รับทำเว็บไซต์ ออกแบบเว็บไซต์
โดยทีมงานเว็บดีไซน์มืออาชีพ
สร้างความประทับใจด้วยสไตล์การออกแบบเว็บไซต์ที่ทันสมัยและโดดเด่นเหนือใคร พิชิตใจเป้าหมายได้อยู่หมัด!!
ผู้ใช้บริการจากเรา









สิ่งดี ๆ ที่คุณจะได้รับจากการให้เราออกแบบเว็บไซต์
คุณสำคัญที่สุด!
เราให้ความสำคัญกับความพึงพอใจของคุณเป็นอันดับแรก เราจะสร้างเว็บไซต์ในฝันของคุณ และจะทำให้ดียิ่งกว่า ด้วยประสบการณ์และทักษะที่เราสั่งสมมา
สร้างสรรค์เว็บไซต์อย่างปราณีต
ที่ Yes! เราดูแลและรับทำเว็บไซต์ตั้งแต่ขั้นตอนแรก ไปจนขั้นตอนสุดท้าย เราเชื่อว่าการวางแผนก่อนลงมือจริง จะช่วยให้เว็บไซต์ออกมาดีที่สุด และตรงกับความต้องการของคุณมากที่สุด!
เราใส่ใจเรื่องการดีไซน์ จึงไม่มีการใช้เทมเพลตใด ๆ ในการออกแบบ เพื่อให้เว็บไซต์ออกมามีเอกลักษณ์ และเหมาะสมกับธุรกิจของคุณแบบ 100%
สูงกว่ามาตรฐานเสมอ!
เราสร้างสรรค์เว็บไซต์ตามมาตรฐานของเว็บไซต์ปัจจุบัน และสูงกว่ามาตรฐานที่วางไว้เสมอ เราใช้ทุก ๆ องค์ประกอบบนเว็บไซต์ เพื่อให้เกิดประสิทธิภาพและตอบโจทย์การใช้งานมากที่สุด
รวมถึงการออกแบบเว็บไซต์ที่รองรับการแสดงผลบนอุปกรณ์ทุกชนิด และรองรับทุกเบราว์เซอร์ด้วย
นอกจากนี้ เรายังมีการทำ SEO (Search Engine Optimization) เพื่อดึงความสนใจจาก Google ด้วยเช่นกัน
เว็บไซต์สวยงามและมีคุณภาพ
ทีมเว็บดีไซน์มือโปรของเรา มีแพชชั่นในการทำเว็บไซต์เป็นอย่างยิ่ง จึงออกแบบเว็บไซต์ได้ตรงตามความต้องการของคุณ ทั้งสวย ทั้งสบายตา และถูกจัดวางเป็นอย่างดี เพื่อให้ประสบการณ์ดี ๆ แก่ผู้ใช้งาน
เรามีการศึกษาแบรนด์และกลุ่มเป้าหมายของคุณอย่างละเอียด นำไปวิเคราะห์ วางแผนการทำงาน และเลือกใช้เครื่องมือตามความเหมาะสม เพื่อเปลี่ยน “ผู้ใช้งานเว็บไซต์” ให้เป็น “ลูกค้า” ของคุณในท้ายที่สุด
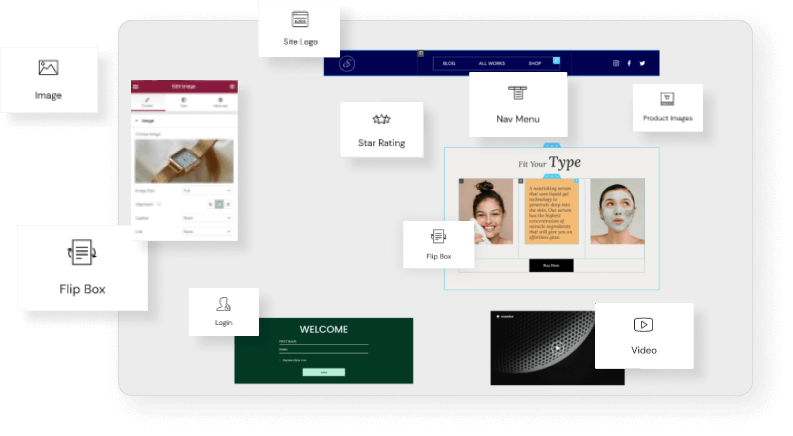
องค์ประกอบบนเว็บไซต์ถูกจัดวางอย่างระมัดระวัง ตามกลยุทธสุดเจ๋งที่เราได้วางไว้ ไม่ว่าจะเป็นข้อความ ภาพ วิดีโอ รวมถึงปุ่มกระตุ้นความสนใจด้วย เพื่อโน้มน้าวให้คนอยู่ในเว็บไซต์นานขึ้น
Elementors
- เครื่องมือแสนวิเศษที่เราเลือกใช้
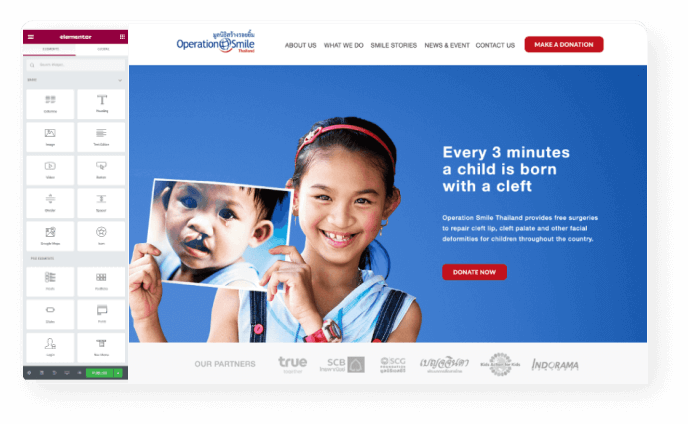
เราเชี่ยวชาญในการใช้ Elementor CMS เป็นที่สุด! และนี่คือเหตุผลว่าทำไมเราถึงเลือกใช้ Elementor ในการรับทำเว็บไซต์ให้คุณ
- การเรียนรู้ที่ง่ายและเร็ว
- การออกแบบที่เป็นมืออาชีพ
- ปรับแต่งควบคุมได้อย่างอิสระ
- ติดตั้งได้อย่างรวดเร็ว
- ปราศจากการโค้ดดิ้งใด ๆ

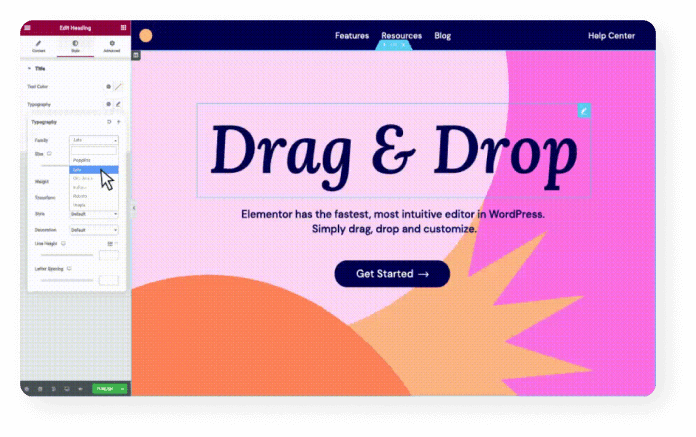
ใช้งานง่ายและรวดเร็ว
คุณสามารถจัดการเว็บไซต์ได้อย่างง่ายดาย ในระยะเวลาไม่นาน
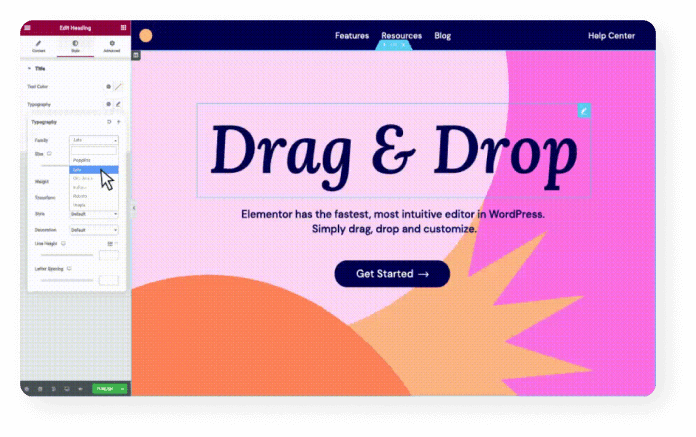
แก้ไขและปรับปรุงเว็บไซต์ได้ตามต้องการ เพียงแค่ “ลาก” และ “วาง”

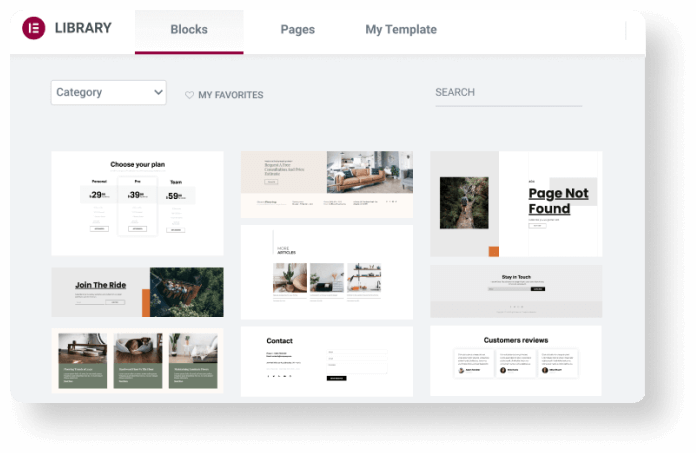
ออกแบบเว็บไซต์อย่างมืออาชีพ
นอกจากฝีมือเว็บดีไซน์ที่ยอดเยี่ยมจาก Yes! แล้ว
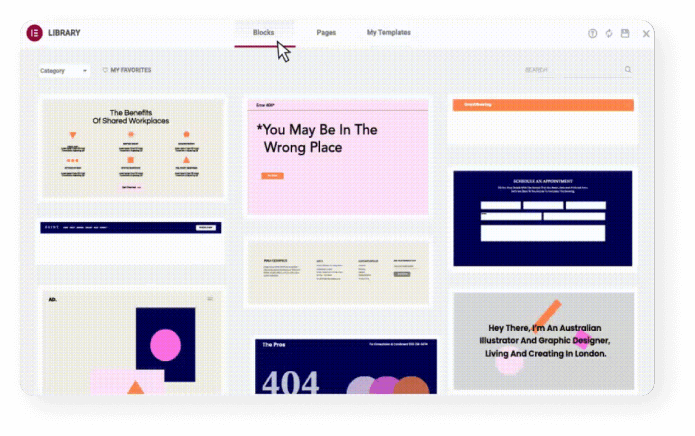
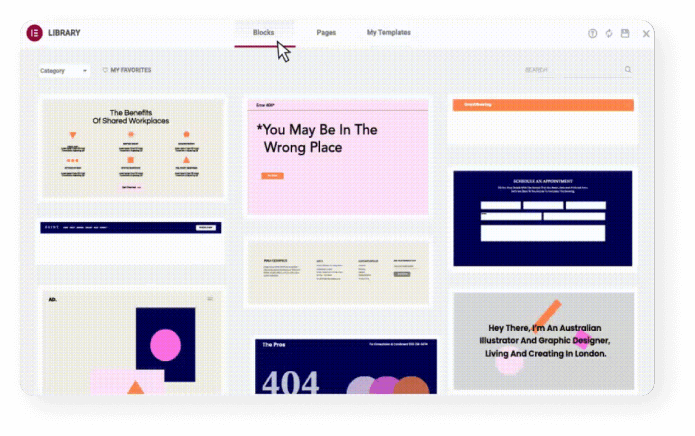
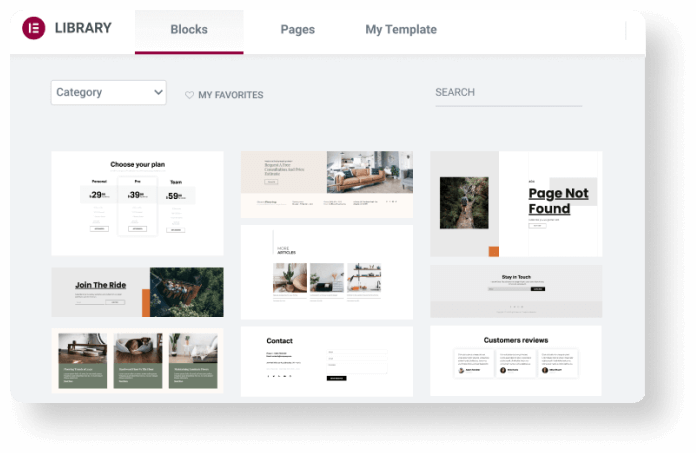
Elementors ยังทำให้เราได้สร้างเทมเพลตอื่น ๆ ให้คุณได้อีกด้วย
เทมเพลตที่สร้างโดยทีมออกแบบของเรานี้ คุณสามารถปรับแต่งได้ตามใจ เพื่อให้เว็บไซต์ของคุณมีความเป็นมืออาชีพมากกว่าที่เคย

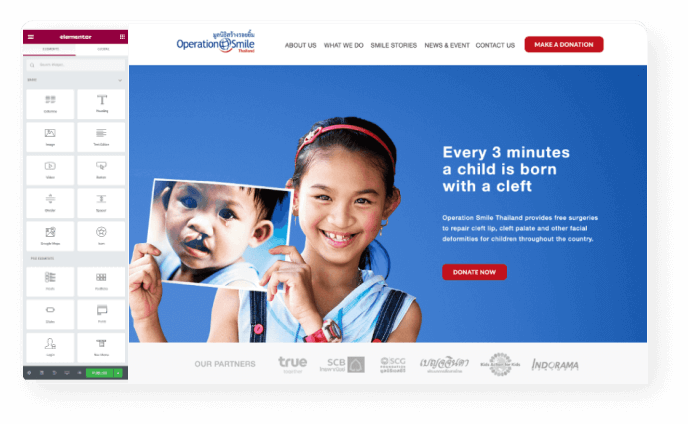
ปรับแต่งเว็บไซต์อย่างอิสระ
Elementors จะทำให้คุณออกแบบองค์ประกอบทุกส่วนบนเว็บไซต์ได้ตามต้องการ และสามารถปรับปรุงเนื้อหาได้ตลอดเวลา
Elementors ช่วยให้คุณจัดการทุกอย่างได้อิสระ ตามจิตนนาการของคุณ ไม่ว่าจะเป็นการออกแบบตัวอักษร การเลือกใช้สี หรือการจัดวางองค์ประกอบก็ตาม

ติดตั้งได้อย่างรวดเร็ว
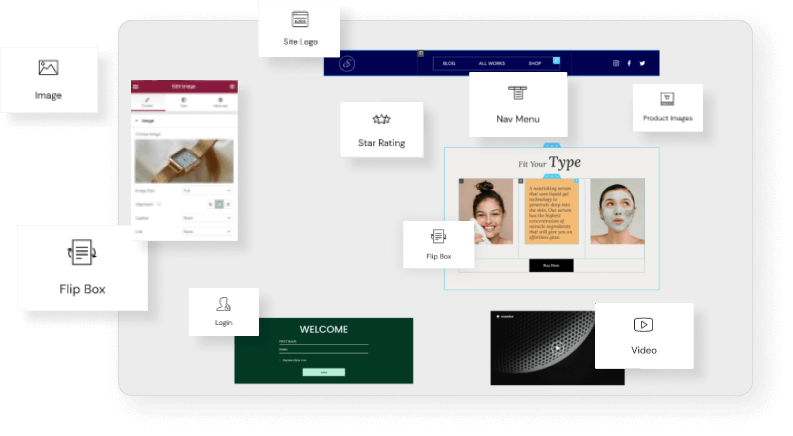
สรรค์สร้างเว็บไซต์ของคุณให้สมบูรณ์อย่างรวดเร็ว ด้วยเครื่องมือลากวางและวิดเจ็ตกว่า 90 รายการ ใน Elementor ที่มาพร้อมงานใช้งานที่สะดวกและแสนจะง่ายดาย
ไม่ต้องเสียเวลามาติดตั้งและเพิ่มฟีเจอร์ต่าง ๆ ที่ทำให้เสียเวลาในการทำงานอีกหลายเท่าตัว

ไร้การโค้ดดิ้ง (Zero Coding)
ไม่ต้องมาปวดหัวกับการเขียนโค้ดเว็บไซต์ใด ๆ สามารถใช้โปรแกรมของเราปรับแต่งได้เลย!

ใช้งานง่ายและรวดเร็ว
คุณสามารถจัดการเว็บไซต์ได้อย่างง่ายดาย ในระยะเวลาไม่นาน
แก้ไขและปรับปรุงเว็บไซต์ได้ตามต้องการ เพียงแค่ “ลาก” และ “วาง”

ออกแบบเว็บไซต์อย่างมืออาชีพ
นอกจากฝีมือเว็บดีไซน์ที่ยอดเยี่ยมจาก Yes! แล้ว
Elementors ยังทำให้เราได้สร้างเทมเพลตอื่น ๆ ให้คุณได้อีกด้วย
เทมเพลตที่สร้างโดยทีมออกแบบของเรานี้ คุณสามารถปรับแต่งได้ตามใจ เพื่อให้เว็บไซต์ของคุณมีความเป็นมืออาชีพมากกว่าที่เคย

ปรับแต่งเว็บไซต์อย่างอิสระ
Elementors จะทำให้คุณออกแบบองค์ประกอบทุกส่วนบนเว็บไซต์ได้ตามต้องการ และสามารถปรับปรุงเนื้อหาได้ตลอดเวลา
Elementors ช่วยให้คุณจัดการทุกอย่างได้อิสระ ตามจิตนนาการของคุณ ไม่ว่าจะเป็นการออกแบบตัวอักษร การเลือกใช้สี หรือการจัดวางองค์ประกอบก็ตาม

ติดตั้งได้อย่างรวดเร็ว
สรรค์สร้างเว็บไซต์ของคุณให้สมบูรณ์อย่างรวดเร็ว ด้วยเครื่องมือลากวางและวิดเจ็ตกว่า 90 รายการ ใน Elementor ที่มาพร้อมงานใช้งานที่สะดวกและแสนจะง่ายดาย
ไม่ต้องเสียเวลามาติดตั้งและเพิ่มฟีเจอร์ต่าง ๆ ที่ทำให้เสียเวลาในการทำงานอีกหลายเท่าตัว

ไร้การโค้ดดิ้ง (Zero Coding)
ไม่ต้องมาปวดหัวกับการเขียนโค้ดเว็บไซต์ใด ๆ สามารถใช้โปรแกรมของเราปรับแต่งได้เลย!
เครื่องมืออื่น ๆ
Figma
เรานำ Figma มาช่วยในการออกแบบเว็บไซต์และสร้างสรรค์งานกราฟิก รวมไปถึงการนำมาใช้ร่างแบบของเว็บไซต์แต่ละโปรเจกต์อีกด้วย
Adobe Suite
เราใช้โปรแกรม Adobe ในการออกแบบเว็บไซต์ให้ตรงกับความต้องการของคุณที่สุด ไม่ว่าจะเป็น Photoshop, Illustrator, XD หรือโปรแกรมอื่น ๆ ก็ล้วนมีส่วนร่วมทั้งสิ้น
WordPress
เราใช้ WordPress ในการทำเว็บไซต์เป็นหลักเพื่อให้คุณสามารถจัดการ ควบคุม และอัปเดตคอนเทนต์ต่าง ๆ ได้อย่างอิสระ
Google Analytics
ติดตามการเคลื่อนไหว รายงานผลการทำงานและเช็คประสิทธิภาพของเว็บไซต์ ด้วยการใช้ Google Analytic
จุดเด่นของเรา
มาดูกันว่าคุณจะได้รับอะไรจากการใช้บริการกับ Yes Web Design Studio!

UI / UX
ในกระบวนการรับทำเว็บไซต์ทุกขั้นตอนของ Yes! เราจะมีการคำนึงถึงประสบการณ์การใช้งานเว็บไซต์ของผู้ใช้งาน (UX) และ ความสวยงามของเว็บไซต์ (UI) มาเป็นอย่างดี เพื่อสร้างความประทับใจให้กับผู้ที่เข้ามาเยี่ยมชมเว็บไซต์ของคุณ
เว็บไซต์ที่ปรับแต่งได้ตามใจ
หากคุณได้ร่วมงานกับเรา คุณสามารถควบคุมและปรับแต่งเว็บไซต์ของคุณได้อย่างอิสระ ในสไตล์ของคุณเองหรือในทุกรูปแบบที่คุณต้องการ ด้วยเครื่องมือ Elementors ที่ใช้งานง่าย สะดวก และรวดเร็ว ทำให้คุณสามารถเข้าถึงทุกส่วนบนเว็บไซต์ รวมไปถึงการสร้างสรรค์เนื้อหา อัปเดตคอนเทนต์ เพิ่มและแก้ไขข้อมูลได้ทุกเวลา โดยไม่ต้องรอใคร
On-page SEO Optimization
เป้าหมายของคนทำเว็บไซต์ส่วนใหญ่ คือการติดอันดับการค้นหาที่ดีบน Google ซึ่งการปรับแต่ง On-page SEO เป็นสิ่งสำคัญที่จะคอยผลักดันเว็บไซต์ของคุณให้ไปอยู่จุดนั้นได้ หากคุณตกลงทำเว็บไซต์กับ Yes! ล่ะก็ เราจะช่วยคุณในส่วนนี้เอง!
การเว็บเคราะห์เว็บไซต์ขั้นสูง
สิ่งที่คุณจะได้รับ ไม่ได้มีเพียงแค่เว็บไซต์เท่านั้น แต่คุณจะได้รับเครื่องมือสำหรับการวิเคราะห์เว็บไซต์ไปด้วย ซึ่งจะช่วยในการติดตามความคืบหน้าของเว็บไซต์ และสามารถนำข้อมูลไปวางแผนกลยุทธ์ทางการตลาดได้
Package

UX/UI ขั้นพื้นฐาน
แพ็กเกจนี้จะประกอบไปด้วยการออกแบบ UX ทั้ง 5 ขั้นตอนตามมาตรฐาน เพื่อให้เว็บไซต์ออกมาใช้งานง่าย สะดวก และมีประสิทธิภาพที่สุด สำหรับผู้ที่เข้ามาใช้งานบนเว็บไซต์

UX/UI ขั้นสูง
แพ็กเกจนี้จะมาพร้อมกับการการันตีว่าเว็บไซต์ของคุณจะออกมาสวยงาม และช่วยส่งเสริมประสบการณ์ผู้ใช้งานที่ยอดเยี่ยมที่สุด โดยการทำงานแบบ 15 ขั้นตอน ข้อดีคือลดค่าใช้จ่ายได้ และทำให้เว็บไซต์ไปถึงเป้าหมายได้เร็วขึ้น
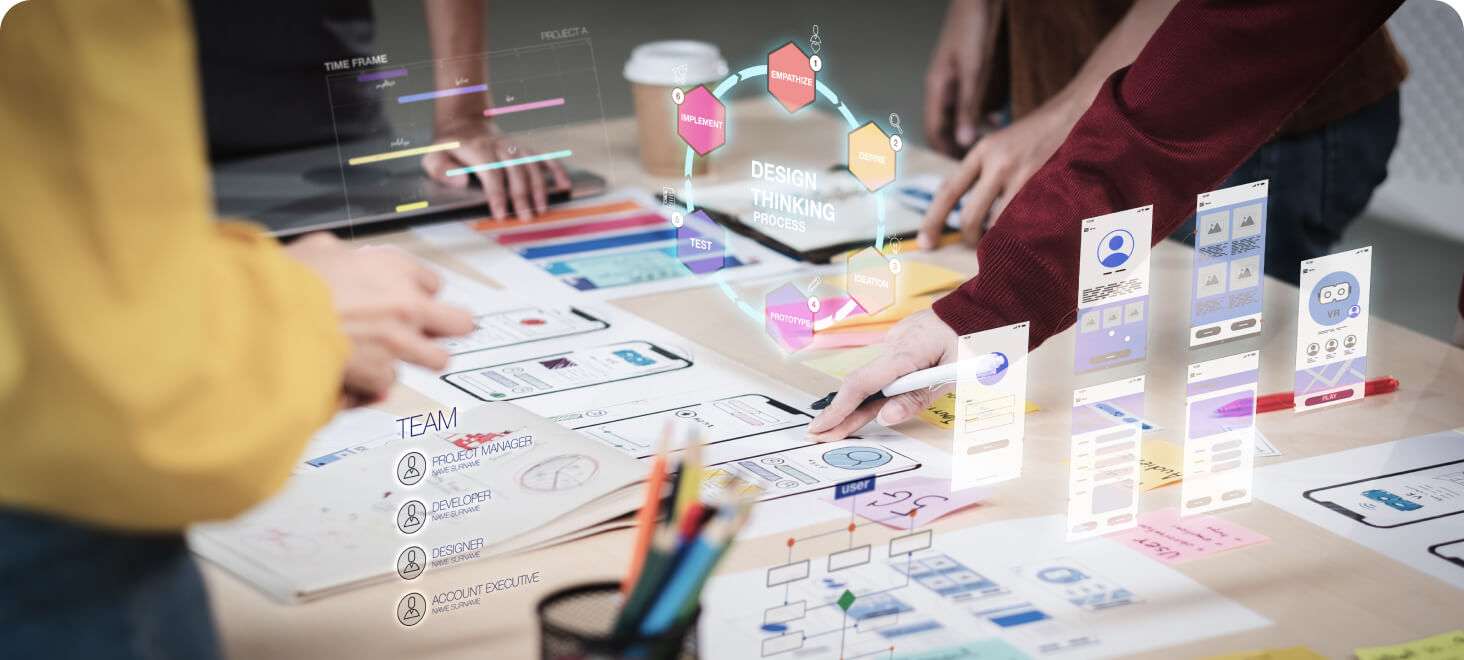
กระบวนการทำเว็บไซต์
กว่าจะมาเป็นเว็บไซต์ที่ดีที่สุดสำหรับคุณ อยากรู้ไหมว่าผ่านกระบวนการอะไรมาบ้าง!? มาดูวิธีการทำงานของเราได้เลย!
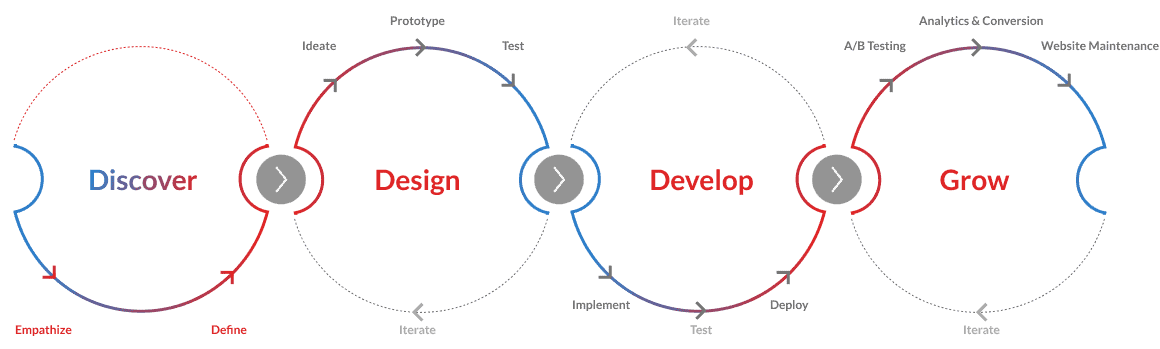
มาดูกันดีกว่าว่าเรามีวิธีการทำงานอย่างไรบ้าง กระบวนการเว็บดีไซน์ของเราถูกออกแบบมาเพื่อสร้างเว็บไซต์ที่ดีที่สุดแก่คุณและผู้ใช้งานของคุณ

- Discover
- Design
- Develop
- Grow
เราจะมีการทำงานร่วมกับคุณอย่างใกล้ชิด เพื่อค้นคว้าและรวบรวมข้อมูลต่าง ๆ ที่เกี่ยวข้องกับโปรเจกต์เว็บไซต์คุณ ทั้งเป้าหมายทางธุรกิจ เป้าหมายของการทำเว็บไซต์ ข้อมูลกลุ่มเป้าหมาย และอื่น ๆ จากนั้นจะนำข้อมูลมากำหนดเป็นเป้าหมายในการทำโปรเจกต์
เอาใจใส่ทุกรายละเอียด

พูดคุยกับผู้ใช้งาน
พูดคุยประสบการณ์การใช้งานเว็บไซต์จากผู้ใช้งานจริง เพื่อให้รู้ว่าผู้ใช้งานคิดเห็นอย่างไร รู้สึกแบบไหน ต้องการอะไร และจะช่วยให้เราได้ข้อมูลเชิงลึกด้วย

พูดคุยกับผู้ร่วมลงทุน
สัมภาษณ์ผู้ลงทุนและผู้ที่เกี่ยวข้อง เพื่อรวบรวมข้อมูลต่าง ๆ ในแง่ของเป้าหมาย รายละเอียดที่ต้องการ และรวมไปถึงข้อจำกัดที่มี

แผนที่การเดินทางลูกค้า
แผนผังการเดินทางบนเว็บไซต์ของผู้ใช้งาน (Customer Journey) จะช่วยให้เราได้รู้ว่าลูกค้าต้องการอะไร เกิดปัญหาอะไรขึ้นระหว่างการเดินทางบ้าง และควรออกแบบเว็บไซต์อย่างไร
กำหนดทิศทาง

แผนที่การเข้าใจลูกค้า
เราใช้แผนที่การเข้าใจลูกค้า (Empathy Map) เพื่อให้เราเข้าใจพฤติกรรมและความต้องการของลูกค้ามากขึ้น และนำข้อมูลมาวางแผนการทำเว็บไซต์ เพื่อให้ตรงใจลูกค้ามากที่สุด

การจำลองกลุ่มเป้าหมาย
การจำลองกลุ่มเป้าหมาย (Persona) จะช่วยให้เราสร้างและออกแบบเว็บไซต์ได้ออกมาใกล้เคียงกับสิ่งที่กลุ่มเป้าหมายต้องการมากที่สุด

การวิเคราะห์คู่แข่ง
วิเคราะห์จุดอ่อนจุดแข็งของคู่แข่งอย่างละเอียด และนำมาใช้ในการกำหนดทิศทางของโปรเจกต์
เราสร้างสรรค์ไอเดียใหม่ ๆ คิดแนวทางการแก้ไข และเลือกวิธีการที่ดีที่สุด สำหรับแก้ไขทุกปัญหาที่เกิดขึ้น โดยจะมีการทดลองวิธีต่าง ๆ เพื่อให้ได้ผลลัพธ์ที่ได้ผลที่สุด
ระดมความคิด

วางแผนโครงสร้างข้อมูล
เรามีการใช้เครื่องมือ Card Sorting ในการวางแผนโครงสร้างและจัดกลุ่มข้อมูล เพื่อนำไปทำ Sitemap และดูภาพรวมของเว็บไซต์

แผนที่เว็บไซต์
แผนที่เว็บไซต์ (Sitemap) มีไว้เพื่อดูลำดับความสำคัญและดูความเชื่อมโยงของแต่ละหน้าบนเว็บไซต์

เส้นทางผู้ใช้งานบนเว็บไซต์
เส้นทางผู้ใช้งาน (User Flow) เป็นแผนผังที่ทำให้รู้ว่าผู้ใช้งานมีเส้นทางการใช้งานเว็บไซต์อย่างไร ซึ่งเราสามารถนำไปแก้ไข เพื่อเพิ่มประสิทธิภาพในการออกแบบเว็บไซต์ได้
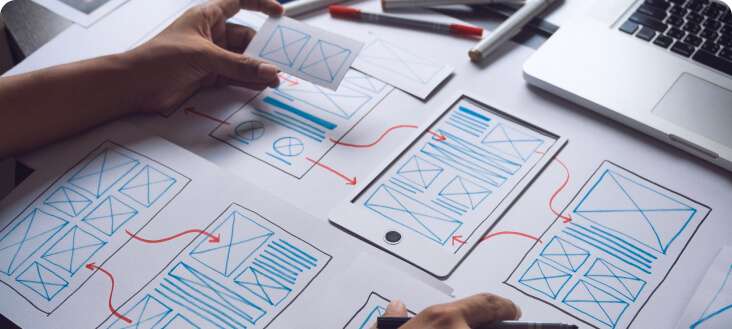
การร่างแบบเว็บไซต์

โครงร่างเว็บไซต์
โครงร่างเว็บไซต์ (Wireframe) เป็นการวางแผนโครงสร้างเว็บไซต์ก่อนลงมือทำจริง เพื่อให้เห็นภาพรวมและป้องกันความผิดพลาด

การสร้างต้นแบบ
การสร้างต้นแบบของเว็บไซต์ (Prototype) ที่พร้อมใช้งาน เพื่อนำไปลองทดลองใช้งานจริง

การจำลอง
การจำลองเว็บไซต์เสมือนจริง ทั้งการออกแบบ การจัดวาง ภาพประกอบ ฯลฯ เพื่อช่วยในการประกอบการตัดสินใจขั้นสุดท้าย
การทดสอบ

ทดสอบการใช้งาน
ทดสอบเว็บไซต์ก่อนเผยแพร่จริง เพื่อดูประสิทธิภาพการใช้งานของเว็บไซต์ และสิ่งที่ควรพัฒนา หรือแก้ไขปรับปรุง

การติดตามสายตา
การติดตามสายตาผู้ใช้งาน (Eye Tracking) จะช่วยให้เราได้รู้ว่าสิ่งไหนดึงดูดใจผู้ใช้งาน หรือสิ่งไหนที่ถูกเมินเฉย

วิเคราะห์พฤติกรรม
วิเคราะห์พฤติกรรมผู้ใช้งานบนเว็บไซต์อย่างละเอียดด้วย Heatmap เพื่อใช้ในการปรับปรุงการออกแบบเว็บไซต์ให้ตอบโจทย์มากขึ้น
หลังจากที่ออกแบบเว็บไซต์และทดสอบการใช้งานแล้ว ทีมพัฒนาจะใช้ดีไซน์ดังกล่าวในการสร้างเว็บไซต์จริงขึ้นมา โดยอาจจะมีการทดสอบหลายครั้ง เพื่อให้เว็บไซต์สามารถใช้งานได้อย่างลื่นไหลและสะดวกมากที่สุด
การทำให้สำเร็จ
การนำแบบร่างเว็บไซต์ที่ผ่านการทดสอบ มาทำให้สำเร็จลุล่วง โดยการใช้ WordPress Elementor หรือเครื่องมืออื่น ๆ
การทดสอบ

Agile Testing
การทดสอบซอฟต์แวร์บนเว็บไซต์ให้สามารถตรวจสอบปัญหาต่าง ๆ ได้อย่างรวดเร็ว โดยจะอยู่ในขั้นตอนของการพัฒนาเว็บไซต์

Unit Testing
การทดสอบการทำงานของซอฟต์แวร์แต่ละส่วนบนเว็บไซต์อย่างละเอียด เพื่อให้เรารู้ว่าทุกอย่างสมบูรณ์หรือมีข้อผิดพลาดตรงไหน

User Acceptance Testing
การนำผู้ใช้งานจริง มาทดสอบซอฟต์แวร์และระบบต่าง ๆ บนเว็บไซต์ เพื่อให้แน่ใจว่าทุกอย่างถูกต้องและตรงตามความต้องการ
Deploy
การเปิดใช้งานเว็บไซต์ โดยการอัปโหลดไปยังเซิร์ฟเวอร์ (Hosting) เพื่อวางฐานข้อมูลและรองรับข้อมูลต่าง ๆ ในอนาคต
หลังจากที่ปล่อยเว็บไซต์เรียบร้อยแล้ว เราจะช่วยแนะนำแนวทางต่าง ๆ ในการทำให้เว็บไซต์ของคุณเติบโตขึ้นด้วย รวมไปถึงการทำให้เว็บไซต์ของคุณบรรลุเป้าหมายที่ตั้งใจไว้ในตอนแรกด้วยเช่นกัน
ทดสอบ A/B
เรามีการทดสอบแบบ A/B เพื่อเปรียบเทียบวิธีการและผลลัพธ์ที่ดีที่สุด ทำให้เราสามารถการันตีได้ว่าเว็บไซต์จะทำงานได้อย่างยอดเยี่ยมและมีข้อผิดพลาดน้อยที่สุด
การวิเคราะห์และการเข้าชมเว็บไซต์
เราใช้เครื่องมือวิเคราะห์เชิงลึก เพื่อนำข้อมูลมาปรับปรุงประสิทธิภาพการใช้งานของเว็บไซต์ เพื่อเพิ่มอัตราการเข้าชมเว็บไซต์ตามที่คาดหวัง
การบำรุงเว็บไซต์
การบำรุงหรือดูแลเว็บไซต์อยู่เสมอ จะช่วยให้เว็บไซต์ทำงานได้อย่างลื่นไหล ไร้ข้อผิดพลาด และไม่มีปัญหาใด ๆ
เราจะมีการทำงานร่วมกับคุณอย่างใกล้ชิด เพื่อค้นคว้าและรวบรวมข้อมูลต่าง ๆ ที่เกี่ยวข้องกับโปรเจกต์เว็บไซต์คุณ ทั้งเป้าหมายทางธุรกิจ เป้าหมายของการทำเว็บไซต์ ข้อมูลกลุ่มเป้าหมาย และอื่น ๆ จากนั้นจะนำข้อมูลมากำหนดเป็นเป้าหมายในการทำโปรเจกต์
เอาใจใส่ทุกรายละเอียด

พูดคุยกับผู้ใช้งาน
พูดคุยประสบการณ์การใช้งานเว็บไซต์จากผู้ใช้งานจริง เพื่อให้รู้ว่าผู้ใช้งานคิดเห็นอย่างไร รู้สึกแบบไหน ต้องการอะไร และจะช่วยให้เราได้ข้อมูลเชิงลึกด้วย

พูดคุยกับผู้ร่วมลงทุน
สัมภาษณ์ผู้ลงทุนและผู้ที่เกี่ยวข้อง เพื่อรวบรวมข้อมูลต่าง ๆ ในแง่ของเป้าหมาย รายละเอียดที่ต้องการ และรวมไปถึงข้อจำกัดที่มี

แผนที่การเดินทางลูกค้า
แผนผังการเดินทางบนเว็บไซต์ของผู้ใช้งาน (Customer Journey) จะช่วยให้เราได้รู้ว่าลูกค้าต้องการอะไร เกิดปัญหาอะไรขึ้นระหว่างการเดินทางบ้าง และควรออกแบบเว็บไซต์อย่างไร
กำหนดทิศทาง

แผนที่การเข้าใจลูกค้า
เราใช้แผนที่การเข้าใจลูกค้า (Empathy Map) เพื่อให้เราเข้าใจพฤติกรรมและความต้องการของลูกค้ามากขึ้น และนำข้อมูลมาวางแผนการทำเว็บไซต์ เพื่อให้ตรงใจลูกค้ามากที่สุด

การจำลองกลุ่มเป้าหมาย
การจำลองกลุ่มเป้าหมาย (Persona) จะช่วยให้เราสร้างและออกแบบเว็บไซต์ได้ออกมาใกล้เคียงกับสิ่งที่กลุ่มเป้าหมายต้องการมากที่สุด

การวิเคราะห์คู่แข่ง
วิเคราะห์จุดอ่อนจุดแข็งของคู่แข่งอย่างละเอียด และนำมาใช้ในการกำหนดทิศทางของโปรเจกต์
เราสร้างสรรค์ไอเดียใหม่ ๆ คิดแนวทางการแก้ไข และเลือกวิธีการที่ดีที่สุด สำหรับแก้ไขทุกปัญหาที่เกิดขึ้น โดยจะมีการทดลองวิธีต่าง ๆ เพื่อให้ได้ผลลัพธ์ที่ได้ผลที่สุด
ระดมความคิด

วางแผนโครงสร้างข้อมูล
เรามีการใช้เครื่องมือ Card Sorting ในการวางแผนโครงสร้างและจัดกลุ่มข้อมูล เพื่อนำไปทำ Sitemap และดูภาพรวมของเว็บไซต์

แผนที่เว็บไซต์
แผนที่เว็บไซต์ (Sitemap) มีไว้เพื่อดูลำดับความสำคัญและดูความเชื่อมโยงของแต่ละหน้าบนเว็บไซต์

เส้นทางผู้ใช้งานบนเว็บไซต์
เส้นทางผู้ใช้งาน (User Flow) เป็นแผนผังที่ทำให้รู้ว่าผู้ใช้งานมีเส้นทางการใช้งานเว็บไซต์อย่างไร ซึ่งเราสามารถนำไปแก้ไข เพื่อเพิ่มประสิทธิภาพในการออกแบบเว็บไซต์ได้
การร่างแบบเว็บไซต์

โครงร่างเว็บไซต์
โครงร่างเว็บไซต์ (Wireframe) เป็นการวางแผนโครงสร้างเว็บไซต์ก่อนลงมือทำจริง เพื่อให้เห็นภาพรวมและป้องกันความผิดพลาด

การสร้างต้นแบบ
การสร้างต้นแบบของเว็บไซต์ (Prototype) ที่พร้อมใช้งาน เพื่อนำไปลองทดลองใช้งานจริง

การจำลอง
การจำลองเว็บไซต์เสมือนจริง ทั้งการออกแบบ การจัดวาง ภาพประกอบ ฯลฯ เพื่อช่วยในการประกอบการตัดสินใจขั้นสุดท้าย
การทดสอบ

ทดสอบการใช้งาน
ทดสอบเว็บไซต์ก่อนเผยแพร่จริง เพื่อดูประสิทธิภาพการใช้งานของเว็บไซต์ และสิ่งที่ควรพัฒนา หรือแก้ไขปรับปรุง

การติดตามสายตา
การติดตามสายตาผู้ใช้งาน (Eye Tracking) จะช่วยให้เราได้รู้ว่าสิ่งไหนดึงดูดใจผู้ใช้งาน หรือสิ่งไหนที่ถูกเมินเฉย

วิเคราะห์พฤติกรรม
วิเคราะห์พฤติกรรมผู้ใช้งานบนเว็บไซต์อย่างละเอียดด้วย Heatmap เพื่อใช้ในการปรับปรุงการออกแบบเว็บไซต์ให้ตอบโจทย์มากขึ้น
หลังจากที่ออกแบบเว็บไซต์และทดสอบการใช้งานแล้ว ทีมพัฒนาจะใช้ดีไซน์ดังกล่าวในการสร้างเว็บไซต์จริงขึ้นมา โดยอาจจะมีการทดสอบหลายครั้ง เพื่อให้เว็บไซต์สามารถใช้งานได้อย่างลื่นไหลและสะดวกมากที่สุด
การทำให้สำเร็จ
การนำแบบร่างเว็บไซต์ที่ผ่านการทดสอบ มาทำให้สำเร็จลุล่วง โดยการใช้ WordPress Elementor หรือเครื่องมืออื่น ๆ
การทดสอบ

Agile Testing
การทดสอบซอฟต์แวร์บนเว็บไซต์ให้สามารถตรวจสอบปัญหาต่าง ๆ ได้อย่างรวดเร็ว โดยจะอยู่ในขั้นตอนของการพัฒนาเว็บไซต์

Unit Testing
การทดสอบการทำงานของซอฟต์แวร์แต่ละส่วนบนเว็บไซต์อย่างละเอียด เพื่อให้เรารู้ว่าทุกอย่างสมบูรณ์หรือมีข้อผิดพลาดตรงไหน

User Acceptance Testing
การนำผู้ใช้งานจริง มาทดสอบซอฟต์แวร์และระบบต่าง ๆ บนเว็บไซต์ เพื่อให้แน่ใจว่าทุกอย่างถูกต้องและตรงตามความต้องการ
Deploy
การเปิดใช้งานเว็บไซต์ โดยการอัปโหลดไปยังเซิร์ฟเวอร์ (Hosting) เพื่อวางฐานข้อมูลและรองรับข้อมูลต่าง ๆ ในอนาคต
หลังจากที่ปล่อยเว็บไซต์เรียบร้อยแล้ว เราจะช่วยแนะนำแนวทางต่าง ๆ ในการทำให้เว็บไซต์ของคุณเติบโตขึ้นด้วย รวมไปถึงการทำให้เว็บไซต์ของคุณบรรลุเป้าหมายที่ตั้งใจไว้ในตอนแรกด้วยเช่นกัน
ทดสอบ A/B
เรามีการทดสอบแบบ A/B เพื่อเปรียบเทียบวิธีการและผลลัพธ์ที่ดีที่สุด ทำให้เราสามารถการันตีได้ว่าเว็บไซต์จะทำงานได้อย่างยอดเยี่ยมและมีข้อผิดพลาดน้อยที่สุด
การวิเคราะห์และการเข้าชมเว็บไซต์
เราใช้เครื่องมือวิเคราะห์เชิงลึก เพื่อนำข้อมูลมาปรับปรุงประสิทธิภาพการใช้งานของเว็บไซต์ เพื่อเพิ่มอัตราการเข้าชมเว็บไซต์ตามที่คาดหวัง
การบำรุงเว็บไซต์
การบำรุงหรือดูแลเว็บไซต์อยู่เสมอ จะช่วยให้เว็บไซต์ทำงานได้อย่างลื่นไหล ไร้ข้อผิดพลาด และไม่มีปัญหาใด ๆ
การบริการด้านอื่น ๆ เพิ่มเติม
การปรับปรุงเว็บไซต์
การปรับปรุงเว็บไซต์อยู่เสมอจะช่วยให้เว็บไซต์ของคุณทำงานได้ดี มีประสิทธิภาพ ปลอดภัย และพร้อมสำรองข้อมูล
การโฮสต์เว็บไซต์
ไม่ต้องเสียเวลาในการหาโฮสต์เองเราพร้อมให้ความช่วยเหลือและนำเสนอผู้ให้บริการที่ดีที่สุด เพื่อประสิทธิภาพสูงสุดในการใช้งานบนเว็บไซต์ของคุณ
การจดชื่อโดเมน
บริการจดทะเบียนชื่อโดเมน (Domain Name Registration) เพื่อให้คุณเป็นเจ้าของแบบ 100%
SEO ขั้นพื้นฐาน
เรามีบริการทำ SEO ขั้นพื้นฐานเพื่อเพิ่มประสิทธิภาพการเข้าถึงของเว็บไซต์ จากอันดับที่ดีขึ้น
ประสิทธิภาพของเว็บไซต์
เราใช้ Google Page Speed เพื่อให้เว็บไซต์รวดเร็ว ลื่นไหลและลดเวลาในการโหลดลง
Google Analytics
เราใช้ Google Analytics ในการติดตามผล เพื่อวิเคราะห์ข้อมูล ตรวจสอบ SEO ROI และนำไปวางแผนการตลาด
การบำรุงเว็บไซต์
การบริการบำรุงรักษาเว็บไซต์ของเราจะช่วยให้เว็บไซต์ของคุณสามารถทำงานได้ดี ปลอดภัย พร้อมมีการรองรับข้อมูลสำรอง
การบำรุงเว็บไซต์
การบริการบำรุงรักษาเว็บไซต์ของเราจะช่วยให้เว็บไซต์ของคุณสามารถทำงานได้ดี ปลอดภัย พร้อมมีการรองรับข้อมูลสำรอง
การบำรุงเว็บไซต์
การบริการบำรุงรักษาเว็บไซต์ของเราจะช่วยให้เว็บไซต์ของคุณสามารถทำงานได้ดี ปลอดภัย พร้อมมีการรองรับข้อมูลสำรอง
การบำรุงเว็บไซต์
การบริการบำรุงรักษาเว็บไซต์ของเราจะช่วยให้เว็บไซต์ของคุณสามารถทำงานได้ดี ปลอดภัย พร้อมมีการรองรับข้อมูลสำรอง
การบำรุงเว็บไซต์
การบริการบำรุงรักษาเว็บไซต์ของเราจะช่วยให้เว็บไซต์ของคุณสามารถทำงานได้ดี ปลอดภัย พร้อมมีการรองรับข้อมูลสำรอง
การบำรุงเว็บไซต์
การบริการบำรุงรักษาเว็บไซต์ของเราจะช่วยให้เว็บไซต์ของคุณสามารถทำงานได้ดี ปลอดภัย พร้อมมีการรองรับข้อมูลสำรอง
คำถามที่พบบ่อย
ระยะเวลาในการออกแบบและพัฒนาเว็บไซต์ จะขึ้นอยู่กับรายละเอียดของเนื้องานและจำนวนหน้าบนเว็บไซต์ โดยเฉลี่ยแล้วจะใช้ระยะเวลาประมาณ 4-8 สัปดาห์/โปรเจกต์
แน่นอน! เรามีบริการเว็บโฮสติ้งและจดชื่อโดเมน รวมไปถึงบริการเกี่ยวกับการสร้างเว็บไซต์ทุกอย่างด้วยเช่นกัน
เรามีบริการด้านการออกแบบหลายประเภท ไม่ว่าจะเป็นการออกแบบโลโก้, ออกแบบสื่อสิ่งพิมพ์, ออกแบบโปสเตอร์, ออกแบบกราฟิก, ออกแบบแพ็คเกจ และอื่น ๆ อีกมากมาย
รับทำการตลาดออนไลน์ (Digital Marketing) ทุกอย่าง ไม่ว่าจะเป็นการผลิตคอนเทนต์, ทำ SEO, ผลิตสื่อกราฟิก และผลิตวิดีโอ (Production)
Yes รับทำเว็บไซต์ WordPress และ Page Builder เป็นหลัก ทำให้ผู้ที่เข้ามาจ้างทำเว็บไซต์กับเรา สามารถแก้ไขและปรับแต่งเว็บไซต์เองได้อย่างง่ายดาย หลังจากที่ทีมพัฒนาเว็บไซต์ของเราสร้างเว็บไซต์เสร็จสมบูรณ์แล้ว
สำหรับค่าใช้จ่ายในการทำเว็บไซต์ เราจะใช้วิธีการผ่อนชำระ โดยที่ลูกค้าจะจ่ายค่าบริการตามขั้นตอนที่มีการดำเนินงาน (ไม่ต้องชำระในครั้งเดียว)
แบบฟอร์มติดต่อ
ABOUT
CONTACT US
© 2022 Yes Web Design Studio. All rights reserved I Sitemap