ถึงแม้ว่าคนเราจะเกิดมาด้วยรูปร่างหน้าตาและอุปนิสัยที่แตกต่างกัน แต่ก็สามารถกระทำพฤติกรรมบางอย่างที่เป็น “แบบแผน” เหมือนกันได้ โดยแบบแผนที่ว่านี้ คือการกระทำสิ่งเดิมซ้ำ ๆ ในรูปแบบเดิม มีการเรียงลำดับความสำคัญเหมือนเดิม และสามารถคาดเดาได้ เช่น พฤติกรรมการอ่านหนังสือของคนไทย (ส่วนใหญ่) ที่มีรูปแบบการอ่านจากซ้ายไปขวา และการอ่านแบบเรียงจากบนลงล่าง เป็นต้น
สำหรับวันนี้ Yes Web Design Studio (เยส เว็บ ดีไซน์ สตูดิโอ) จะพาคุณมารู้จักกับรูปแบบการเคลื่อนไหวของดวงตา หรือ Eyes Movement ที่ถูกนำมาใช้เป็นเทคนิคในการออกแบบสิ่งต่าง ๆ ไม่ว่าจะเป็นการออกแบบภาพกราฟิก การออกแบบแบนเนอร์ การออกแบบใบปลิว การออกแบบเว็บไซต์ และอื่น ๆ อีกมากมาย
Eyes Movement คืออะไร?
ในวงการเว็บดีไซน์หรือการออกแบบเว็บไซต์นั้น Eyes Movement คือสิ่งที่เปรียบเสมือนกับจุดนำสายตา ที่จะพาสายตาของคุณเคลื่อนไหวไปตามองค์ประกอบถูกวางเอาไว้ตามลำดับ เพื่อนำไปสู่การกระทำที่ถูกตั้งเป็นเป้าหมายไว้ เช่น การลงทะเบียนข้อมูล การกดติดตาม หรือการกดสั่งซื้อสินค้า เป็นต้น
ลักษณะของ Eyes Movement จะไม่ใช่การนำเส้นมาโยงจากซ้ายไปขวา นำลูกศรมาชี้แต่ละจุด หรือการใส่ตัวเลขเพื่อระบุลำดับขั้นตอน แต่จะเป็นการจัดวางองค์ประกอบที่นำเอาแบบแผนการเคลื่อนไหวของดวงตามาปรับใช้ให้เข้ากับงาน เพื่อให้ผู้เข้าชมเว็บไซต์รู้ว่าควรมองตำแหน่งไหนเป็นอันดับแรก และต้องมองตำแหน่งไหนเป็นอันดับถัดไป
สิ่งที่คุณจะได้รับจากการนำ Eyes Movement มาใช้ในการออกแบบ คงไม่พ้นการบรรลุเป้าหมายของเว็บไซต์ตามที่คุณต้องการ ซึ่งแต่ละบริษัทก็จะมีจุดประสงค์ในการทำเว็บไซต์ไม่เหมือนกัน บางรายต้องการให้ข้อมูลสินค้า บางรายต้องการขายสินค้า บางรายเน้นให้คนรู้จัก บางรายเน้นให้คนติดต่อเข้าไป ฯลฯ
เมื่อเว็บไซต์ของคุณถูกออกแบบโดยหลักการหรือเทคนิค Eyes Movement จะทำให้ผู้เข้าชมเว็บไซต์เดินทางไปตามเส้นทางที่คุณได้ออกแบบเอาไว้ และจะมองเห็นสิ่งที่คุณต้องการจะนำเสนอตามลำดับนั่นเอง ซึ่งรูปแบบของเทคนิคการทำ Eyes Movement บนเว็บไซต์ สามารถแบ่งออกเป็น 2 แบบหลัก ๆ คือ รูปแบบ Z และ รูปแบบ F
Eyes Movement รูปแบบ Z
Eyes Movement รูปแบบ Z เป็นรูปแบบที่ได้รับความนิยมสูง เพราะมีความเป็นธรรมชาติ เนื่องจากมีการเรียงลำดับที่อ้างอิงจากพฤติกรรมการเคลื่อนไหวดวงตาของคนส่วนใหญ่จริง ๆ โดย Eyes Movement รูปแบบนี้ จะไล่ลำดับจากด้านบนซ้าย > ด้านบนขวา > ด้านล่างซ้าย > ด้านล่างขวา ตามลำดับ

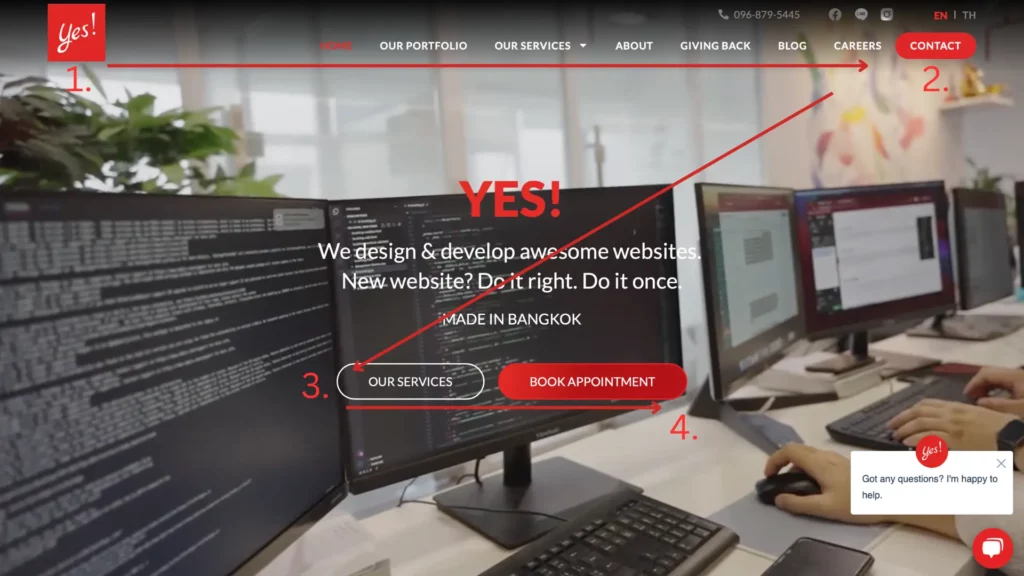
นี่คือตัวอย่างของ Eyes Movement รูปแบบ Z บนหน้าแรกของเว็บไซต์เรา โดยในหน้าแรกนี้ เราจะไม่ได้ใส่ข้อมูลหรือข้อความมากนัก เน้นข้อความที่ดึงดูดใจและมีการใช้วิดีโอเพื่อนำเสนอภาพรวมขององค์กรไว้ด้านหลัง มีจุดประสงค์คือการทำให้ผู้เข้าชมเว็บไซต์รู้ว่าเราคือใคร ให้บริการอะไร และสามารถติดต่อเราได้อย่างไร ดังนั้น เราจึงมีการวางองค์ประกอบของ Eyes Movement ในรูปแบบ Z เช่นนี้
- เริ่มจากการให้ผู้ชมรู้ว่าเว็บไซต์นี้คือ Yes Web Design Studio ผ่านการใช้โลโก้ เพื่อบ่งบอกตัวตนของเรา
- จากนั้นทำให้ผู้ชมรู้ว่าสามารถติดต่อเราได้จากตรงนี้ โดยผู้ชมอาจจะกดหรือไม่กดก็ได้ แต่จุดประสงค์หลักของเราคือการทำให้เห็นเท่านั้น (จุดนี้จะเปลี่ยนเป็นปุ่มสำหรับลงทะเบียน, เข้าสู่ระบบ หรือชมข้อมูลบัญชีผู้ใช้งานก็ได้)
- สายตาเคลื่อนไหวไปสู่ปุ่มที่พร้อมจะนำเสนอบริการที่เรามี เพื่อให้ผู้ชมรู้ว่าเราให้บริการด้านใดบ้าง พร้อมนำเสนอจุดเด่นและรายละเอียดต่าง ๆ ของบริการแต่ละประเภท
- จบรูปแบบของ Eyes Movement รูปแบบ Z ด้วยการใช้ปุ่มที่กระตุ้นให้เกิดการโต้ตอบ (คลิก) และใช้คำที่ดึงดูดใจให้กดต่อ อย่างขั้นตอนการดำเนินการขั้นถัดไป, ติดต่อเรา, ลงทะเบียนที่นี่ หรือปรึกษาเรา เป็นต้น
Eyes Movement รูปแบบ F
Eyes Movement รูปแบบ F เป็นรูปแบบที่นิยมไม่แพ้กัน แต่จะได้รับความนิยมในเว็บไซต์ที่เน้นการนำเสนอข้อมูลหรือเนื้อหายาว ๆ อย่างหน้าบทความ (Blog) ที่คุณกำลังอ่านอยู่ในขณะนี้ การออกแบบเว็บไซต์ด้วย Eyes Movement รูปแบบ F ถูกคิดค้นขึ้นมาครั้งแรกในช่วงต้นปี 2000 โดย Jakob Nielsen (ผู้เชี่ยวชาญและผู้ให้คำปรึกษาด้านการใช้งานเว็บไซต์ : Web Usability Consultant)
Eyes Movement รูปแบบ F เป็นการทำให้ผู้เข้าชมเคลื่อนไหวดวงตาไปตามเส้นทางดังต่อไปนี้ คือ เริ่มจากดูข้อมูลส่วนบนก่อน > จากนั้นเลื่อนสายตามาด้านซ้าย > อ่านต่อไปด้านขวา > กลับมาทางซ้าย เพื่ออ่านข้อมูลถัดไป และเคลื่อนตาไปที่ขวามือเช่นเดิม ซึ่งจะเป็นรูปแบบที่มีการทำซ้ำไปเรื่อย ๆ จนกว่าจะอ่านเนื้อหาจบ

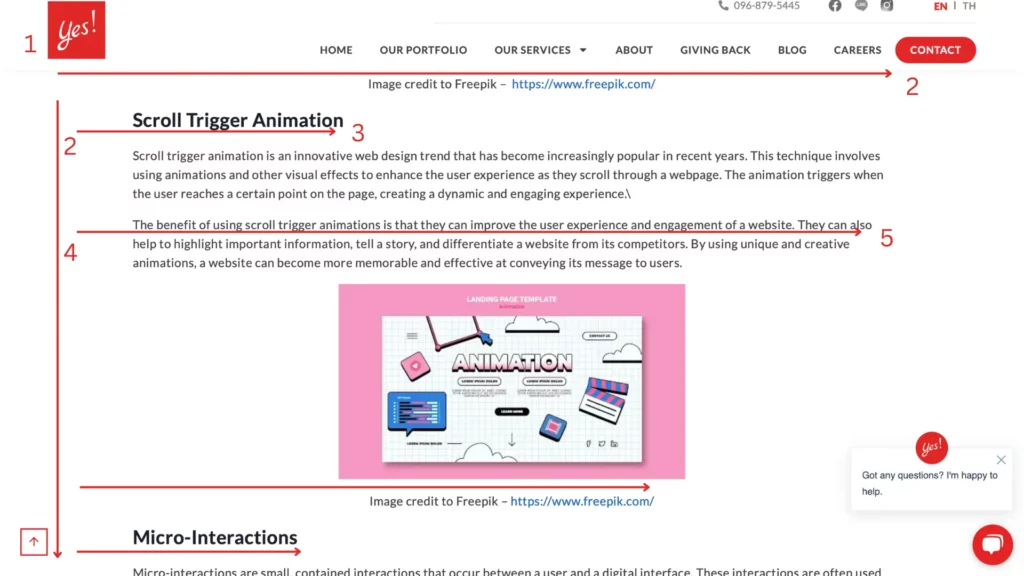
ตัวอย่างของ Eyes Movement รูปแบบ F
- อ่านหัวข้อด้านบน ที่มีขนาดใหญ่และสะดุดตาที่สุด
- เคลื่อนไหวตามาทางซ้ายมือ เพื่ออ่านหัวข้อถัดไปว่าเขียนเกี่ยวกับเรื่องอะไร
- อ่านเนื้อหาภายใน โดยไล่จากซ้ายไปขวา
- กลับมาจับจ้องที่ด้านซ้ายเพื่ออ่านหัวข้อถัดไปอีกครั้ง
6 สิ่งที่ต้องคำนึงก่อนออกแบบเว็บไซต์
Eyes Movement เป็นเพียงส่วนหนึ่งในการออกแบบเว็บไซต์เท่านั้น ยังมีองค์ประกอบอื่น ๆ ที่คุณต้องคำนึงถึงก่อนด้วยเช่นกัน อาทิ White Space, Font, Scale, Alignment, Lines และ Color เป็นต้น ต่อไปเรามาดูกันดีกว่า ว่าแต่ละองค์ประกอบที่ได้กล่าวไปนั้น มีรายละเอียดและความหมายอย่างไรบ้าง!?
- White Space
White Space ไม่ได้แปลว่าพื้นที่สีขาว แต่หมายถึงพื้นที่ว่างระหว่างองค์ประกอบต่าง ๆ ที่ปรากฏอยู่บนเว็บไซต์ เราใช้ White Space เพื่อทำให้องค์ประกอบหลักที่เราอยากนำเสนอมีความโดดเด่นขึ้น หรือใช้ในการจัดลำดับความสำคัญของเนื้อหานั่นเอง ซึ่งการวาง White Space ที่เหมาะสม จะช่วยให้เว็บไซต์มีความสวยงาม สื่อสารได้ตรงจุด และดูสะอาดตาน่าอ่าน
- Font
Font (ฟอนต์) หรือรูปแบบตัวอักษร เป็นสิ่งที่จะช่วยเรานำเสนอบุคลิกภาพของแบรนด์ได้ รวมไปถึง Mood & Tone ของเว็บไซต์ด้วยเช่นกัน เพราะเพียงแค่เราเห็นรูปแบบตัวอักษร เราก็สามารถรับรู้ได้แล้วว่าเว็บไซต์นี้มีความเป็นกันเองหรือไม่ หรือมีความเป็นทางการมากแค่ไหน โดยที่เราไม่จำเป็นต้องอ่านใจความของเนื้อหาก่อนเลย
- Scale
Scale หรือขนาด เป็นตัวบ่งบอกลำดับความสำคัญได้อย่างชัดเจน ยิ่งขนาดใหญ่มากเท่าไหร่ ยิ่งทำให้เห็นได้ชัดมากขึ้นเท่านั้น เช่น เราต้องการให้คนรู้ว่าบทความนี้มีหัวข้ออะไรบ้าง? เราก็จะกำหนดขนาดของหัวข้อให้ใหญ่และหนากว่าเนื้อหาที่เป็นรายละเอียดทั่ว ๆ ไป เป็นต้น ส่วนนี้จะช่วยทำให้ผู้เข้าชมเว็บไซต์รู้และเข้าใจว่าบทความนี้พูดถึงเรื่้องอะไรบ้าง ได้เป็นอย่างดี
- Alignment
Alignment เป็นการจัดแถว จัดตำแหน่ง หรือจัดเรียงเนื้อหาข้อมูล เพื่อให้เรารู้ว่าเนื้อหาส่วนไหนเกี่ยวข้องและเชื่อมโยงกันบ้าง นอกจากนี้ ยังทำให้เว็บไซต์ของเราดูเป็นระเบียบเรียบร้อย สะอาดสะอ้าน และสวยงามสบายตาอีกด้วย
- Line
การใช้เส้นในการออกแบบเว็บไซต์หรือออกแบบภาพกราฟิกต่าง ๆ จะช่วยให้เราเข้าใจความเคลื่อนไหวขององค์ประกอบนั้น ๆ ได้ง่ายขึ้น เช่น ทำเส้นให้เป็นรูปคลื่น ทำเส้นให้หยัก ทำเส้นให้โค้ง ฯลฯ อีกทั้งยังสามารถนำมาใช้เป็นตัวนำสายตาได้อีกด้วย
- Color
ปฏิเสธไม่ได้ว่า “สี” เป็นส่วนหนึ่งที่สำคัญในงานออกแบบทุกชนิด ไม่ว่าจะเป็นงานกราฟิกหรือเว็บไซต์ก็ตาม เพราะสีแต่ละสีจะให้พลังงานและความรู้สึกที่แตกต่างกัน รวมไปถึงการที่สีถูกนำมาใช้ในการวางบุคลิกภาพของแบรนด์อีกด้วย สำหรับการเลือกสีมาใช้ในงานออกแบบเว็บไซต์นั้น ส่วนใหญ่จะเลือกนำสีประจำองค์กรมาใช้เป็นสีหลัก เพื่อสร้างภาพจำของแบรนด์และส่งเสริมตัวตนของแบรนด์นั่นเอง
สรุป
Eyes Movement สามารถนำมาใช้ได้กับงานทุกประเภท หากคุณมีเนื้อหาที่เป็นตัวอักษาและองค์ประกอบน้อย แนะนำให้เลือกใช้ Eyes Movement รูปแบบ Z แต่ถ้าคุณอยากนำมาใช้ในงานเขียนหรือเว็บบล็อกล่ะก็ แนะนำให้เลือก Eyes Movement รูปแบบ F จะเหมาะสมกว่า
สุดท้ายนี้ Yes Web Design Studio หวังว่าผู้อ่านทุกคนจะได้ทราบแล้วว่า Eyes Movement คืออะไร? สำคัญกับการออกแบบเว็บไซต์อย่างไร? ทั้งนี้ สามารถติดตามอ่านบทความด้านการตลาดหรือสาระน่ารู้อื่น ๆ เกี่ยวกับการทำเว็บไซต์ได้ที่นี่! >> บทความและสาระน่ารู้จาก Yes!
อยากมีเว็บไซต์ดี ๆ !? ติดต่อเราได้เลย!
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








