คุณเคยเข้าเว็บไซต์อะไรสักอย่าง แล้วรู้สึกว่ามันโหลดช้าจนน่าหงุดหงิดไหม? หนำซ้ำ หน้าเว็บไซต์โหลดมาแล้วก็จริง แต่ดันเจอว่าหน้าตาเว็บไซต์ไม่สวยงาม จัดวางก็ไม่เป็นระเบียบ รูปภาพที่ใหญ่เทอะทะ แถมตัวหนังสืออ่านยากไปอีก และอีกสารพัดปัญหามากมาย ซึ่งสิ่งเหล่านี้ ล้วนส่งผลต่อ PageSpeed หรือความเร็วของหน้าเพจนั่นเอง
Google PageSpeed เป็นหนึ่งในปัจจัยสำคัญที่ Google นำไปใช้วิเคราะห์ เพื่อใช้วัดผลว่าหน้าเพจนั้นหรือเว็บไซต์ของเรามีประสิทธิภาพเป็นอย่างไร? ดีพอที่จะให้คะแนนสูง ๆ ไหม? และต้องขอบอกว่าการมีคะแนน PageSpeed ที่ดี เอื้ออำนวยต่อการทำ SEO อย่างมาก
สำหรับบทความนี้ Yes Web Design Studio (เยส เว็บ ดีไซน์ สตูดิโอ) ผู้เชี่ยวชาญด้านการทำเว็บไซต์จะมาอธิบายความสำคัญของ PageSpeed แนะนำให้รู้จักปัจจัยที่ใช้วัดผล และวิธีการปรับแต่ง เพื่อให้คะแนน PageSpeed ของเราพุ่งกระฉูดให้รู้กัน!

PageSpeed คืออะไร?
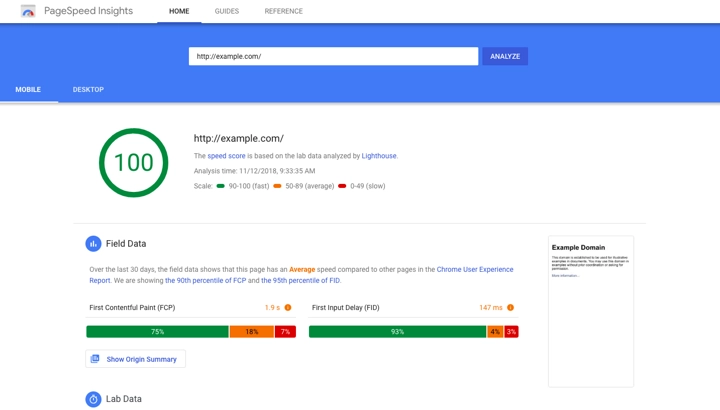
PageSpeed เป็นเครื่องมือวัดความเร็วการแสดงผลบนหน้าเว็บไซต์แต่ละหน้า เพื่อดูว่าใช้ระยะเวลาในการดาวน์โหลดช้าหรือเร็ว ซึ่งทุกอย่างที่อยู่บนหน้าเพจ ไม่ว่าจะเป็นตัวอักษร, วิดีโอ, รูปภาพ, แบนเนอร์, ปุ่ม CTA ฯลฯ จะถูกนำมาคำนวนระยะเวลาในการดาวน์โหลดหรือ PageSpeed ทั้งสิ้น
หากเว็บไซต์ใด มีการออกแบบเว็บไซต์ที่ถูกต้องตามหลักการ และปรับแต่งเว็บไซต์ตามเทคนิคที่ Google ให้คำแนะนำ ระยะเวลาการดาวน์โหลดหน้าเพจจะสั้นมาก เพียงไม่กี่วิ ยังไม่ทันกระพริบตา หน้าเว็บก็ถูกดาวน์โหลดเสร็จเป็นที่เรียบร้อยแล้ว และแน่นอนว่าเว็บไซต์ที่มีคะแนน PageSpeed เร็วเช่นนี้ อันดับเว็บไซต์ที่อยู่ในหน้าการค้นหาของ Google ก็จะดีด้วยเช่นกัน
นอกจากนี้ Google ยังให้ความสำคัญกับประสบการณ์การใช้งานเว็บไซต์ของผู้ใช้งานอีกด้วย ซึ่ง PageSpeed ก็คือหนึ่งในสิ่งที่นำมาพิจารณา หากคุณมอบประสบการณ์ที่ดีให้กับผู้ใช้งานล่ะก็ รับรองว่าเว็บไซต์ของคุณมีคะแนนสูงขึ้นและติดอันดับเร็วอย่างแน่นอน!
*วัดความเร็วเว็บไซต์ของคุณที่นี่ https://pagespeed.web.dev
Google PageSpeed สำคัญกับการทำ SEO อย่างไร?
SEO (Search Engine Optimization) คือการทำการตลาดแบบออร์แกนิกบน SERP (Search Engine Results Page) หรือเครื่องมือที่ใช้ในการสืบค้นข้อมูลและแสดงผลเป็นเว็บไซต์ต่าง ๆ ที่เกี่ยวข้องกับสิ่งที่คนค้นหาอย่าง Google
เราสามารถนิยามคำว่า SEO เป็นการจัดอันดับเว็บไซต์ผ่านการใช้ Keyword ก็ได้ ซึ่งการทำ SEO จะนำลีดหรือผู้ที่สนใจสินค้าของคุณเข้ามาในเว็บไซต์ เพื่อทำให้ผู้คนเหล่านั้นรู้จักว่าคุณคือใคร คุณให้บริการอะไร คุณขายสินค้าอะไร โดยมีจุดประสงค์คือทำให้ลีดกลายมาเป็นลูกค้า
ที่กล่าวว่า SEO คือการทำการตลาดแบบออร์แกนิกเป็นเพราะว่าเราไม่จำเป็นต้องเสียตค่าใช้จ่ายทำโฆษณาทุก ๆ เดือน เพื่อให้คนมองเห็นเว็บไซต์เรา ซึ่งถ้าเราหยุดยิงแอดไป การแสดงเว็บไซต์เราบน Google ก็จะหายไปด้วย นั่นหมายถึงความไม่ยั่งยืน
แต่ถ้าคุณทำ SEO ถูกต้องตามหลักและมีคะแนน PageSpeed ที่ดี Google ก็จะช่วยผลักดันให้เว็บไซต์ไปอยู่บนหน้าแรก ๆ ของ Google โดยไม่เสียค่าใช้จ่ายใด ๆ อีกทั้งยังมีความยั่งยืนด้วย นั่นหมายความว่าโอกาสที่ผู้คนจะมองเห็นเว็บไซต์ก็คุณมีอัตราที่สูงขึ้น และมีโอกาสที่คุณจะขายสินค้าได้เพิ่มมากขึ้นด้วยเช่นกัน
ปัจจัยที่ใช้วัดผล PageSpeed มีอะไรบ้าง?
การวัดมาตรฐานของ PageSpeed จะใช้เครื่องมือที่ชื่อว่า PageSpeed Insights ที่เป็นส่วนหนึ่งของ Core Web Vitals ที่ Google ได้ปล่อยออกมาเมื่อกลางปี 2021 โดยจะแบ่งเป็นปัจจัยหลักและปัจจัยรอง ดังนี้
ปัยจัยหลักที่ใช้วัดผล PageSpeed
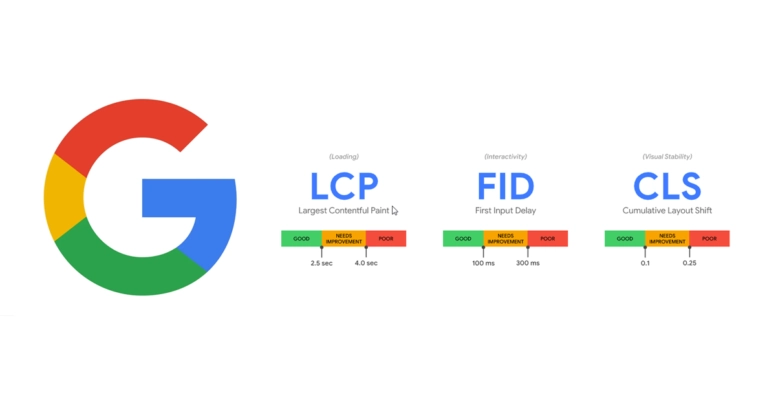
ปัจจัยหลัก หรือประสบการณ์การใช้งานเว็บไซต์ (User Experience : UX) แบ่งออกเป็น 3 ปัจจัยย่อยคือ Largest Contentful Paint, First Input Delay และ Cumulative Layout Shift

เครดิตภาพ Verenorth
1. Largest Contentful Paint (LCP)
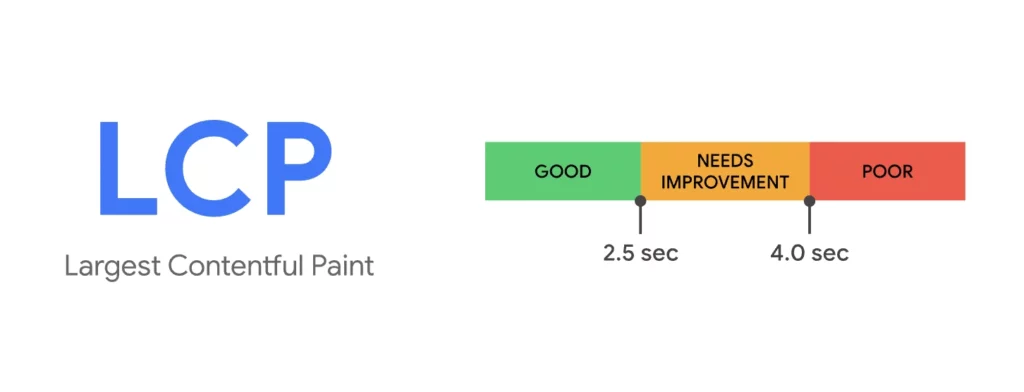
Largest Contentful Paint หรือ LCP เป็นค่าที่ใช้วัดผลระยะเวลาในการดาวน์โหลดเนื้อหาหลัก (Main Content) ตั้งแต่คลิกเข้ามาจนเนื้อหานั้นโหลดเสร็จสมบูรณ์ โดยเนื้อหาที่ใช้วัดผลจะเป็นเนื้อหาที่มีขนาดใหญ่มากที่สุด ซึ่งจะเป็นได้ทั้งรูปภาพ ข้อความ และวิดีโอ ขึ้นอยู่กับว่าในหน้านั้น ๆ มีเนื้อหาประเภทไหนใหญ่ที่สุด
สำหรับความเร็วที่เหมาะสมในการดาวน์โหลดเนื้อหาแต่ละส่วนนั้น ไม่ควรเกิน 2.5 วินาที ถึงจะถูกจัดว่าอยู่ในเกณฑ์ดี แต่ค่า LCP จะวัดความเร็วจากเนื้อหาที่มีขนาดใหญ่ที่สุด หรือใช้ระยะเวลาในการดาวน์โหลดนานที่สุดนั่นเอง

เครดิตภาพ web.dev
2. First Input Delay (FID)
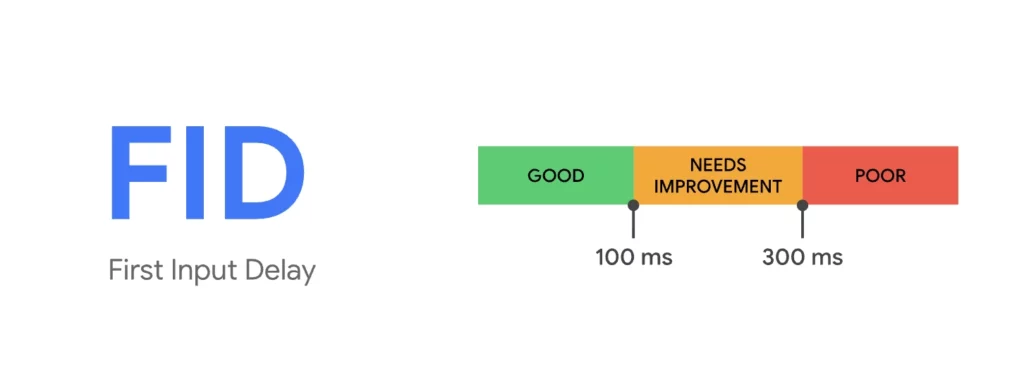
First Input Delay หรือ FID ค่าที่ใช้วัดความเร็วในการตอบสนอง เมื่อผู้ใช้งานกดปุ่ม Call To Action บนเว็บไซต์ เพื่อดูว่ามีการตอบสนองที่รวดเร็วหรือไม่ กระตุกไหม การซูมเข้า-ออกเป็นอย่างไร ฯลฯ ซึ่งระยะเวลาที่เหมาะสอบที่สุดคือ 100 ms (millisecond) หรือ 0.1 วินาที

เครดิตภาพ web.dev
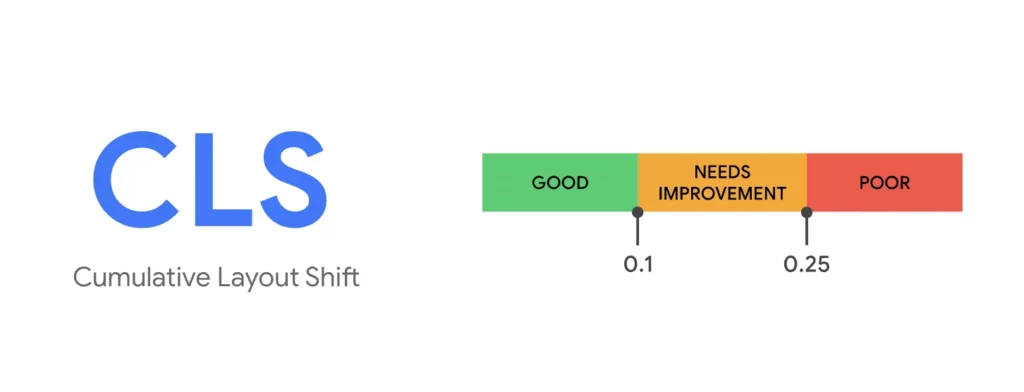
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift หรือ CLS เป็นค่าที่ใช้วัดเสถียรภาพขององค์ประกอบต่าง ๆ บนเว็บไซต์ ทั้งการจัดวาง รูปแบบฟอนต์ ขนาดของฟอนต์ แบนเนอร์ ปุ่ม CTA และอื่น ๆ เพื่อเช็คว่าสิ่งเหล่านี้ เอื้ออำนวยต่อการใช้งานเว็บไซต์หรือไม่ ซึ่งคะแนนที่อยู่ในเกณฑ์ดีสำหรับค่า CLS คือไม่เกิน 0.1

เครดิตภาพ web.dev
ปัยจัยรองที่ใช้วัดผล PageSpeed
ปัจจัยรองที่ใช้ในการวัดผล PageSpeed จะเน้นไปที่การส่งเสริมให้หน้าเว็บไซต์ของเรามีคุณภาพและประสิทธิภาพที่ดีขึ้น เพื่อทำให้ผู้ใช้งานเว็บไซต์ได้รับประสบการณ์ที่ดีกลับไป ซึ่งปัจจัยรอง จะมี Time to First Byte, First Contentful Paint, Time to Interactive, Total Blocking Time และ Interaction to Next Paint
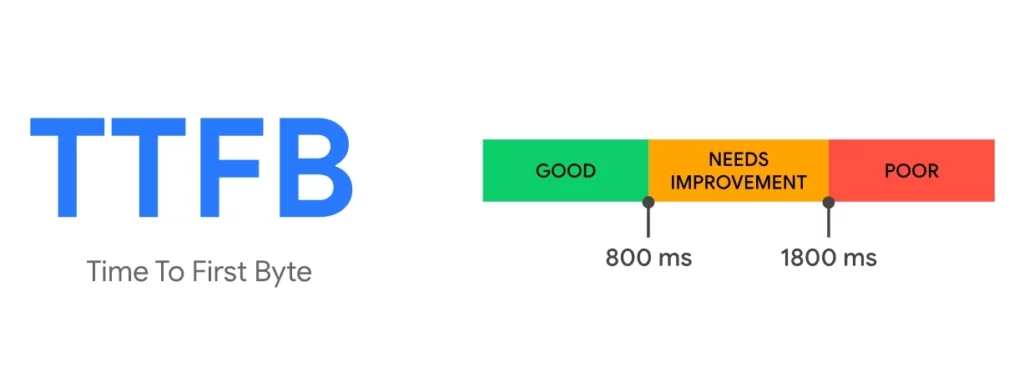
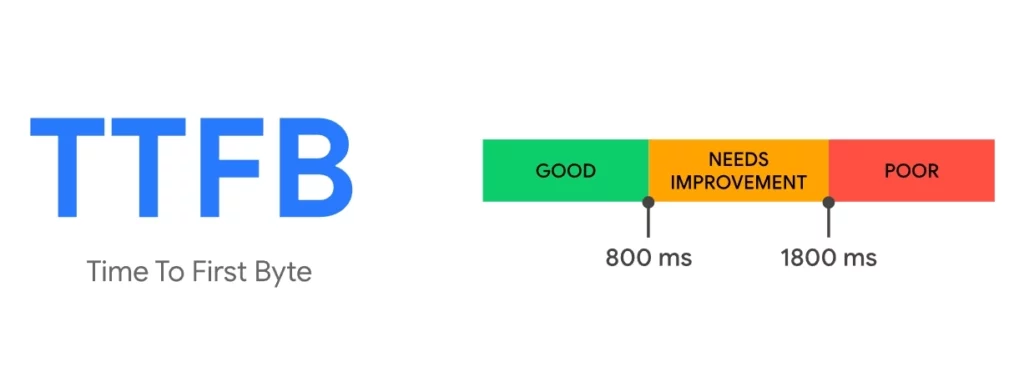
1. Time to First Byte (TTFB)
Time to First Byte เป็นการวัดระยะเวลาที่ Browser ของผู้ใช้งานรอรับเนื้อหาของเว็บไซต์ (หน้าสีขาวที่ปรากฏขึ้นเมื่อเราคลิกเปลี่ยนหน้า) เพื่อดูความเร็วของการตอบสนองของเว็บไซต์ โดยระยะเวลาตรงนี้ ไม่ควรนานเกิน 200 ms หรือ 0.2 วินาที

เครดิตภาพ web.dev
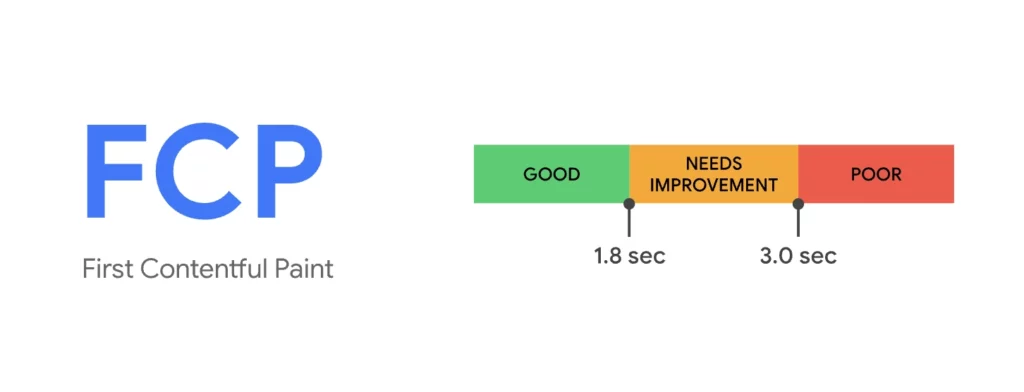
2. First Contentful Paint (FCP)
First Contentful Paint ค่าที่ใช้วัดระยะเวลาตั้งแต่หน้าเว็บเริ่มโหลด ไปจนถึงตอนที่เนื้อหาข้อมูลชุดแรกปรากฏขึ้น ซึ่งระยะเวลาตรงนี้ ไม่ควรเกิน 1,000 ms หรือ 1 วินาที

เครดิตภาพ web.dev
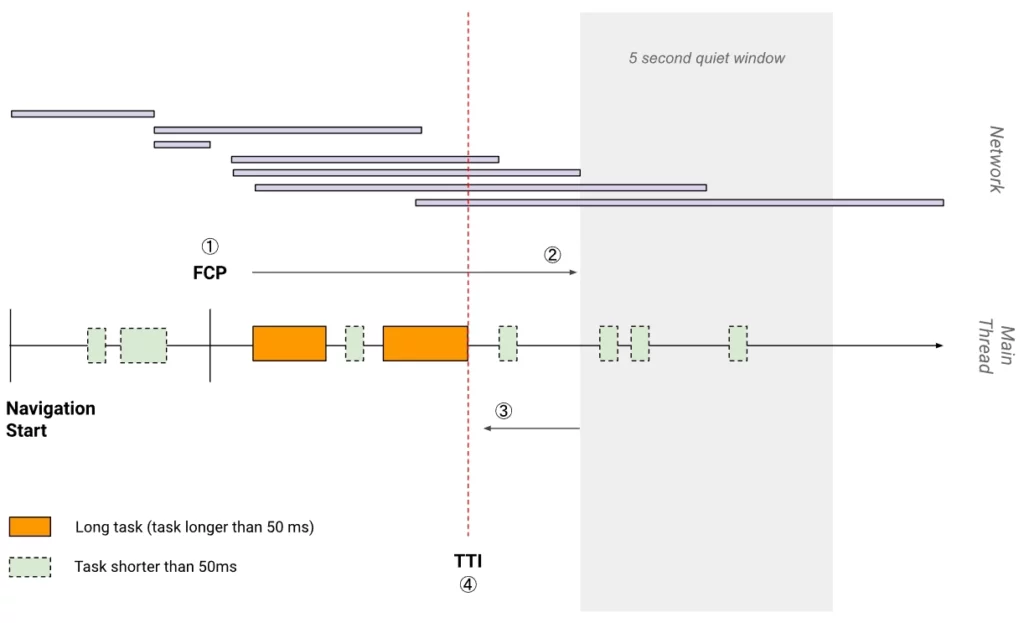
3. Time to Interactive (TTI)
Time to Interactive เป็นค่าที่ใช้วัดระยะเวลาในการโหลดข้อมูลบนหน้าเว็บทั้งหมด และพร้อมที่จะตอบสนองการใช้งานของผู้ใช้งาน โดยระยะเวลาที่ว่านี้ ไม่ควรเกิน 3,800 ms หรือ 3.8 วินาที

เครดิตภาพ web.dev
4. Total Blocking Time (TBT)
Total Blocking Time คือค่าที่ได้มาจากการวัดระยะเวลา ระหว่าง First Contentful Paint และ Time to Interactive (ตั้งแต่การโหลดข้อมูลชุดแรก ไปจนถึงข้อมูลถูกโหลดเสร็จสิ้น) โดยระยะเวลาที่เหมาะสม ไม่ควรมากกว่า 200 ms หรือ 0.2 วินาที

เครดิตภาพ crystallize
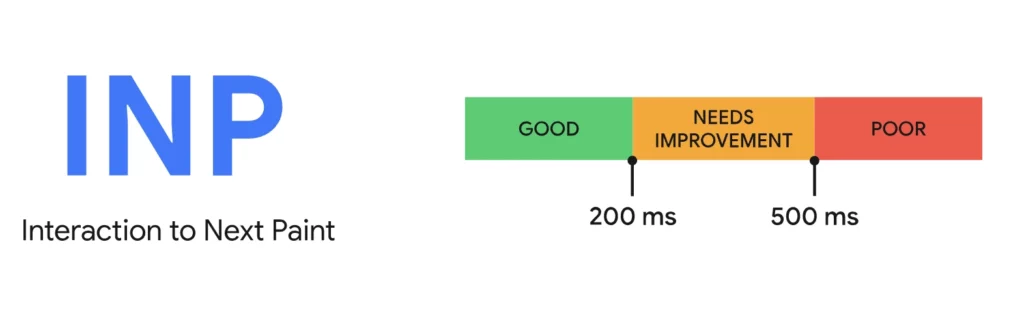
5. Interaction to Next Paint (INP)
Interaction to Next Paint เป็นค่าที่ใช้ในการวัดผลการตอบสนองของหน้าเว็บทั้งหน้า ซึ่งเป็นค่าที่ตรงกันข้ามกับ First Contentful Paint (ระยะเวลาตั้งแต่หน้าเว็บเริ่มโหลด) ซึ่งค่านี้ควรอยู่ต่ำกว่า 200 ms หรือ 0.2 วินาที

เครดิตภาพ web.dev
สรุป
ความเร็วในการโหลดหน้าเว็บไซต์เป็นสิ่งสำคัญที่เราควรใส่ใจ แนะนำให้คำนึงถึง PageSpeed ตั้งแต่ขั้นตอนการวางแผนออกแบบและพัฒนาเว็บไซต์เลย เพราะการวางโครงสร้างที่ดีตั้งแต่แรก ย่อมดีกว่าการตามแก้ในตอนท้ายแน่นอน เนื่องจากการแก้ไขสิ่งเหล่านี้ทีหลังมันมักจะมีความยุ่งยากเกิดขึ้นมากมาย ถ้าจะให้เว็บไซต์มีประสิทธิภาพที่ดีที่สุด ในบางครั้งก็อาจจะต้องรื้อไปยันโครงสร้างของเว็บไซต์เลยทีเดียว
ซึ่งเราสามารถตรวจสอบ PageSpeed ได้จากเครื่องมือ Pagespeed Insights / Core Web Vitals หากคุณพบว่าหน้าเว็บไซต์ของคุณดาวน์โหลดช้า ระยะเวลาไม่ตรวจกับเกณฑ์ที่ Google แนะนำ ก็ควรจะหาวิธีแก้ไข เช่น ปรับขนาดไฟล์ภาพ เปลี่ยนการจัดวางข้อมูล ฯลฯ
สุดท้ายนี้ สำหรับใครที่ไม่รู้ว่าจะเพิ่มคะแนน Google PageSpeed อย่างไร หรือต้องการหาบริษัทที่มาดูแลในด้านนี้ Yes Web Design Studio ยินดีให้คำปรึกษาและดูแลเว็บไซต์ของคุณ เพราะเราคือผู้เชี่ยวชาญด้านการทำเว็บไซต์ รับสร้างสรรค์และออกแบบเว็บไซต์ทุกประเภทอย่างครบวงจร
Yes! อันดับ 1 เรื่องเว็บดีไซน์
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








