ไม่ว่าจะเป็นการทำการตลาดผ่านช่องทางไหน จะเป็นการตลาดออนไลน์หรือออฟไลน์ ก็สามารถปรับเปลี่ยนกลยุทธ์และวิธีการทำไปตามพฤติกรรมของลูกค้า หรือวัตถุประสงค์ในการทำแคมเปญของแบรนด์ได้ ซึ่งสิ่งที่เราเอาไว้วัดว่ากลยุทธ์ทางการตลาดที่เราทำนั้น ประสบผลสำเร็จหรือไม่ มักจะเป็นจำนวน Convertion หรือ KPI ตามที่ได้กำหนดไว้
ไม่ว่าจะเป็นจำนวนลูกค้าใหม่ที่เพิ่มขึ้น, ยอดคำสั่งซื้อ, ยอดจองโปรโมชั่น, จำนวนคนที่แอดไลน์, จำนวนคนที่กรอกฟอร์มลงทะเบียนหน้าเว็บไซต์ หรือยอดขายตลอดทั้งแคมเปญ และเคล็ด (ไม่) ลับที่หลาย ๆ คนมักจะมองข้ามไป ตอนที่ทำแคมเปญทางการตลาดหรือทำเว็บไซต์นั้น ก็คือการทำ A/B Testing นั่นเอง
ถ้าคุณเป็นคนที่คลุกคลีอยู่ในแวดวง Digital Marketing น่าจะคุ้นหูและเข้าใจแล้วว่า A/B Testing คืออะไร แต่ถ้าใครยังเป็นน้องใหม่ในวงการนี้ ยังจำคำศัพท์หรือเครื่องมือทางการตลาดไม่ครบ ก็ไม่เป็นไร เพราะ Yes Web Design Studio) จะมาไขข้อสงสัยและอธิบายประสิทธิภาพของ A/B Testing ให้รู้กัน!

เครดิตภาพ Optimizely
A/B Testing คืออะไร?
A/B Testing คือวิธีการทดลองเชิงเปรียบเทียบรูปแบบหนึ่ง หรือบางคนอาจจะเรียกว่า Split Testing เป็นวิธีการที่มีไว้เพื่อตรวจสอบและวัดผลว่าการทำชิ้นงานแบบ A หรือแบบ B มีประสิทธิภาพและเห็นผลมากกว่ากัน
ตัวอย่างการทำ A/B Testing กับเว็บไซต์
คุณทำธุรกิจเกี่ยวกับคลินิกความงาม ต้องการเว็บไซต์ที่สวยและใช้งานได้จริง โดยเน้นให้คนเข้ามากรอกฟอร์มลงทะเบียน เพื่อรับส่วนลดค่าทำหัตถการ ซึ่งคุณไม่แน่ใจว่า “การใช้พื้นหลังสีขาวกับแบบฟอร์มสีชมพู” และ “การใช้พื้นหลังสีดำกับแบบฟอร์มสีชมพู” แบบไหนคนจะชอบและทำให้คนกรอกฟอร์มลงทะเบียนได้มากกว่ากัน จุดนี้เองที่จะทำให้เครื่องมือทางการตลาดอย่าง A/B Testing เริ่มเข้ามามีบทบาท!
คุณสามารถสร้างช่องทางการเข้าถึงหน้าเว็บไซต์ทั้ง 2 แบบ ให้กับกลุ่มเป้าหมายได้ เมื่อครบกำหนดเวลาที่ตั้งไว้ ก็มาดูว่าผลลัพธ์เป็นอย่างไร หากผลลัพธ์ออกมาว่า “การใช้พื้นหลังสีขาวกับแบบฟอร์มสีชมพู” ทำให้คนกรอกฟอร์มเข้ามามากกว่า นั่นแปลว่า “การใช้พื้นหลังสีขาวกับแบบฟอร์มสีชมพู” ตอบโจทย์ User Experience และคุณควรจะเผยแพร่เวอร์ชั่นนี้ออกไป
นอกจาก A/B Testing จะทำให้เรารู้ว่าควรออกแบบเว็บไซต์อย่างไรถึงจะถูกใจลูกค้าแล้ว เรายังได้เรียนรู้อีกว่าการออกแบบเว็บไซต์อย่างไรที่ไม่ดี ซึ่งตรงนี้ก็จะทำให้เราได้นำไปปรับใช้ หากจะทำเว็บไซต์ขึ้นมาอีกในอนาคต ต้องออกแบบอย่างไร? หรือทำ A/B Testing ด้วยดีไซน์อื่น ๆ ที่ไม่ซ้ำกับที่เคยทดสอบมาก่อน
อย่างไรก็ตาม การทำ A/B Testing ไม่ได้กำหนดไว้ว่าจะทำได้เพียง 2 แบบ (A กับ B) เท่านั้น คุณจะทดสอบหลาย ๆ แบบก็ได้ โดยแบบทดสอบแรกจะเรียกว่า “Control” ส่วนแบบทดสอบที่ 2 จะเรียกว่า “Variation” ส่วนแบบทดสอบถัด ๆ ไปในชุดเดียวกัน ก็จะถูกเรียกว่า “Variation 2” หรือ “Variation 3 ” ตามลำดับ ทั้งนี้ ชื่อแบบทดสอบอาจจะเปลี่ยนเป็น A/B/C/D Testing ก็ได้

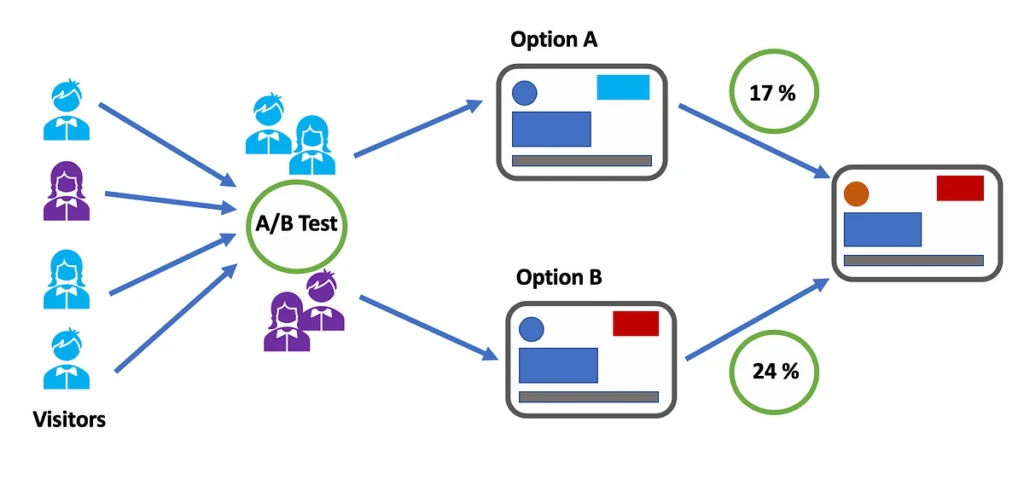
เครดิตภาพ Towards Data Science
เป้าหมายของการทำ A/B Testing
ใช้ทดสอบว่ารูปแบบ, รูปภาพ, ข้อความ, เลย์เอาท์ หรือองค์ประกอบแบบไหน เหมาะกับผู้ใช้งานเว็บไซต์หรือผู้ที่พบเห็นมากที่สุด เพื่อเก็บข้อมูลเชิงปริมาณ (เช่น จำนวนคนที่ลงทะเบียน หรือ ยอดการสั่งจองโปรโมชั่น) และนำไปปรับใช้กับกลยุทธ์ทางการตลาดในอนาคต
ประโยชน์ของ A/B Testing
ประโยชน์ของการทำ A/B Testing ไม่ได้นำมาเพียงจุดประสงค์หลักที่คุณต้องการเท่านั้น ยังส่งผลดีต่อภาพรวมของเว็บไซต์ ทั้งในส่วนของหน้าบ้านและหลังบ้าน แถมยังรวมไปถึงผลลัพธ์อันดีงามต่อประสิทธิภาพในการทำ SEO อีกด้วย
- เจอวิธีการสร้างยอด Conversion ที่สูงขึ้น
- ไม่ต้องเสียเวลาไปกับการลองผิดลองถูก ลองครั้งเดียวเจอทางที่ดีได้เลย
- ลด Bounce Rate ของเว็บไซต์ ไม่ให้สูงเกินไป จนส่งผลเสียต่อ SEO
- ส่งเสริมประสบการณ์การใช้งานเว็บไซต์ที่ดีให้กับ User
- ไม่ต้องมาเปลี่ยนดีไซน์ การจัดวางใหม่ตลอด ๆ เพราะเรารู้แล้วว่าหน้าเว็บแบบไหนที่มีประสิทธิภาพ
วิธีทำ A/B Testing
ไม่ว่าสิ่งที่คุณกำลังจะเริ่มทำคืออะไร คุณต้องมีการวางแผนและวางขั้นตอนการทำงานไว้ล่วงหน้า เมื่อเป้าหมายชัดเจนแล้ว ขั้นตอนการทำงานก็จะเป็นไปตามแผนที่วางไว้ ไม่ออกนอกเส้นทาง และช่วยให้การทำ A/B Testing มีประสิทธิภาพและสามารถวัดผลได้จริง
- กำหนดเป้าหมายให้ชัดเจน
เริ่มจากการกำหนดเป้าหมายหรือจุดประสงค์ในการทำแคมเปญหรือหน้าเว็บไซต์นั้นเสียก่อน เพื่อให้เรารู้ว่าหากจะวัด KPI ของการทำงานชิ้นนี้ ควรจะวัดจากอะไรเป็นหลัก อาจจะเป็นการเพิ่มจำนวนคนติดตาม, การเพิ่มยอดสั่งจองสินค้า, การเพิ่มจำนวนคนทะเบียน หรือต้องการให้คนเข้าร่วมกิจกรรมที่แบรนด์ได้จัดขึ้น
- วิเคราะห์ข้อมูล เพื่อระบุปัญหาและวิธีแก้ไข
เราต้องเอาข้อมูลเชิงลึกและข้อมูลเกี่ยวกับพฤติกรรมของลูกค้ามาวิเคราะห์ ว่าสิ่งที่ User ต้องการคืออะไร? , User เจอปัญหาอะไรระหว่างทางหรือไม่, User คิดอะไรอยู่ถึงกระทำสิ่งนั้น, User เข้ามาบนเว็บไซต์ผ่านช่องทางไหน, User ใช้เวลาในการอ่านหรือดูข้อมูลตรงส่วนไหนมากที่สุด หรือ อุปกรณ์ที่ User ใช้งานคืออะไร เป็นต้น
เมื่อเรารู้แล้วว่าปัญหาที่ไปขัดขวางไม่ให้ Use กระทำสิ่งที่เราคาดหวังไว้คืออะไร เราก็จะสามารถหาวิธีการรับมือ และทำมาใช้กับ A/B Testing ได้
- ตั้งสมมติฐาน เพื่อทดสอบผลลัพธ์
เราจะนำข้อมูลและประวัติของผลลัพธ์ที่เคยเกิดขึ้นในอดีต มาตั้งสมมติฐานว่าเมื่อ User พบปัญหาเช่นนี้ แล้วเรามีการสร้างวิธีการรับมือแบบนี้ไป จากเดิมที่ลูกค้ากรอฟอร์มลงทะเบียนเดือนละ 15 คน จะเพิ่มขึ้นเป็นกี่คน? ซึ่งจะเป็นการกำหนด KPI ไปในตัว
- เริ่มทดสอบ
สร้างเว็บไซต์ 2 หน้า และนำไปแสดงผลต่อ User ในจำนวนและเวลาที่เท่ากัน (แนะนำให้เป็น 2 สัปดาห์ หรือ 1 เดือนขึ้นไป) เพื่อเก็บข้อมูลว่าสิ่งที่เราได้ทำไปนั้นเห็นผลหรือไม่ สำหรับผู้ที่ทำแคมเปญทางการตลาด เช่นการยิงโฆษณาบน Facebook อาจจะเริ่มทำ A/B Testing ในช่วงเวลาก่อนถึงแคมเปญจริงระยะหนึ่ง
- วิเคราะห์ผลที่ได้รับ
เมื่อครบกำหนดเวลาของการทดสอบ เราก็จะนำผลที่ได้รับมาดูว่าตรงกับ KPI ที่เราได้ตั้งเป้าไว้หรือไม่ แบบทดสอบ A หรือ B มียอดใกล้เคียงกับ KPI มากที่สุด ทั้งนี้ ควรวิเคราะห์ผลที่ได้รับจากการทำ A/B Testing อย่างครบถ้วน ในหลาย ๆ มุม เพื่อให้เราสามารถนำสิ่งที่ได้จากการทดสอบไปใช้งานต่อได้จริง

เครดิตภาพ Marketing Management
บทสรุป
สรุปได้ว่าการทำ A/B Testing คือวิธีการการทดสอบด้านการตลาดรูปแบบหนึ่ง เพื่อให้เรารู้ว่าเราควรจะเดินทางไปในทิศทางใด จึงจะตอบโจทย์ลูกค้าและสร้างผลลัพธ์ให้กับเราได้มากที่สุด ซึ่งสิ่งที่เราสามารถนำมาทำ A/B Testing ได้ก็มีอยู่มากมาย ไม่ว่าจะเป็นหน้าเว็บไซต์, ภาพยิงโฆษณา, คำโฆษณา, ข้อความ, คำบรรยายสินค้า, การตั้งชื่อสินค้า หรือ ปุ่ม Call to Action เป็นต้น อย่างไรก็ตาม การทำ A/B Testing ไม่จำเป็นต้องทำเพียงครั้งเดียว คุณสามารถทำการทดสอบต่อไปเรื่อย ๆ จนกว่าคุณจะเจอรูปแบบที่ “ใช่” ได้เลย
อยากทำการตลาดออนไลน์ ติดต่อมาได้เลย!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








