ้น อย่าลืมทำ SEO และออกแบบเว็บไซตโดยคำนึงถึง User ด้วยล่ะ!
Yes! รับทำเว็บไซต์ครบวงจร
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








