Website speed is one of the crucial aspects of user experience, and it directly affects website traffic, engagement, and conversion rates. If loading a website takes more than 5 seconds, it is likely that users will take some action because the wait is too long. Some may decide to abandon that website and choose other alternatives. Therefore, it is essential that website owners ensure that their website loads quickly to keep visitors engaged and reduce bounce rates. Following Google PageSpeed guidelines and other web design techniques will strengthen your website.
What is Google PageSpeed
Google PageSpeed is a free online tool that measures the speed and performance of web pages on both desktop and mobile devices. It provides a comprehensive analysis of a website’s loading time, mobile-friendliness, and overall user experience divided into 6 key factors contributing a score of 100, indicating the website’s speed and performance. It also provides suggestions and recommendations for improving website speed and user experience:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Interaction To Next Paint (INP)
- Time To First Byte (TTFB)
The tool helps website owners spot and optimize their websites for getting a better performance, which is critical for enhancing user experience and boosting search engine rankings.
Google PageSpeed also analyzes and evaluates mobile-friendliness of a website or the ability to load and display correctly on mobile devices. With mobile devices accounting for over half of all internet traffic, it is essential to ensure websites are optimized for mobile users. Google PageSpeed provides recommendations for improving mobile-friendliness, such as using responsive design, optimizing images for mobile devices, and ensuring touch elements are appropriately sized.
However, this article will be focusing on the 6 key factors that analyze how users are experiencing when browsing on desktop.
However, this article will be focusing on the 6 key factors that analyze how users are experiencing when browsing on desktop.
Largest Contentful Paint (LCP)
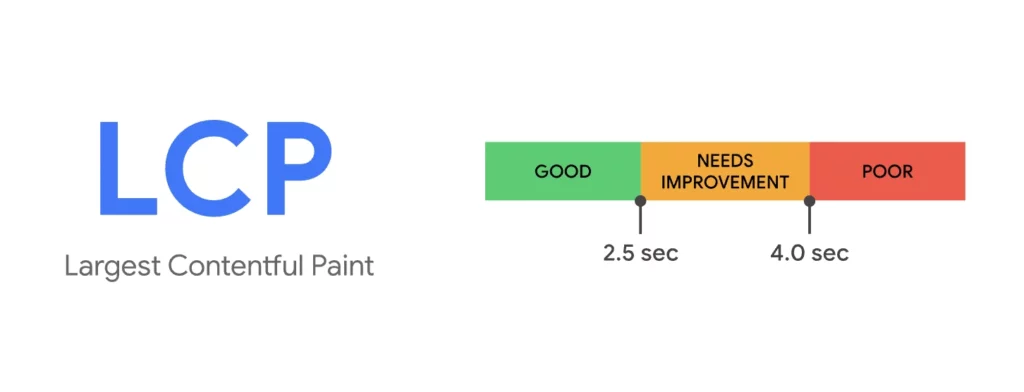
The first factor is LCP or Largest Contentful Paint and it is the measurement of how long it takes for a website to load the largest content like image or text block on the screen ready for interaction.
What is Considered a Good/Poor LCP?
In order for a website to deliver the best experience for users, the metric is divided into 3 sections: Good, Needs Improvement, and Poor. A LCP that is considered in ‘Good’ will be able to load the largest content within 2.5 seconds. For 2.5 to 4 seconds, it would be considered in ‘Needs Improvement’ and over 4 seconds for ‘Poor’.

Improving LCP
- Prioritize Content: Check that the largest content on the page is loaded first. By prioritizing these elements, you can ensure that the most important content is displayed quickly to users.
- Optimize Images: Images are often the largest elements on a webpage. Optimize images by compressing them to reduce file size, using responsive image techniques to load appropriately sized images for the user’s screen, and implementing lazy loading to defer the loading of images until they are needed.
- Reduce HTTP Requests: HTTP requests are one of the biggest contributors to slow page load times. To reduce the number of requests, combine multiple CSS and JavaScript files into one. Reducing Image size can also help reduce HTTP requests and also increase loading speed.
- Optimize Server Response Time: A slow server response time can significantly impact LCP times. To optimize server response time, use caching techniques to reduce the number of requests made to the server, compress server responses to reduce file size, and minimize the use of server-side redirects.
First Input Delay (FID)
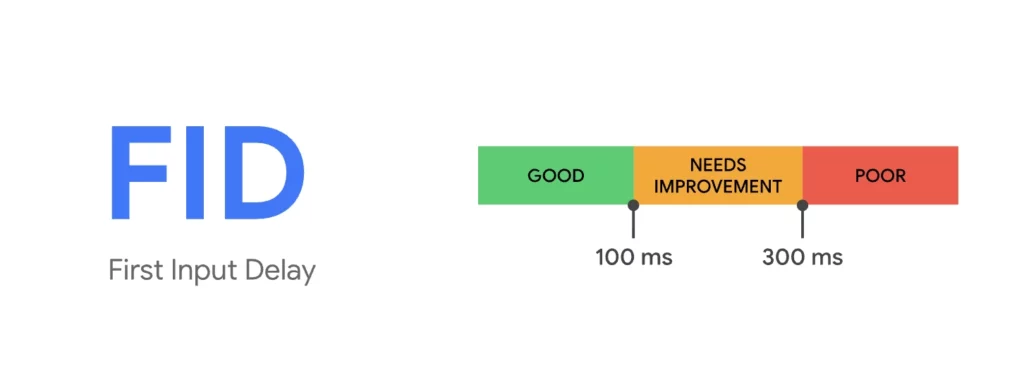
First Input Delay or FID is the measurement or metric that calculates load responsiveness or the ‘delay’. To basically put, FID is how long it took for the page to be interactive, not the time to respond to a user interaction. It is the moment a user clicks a link or taps on a button to the time when the browser finishes the process. It is important that sites measure their FID because it is where the first impression of users who visit the site is shaped. If the response time takes too long, it will affect the site’s reliability and quality.
What is Considered a Good/Poor FID?
For FID, a site should aim to get First Input Delay of 100 milliseconds or less with a threshold of 75th percentile of page loads over desktop and mobile. A high score in FID means that users will receive bad experiences with the frustration of the delay.

Improving FID
- Reduce Unused CSS: Removing unused CSS can help improve FID by lowering the number of bytes that need to be downloaded and with few operations to run, browsers can start rendering faster.
- Minimize main thread work: Minimizing main thread work involves reducing the amount of work the browser has to do before it can respond to user input. You can achieve this by optimizing CSS, reducing the number of images, and using lazy loading techniques.
- Optimize images: Large images can significantly slow down a website and contribute to a high FID score.
- Use Content Delivery Network (CDN): A CDN can help reduce the time it takes for your website to respond to user input as it allows quick transferring of elements by caching static assets and delivering them from a server closest to the user.
- Browser Caching: Browser caching can significantly reduce FID by caching static assets and reducing the number of requests the browser has to make to the server.
Cumulative Layout Shift (CLS)
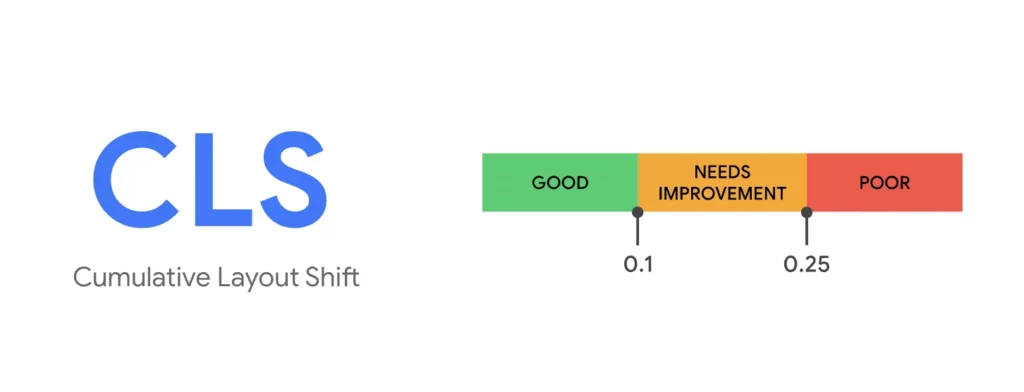
Cumulative Layout Shift or CLS is a metric that measures the visual stability of a web page. It calculates how much a page’s layout shifts during the loading process. A high CLS score can lead to a poor user experience, as it can cause buttons, links, and other important elements to move around or be hidden, resulting in users accidentally clicking on the wrong thing.
Layout shifts can occur due to a variety of reasons, including images and ads loading slowly or in the wrong order, dynamically injected content that pushes other elements around, and font loading issues. One common situation is when a user browses a website and an ad suddenly pops up when a user is scrolling or when they are about to click something that interrupts the user’s experience causing frustration or user clicking the ad.
What is Considered a Good/Poor CLS?
For CLS, a site should aim to get a Cumulative Layout Shift of 0.1 or less with a threshold of 75th percentile of page loads over desktop and mobile. The higher the score, the more it is considered as ‘Poor’. The most common reasons causing poor CLS are ads, images, iframes without dimensions and also web fonts.

Improving Cumulative Layout Shift
- Set size attributes for images and videos: Setting size attributes(width & height) for images and videos tells the browser how much space the element will take up on the page, this will allow the browser to reserve the necessary space before the element loads. It also prevents other elements from shifting around as the element loads.
- Reserve Space for Late-loading Content: Reserve a space for post contents that will be loaded later, including ads.
- Optimize fonts: Large or complex fonts can take longer to load, causing layout shifts. Use font-display: swap to display fallback fonts while the desired font is loading, or preload fonts to ensure they load as quickly as possible.
- Avoid overlapping new elements above existing content: Avoid adding new content to the top of a page in a way that causes existing content to shift down. Instead, reserve space for the new content using CSS, or add the new content below existing content.
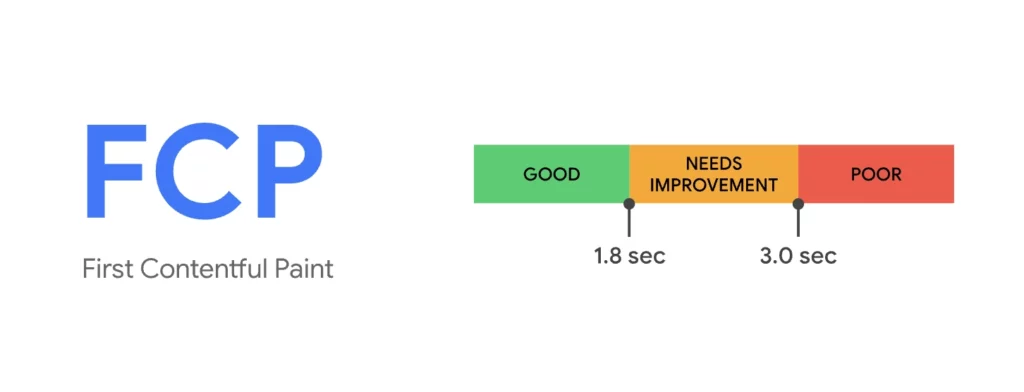
First Contentful Paint (FCP)
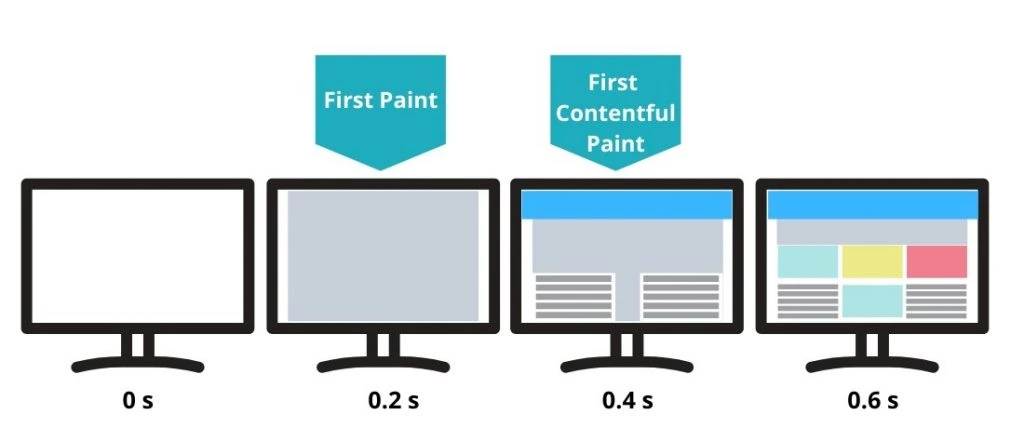
First Contentful Paint or FCP is a metric that measures the time it takes for the first piece of content to be rendered on a web page. This metric provides insight into how quickly users see visual feedback that the page is loading. A fast FCP score can lead to a positive user experience and can help reduce bounce rates.

What is considered a Good/Poor FCP?
A good FCP should aim to get the first content to appear not more than 1.8 seconds. Having a good score for FCP means that users are unlikely to abandon the site when they see elements start appearing although not all of them.

Improving First Contentful Paint
- Eliminate Render-Blocking Resources: Google PageSpeed provides lists of render-blocking resources
- Avoid Multiple Redirects: Having many redirects slows download speed because the browser has to create a new HTTP request to retrieve the resource causing additional trips across the network that eventually delay the loading of the resource by hundreds of milliseconds.
- Remove unused CSS and JavaScript: Having unused CSS and JavaScript can cause the code to compete while downloading that will alter the performance. Lighthouse can be used to help identify unused codes.
- Use Content Delivery Network (CDN): A CDN can help reduce the time it takes for your website to respond to user input as it allows quick transferring of elements by caching static assets and delivering them from a server closest to the user.
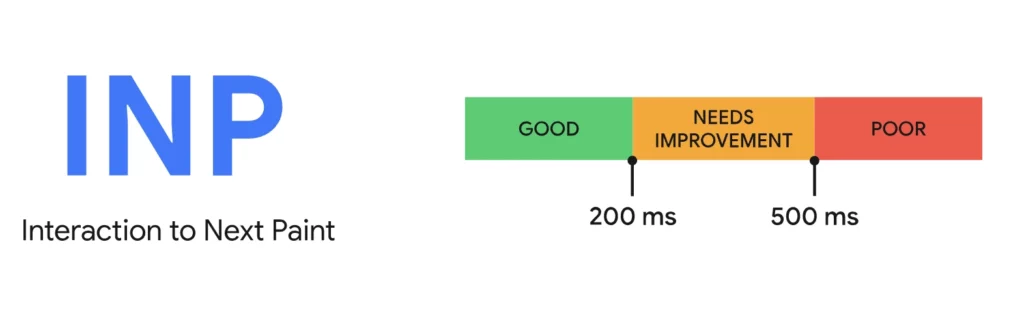
Interaction To Next Paint (INP)
Interaction To Next Paint or INP is an experimental metric that measures the page’s responsiveness from clicking, tapping, and keyboard actions.
What is considered a Good/Poor INP?
For this metric, calculating whether the site is considered ‘good’ or ‘poor’ can be affected by not only how good the site response but also the device users are using. There are a considerable number of devices that have a variety of performances that may affect INP. However, the standard of the metric aims for a site to have at most 200/ms to be considered as ‘good’ and more than 500/ms as ‘poor’.

Improving Interaction to Next Paint
- Content Delivery Network (CDN): CDN can help reduce the time it takes for your website to load by caching static assets and delivering them from a server closest to the user.
- Optimizing Images and Videos: Another simple method is to reduce the size of the files that require a longer time to load. Compressing the file can also lead to faster download.
- Implement Lazy Loading: Lazy loading is a technique that delays the loading of non-critical resources until they are needed, allowing the browser to focus on loading critical content first. It serves as something to show to users as fast as possible that usually comes in a low quality or sometimes only comes in layouts.
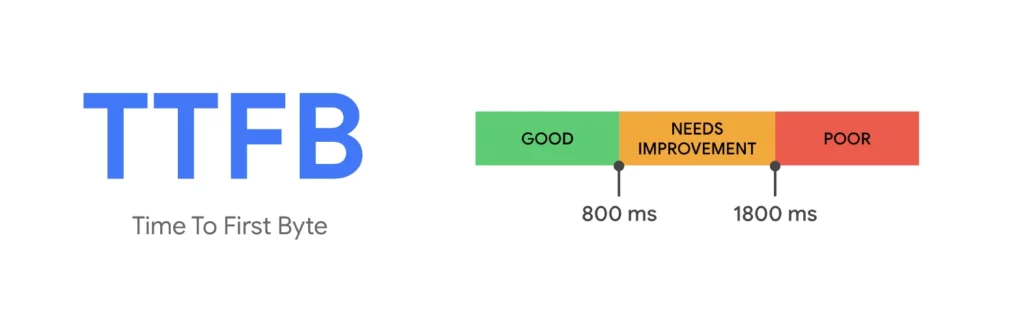
Time To First Byte (TTFB)
Time to First Byte or TTFB is the fundamental metric that is not as necessary as Core Web Vitals like LCP, FID, CLS. TTFB is used to measure the time between request for a resource to when the first byte arrives.
What is considered a Good/Poor TTFB?
A good TTFB should aim to get 0.8 seconds or less. TTFB can be measured using Chrome User Experience Report or web-vitals JavaScript Library.

Improving Time To First Byte
- Hosting: Ensuring that the host is capable of handling the traffic
- Use Content Delivery Network (CDN): A CDN can help reduce the time it takes for your website to respond to user input as it allows quick transferring of elements by caching static assets and delivering them from a server closest to the user.
- Avoid Multiple Redirects: Having many redirects slows download speed because the browser has to create a new HTTP request to retrieve the resource causing additional trips across the network that eventually delay the loading of the resource by hundreds of milliseconds.
Conclusion
In conclusion, PageSpeed is a free tool offered by Google for website’s owner to find insights on what users are experiencing when they visit the site. The 6 factors that are shown in PageSpeed each serves as a measurement in each category from how many seconds does it take for the site’s largest content to finish loading to how page’s layout shifts during the loading process. Utilizing the tool that is offered by Google will enhance the website’s performance as well as ensuring a good user experience.
Yes Web Design Studio
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : 17th Floor, Wittayakit Building, Phayathai Rd, Wang Mai, Pathum Wan, Bangkok 10330 (BTS SIAM STATION)








