เครื่องมือที่ใช้ออกแบบชิ้นงาน ไม่ได้มีเพียงโปรแกรมตระกูล Adobe อย่าง Photoshop, Illustrator หรือ InDesign และเว็บไซต์ Canva เท่านั้น ยังมีเครื่องมืออื่น ๆ ที่ตอบโจทย์การใช้งานและมีฟังก์ชั่นครบครันไม่แพ้กัน ตัวอย่างเครื่องมือที่ว่านี้ก็คือ Figma นั่นเอง ในบทความนี้ Yes Web Design Studio จะมาแนะนำเครื่องมือ Figma และ Figma Plugins ให้รู้จักกันมากขึ้นไปอีก บอกเลยว่า… ไม่ว่าคุณจะออกแบบแบนเนอร์ โปสเตอร์ ภาพกราฟิก เว็บไซต์ ฯลฯ ก็จบที่เครื่องมือนี้เครื่องมือเดียวได้เลย!
ทำไมต้องใช้ Figma ในการออกแบบ?
Figma คืออะไร? Figma คือเครื่องมือที่ใช้ในการออกแบบงานกราฟิกที่ได้รับความนิยมสูงมากในปัจจุบันนี้ เพราะเป็นการใช้งานผ่านเว็บไซต์ ไม่ต้องดาวน์โหลดและติดตั้งโปรแกรมลงเครื่อง ไม่ต้องเสียพื้นที่ความจำของคอมพิวเตอร์ไป สามารถเข้าไปใช้งานได้อย่างสบาย ๆ เพียงแค่มีอินเทอร์เน็ตเท่านั้น
Figma มีคุณสมบัติอันครบถ้วนและมีปลั๊กอิน (Figma Plugins) ให้เลือกใช้มากมาย จึงเอื้ออำนวยสำหรับผู้ที่เป็นมือใหม่อย่างมาก ไม่ว่าคุณอยากจะออกแบบงานแบบไหน ระดับง่ายหรือระดับยาก Figma ก็สามารถช่วยเหลือคุณได้ทุกด้าน ต่อไปเรามาทำความรู้จักกับ Figma Plugins ตัวเด่น ๆ ที่เราอยากจะแนะนำกันดีกว่า!
Figma Plugin : Stark
Stark เป็นหนึ่งใน Figma Plugin ที่ถูกเรียกใช้งนบ่อย ช่วยลดความซับซ้อนของขั้นตอนการออกแบบได้เป็นอย่างดี ลดระยะเวลาการทำงานได้อย่างที่คุณคาดไม่ถึง เพราะ Stark จะช่วยให้คุณเชื่อมต่อกับผู้ใช้งานคนอื่น ๆ ได้ คุณสามารถตรวจสอบและทำงานร่วมกับลูกค้า หัวหน้า ผู้พัฒนาเว็บไซต์ หรือคนอื่น ๆ ได้แบบเรียลไทม์
Figma Plugin ที่ชื่อว่า Stark มีทั้งแบบฟรีและเสียค่าใช้จ่าย โดยเริ่มต้นที่ $10/เดือน Stark เหมาะสำหรับผู้หัดทำกราฟิกหรือคนที่จะต้องมีผู้คนคอยให้คำแนะนำอย่างใกล้ชิด

เครดิตภาพ Figma
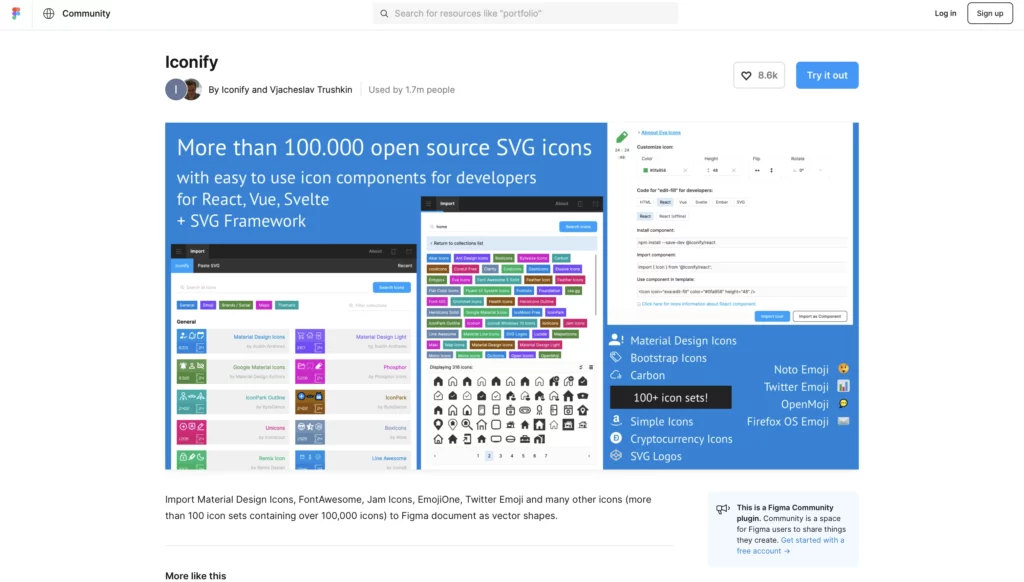
Figma Plugin : Iconify
Iconify เป็น Figma Plugin ที่เปรียบเสมือนคลัง Icon ขนาดใหญ่ เพราะไม่ว่าจะคุณจะมองหาไอคอนแบบไหน เพื่อนำมาใช้ในการออกแบบภาพกราฟิก Iconify ก็มีให้เลือกสรรมากมายกว่า 150,000 รายการ ซึ่งคุณสามารถใช้งานไอคอนเหล่านี้ได้แบบฟรี ๆ นอกจากนี้ คุณยังสามารถเพิ่มไอคอนใหม่ที่คุณออกแบบได้ รวมไปถึงปรับแก้ไขสีและลักษณ์ของไอคอนได้แบบตามใจต้องการ

เครดิตภาพ Figma
Figma Plugin : Unsplash
งานออกแบบย่อมมาควบคู่กันกับภาพต่าง ๆ อยู่แล้ว ซึ่ง Unsplash ก็เป็น Figma Plugin ในรูปแบบของคลังภาพที่คุณสามารถดึงเอาภาพต่าง ๆ ไปใช้งานได้แบบฟรี ๆ ทั้งงานส่วนบุคคลและงานเชิงพาณิชย์ด้วยเช่นกัน โดยช่างภาพกว่า 300,000 คน
ทั้งนี้ การดึงภาพจากใช้ Unsplash จะเหมาะกับงานออกแบบ Mockup ที่ต้องการความรวดเร็ว เพื่อดูตัวอย่างงายเท่านั้น ไม่ค่อยเหมาะกับการนำภาพที่ได้ไปใช้งานจริงสักเท่าไหร่ เพราะสุดท้าย คุณภาพของภาพที่ดึงมาจาก Unsplash จะถูกลดคุณภาพลง

เครดิตภาพ Unsplash
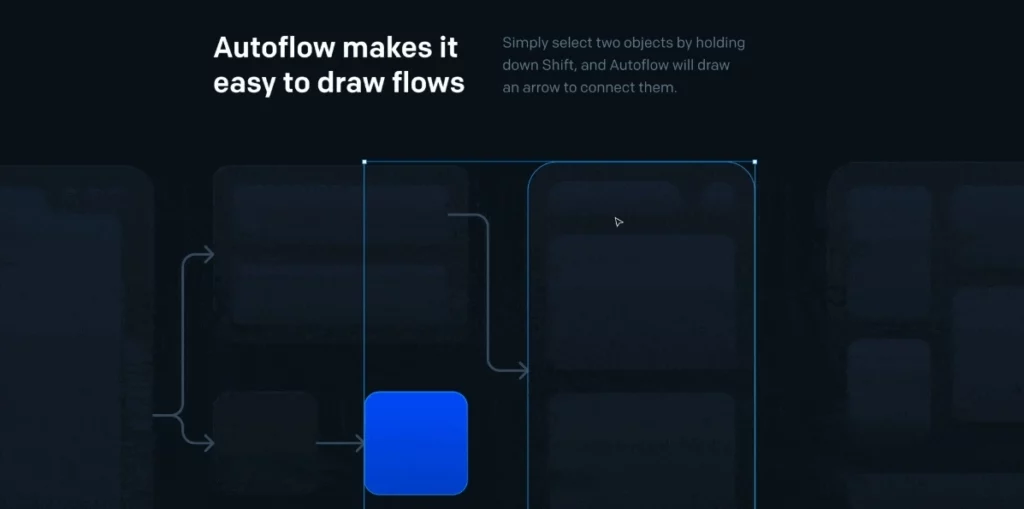
Figma Plugin : Autoflow
Autoflow เป็น Figma Plugin ที่จะช่วยทำให้ภาพรวมของการออกแบบคุณดูง่ายมากขึ้น โดยเฉพาะกับงานออกแบบที่สื่อถึงขั้นตอนการทำงานต่าง ๆ เพียงแค่คุณใส่หัวข้อขั้นตอนการทำงานหรือแผนผังลงไป เปิดใช้งาน Autoflow แล้วโปรแกรมก็จะทำลูกศรเชื่อมโยงแต่ละหัวข้อ เพื่อให้เราดูภาพรวมออกมาได้ง่ายยิ่งขึ้น
นอกจากนี้ คุณไม่ต้องมานั่งกะระยะห่างช่องไฟของแต่บะหัวข้อเอง เพราะ Autoflow จัดการให้แบบเรียบร้อยทุกอย่างแล้ว คุณสามารถทำแผนผังที่ได้นี้ ไปทำงานหรือนำเสนอต่อได้เลย!

เครดิตภาพ Figma
สรุปเรื่อง Figma Plugins
และทั้งหมดนี้ก็คือ Figma Plugins ที่คุณไม่ควรพลาด เมื่อคุณใช้ Figma ในการออกแบบ ซึ่งปลั๊กอินเหล่านี้ สามารถใช้งานได้แบบฟรี ๆ ไม่ต้องเสียค่าใช้จ่ายใด ๆ มีประสิทธิภาพในการออกแบบไม่แพ้กับเครื่องมืออื่น ๆ เลย ใช้งานง่าย สะดวก รวดเร็ว ไม่หนักเครื่อง และยังสามารถใช้งานพร้อมกันคนอื่น ๆ ได้อีกด้วย สะดวกและตอบโจทย์ขนาดนี้ บอกเลยว่าไม่ควรพลาดอย่างเด็ดขาด !
อยากมีเว็บไซต์เจ๋ง ๆ ติดต่อเราได้เลย!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








