หากพูดถึงการทำ SEO หรือวิธีทำให้เว็บไซต์ติดอันดับล่ะก็ สิ่งแรก ๆ ที่คนทั่วไปคิดถึงคือการเขียนบทความให้มีคุณภาพ ถูกต้องตามหลัก E-E-A-T, การใส่ลิงก์เชื่อมโยงระหว่างหน้าต่าง ๆ บนเว็บไซต์ (Internal Link), การปรับแต่ง On-Page SEO, การทำ Backlink ฯลฯ แต่เราอยากให้คุณมองเห็นวิธีการอื่น ๆ นอกเหนือจากนี้ด้วย เพราะยังมีวิธีการหรือเครื่องมืออื่น ๆ อีกมากมาย ที่จะช่วยให้ประสิทธิภาพในการทำ SEO ของเว็บไซต์ดีขึ้นได้
หนึ่งในนั้นคือการใช้เครื่องมือที่ชื่อว่า Schema Markup นั่นเอง! Schema Markup มีส่วนช่วยในการดันอันดับและ Traffic ของเว็บไซต์ไม่ใช่น้อย เพราะเมื่อคุณได้ทำการติดตั้ง Schema Markup แล้ว เว็บไซต์ของคุณที่ขึ้นบน SERP (หน้าการค้นหาบน Search Engine หรือ Google ที่เราชอบใช้กัน) ก็จะมีขนาดใหญ่กว่าเว็บไซต์อื่น ๆ ทั้งเด่น ทั้งน่าคลิก มีหรือที่ Conversion จะไม่เพิ่มขึ้นตามไปด้วย!?
ถ้าคุณไม่ได้คุ้นหูคุ้นตากับคำว่า Schema Markup เท่าไหร่นัก ก็ไม่เห็นเป็นอะไรเลย เพราะในวันนี้ Yes Web Design Studio บริษัทเอเจนซี่รับทำเว็บไซต์ใจกลางเมือง (BTS สยาม) จะมาอธิบายให้รู้กันว่า Schema Markup คืออะไร? มีประโยชน์อย่างไรบ้าง? และคุ้มค่าที่จะลงแรงทำจริงหรือไม่?

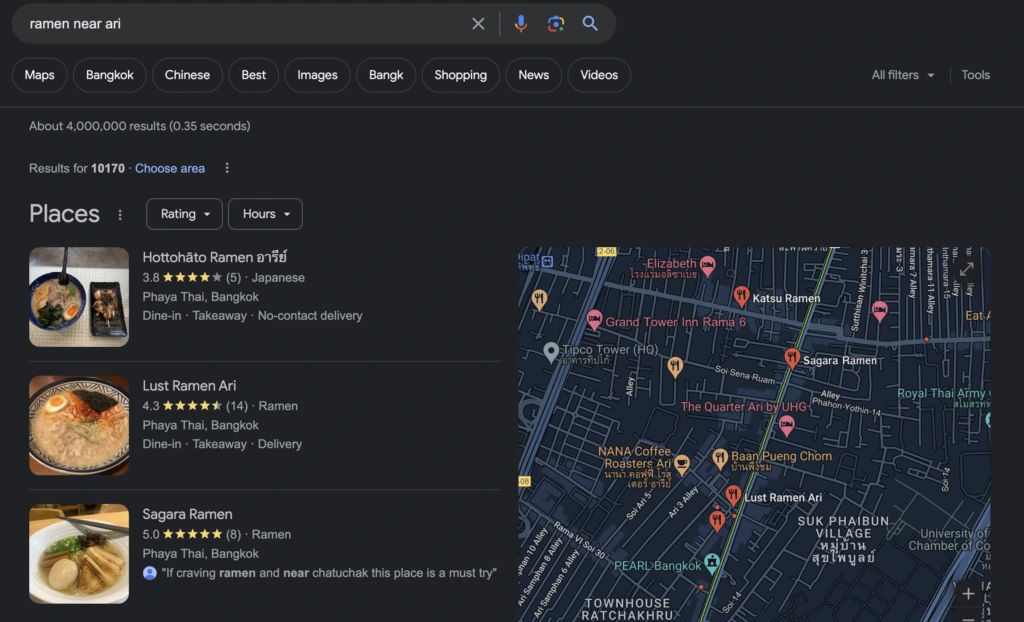
ตัวอย่าง Local Business Schema Markup
Schema Markup คืออะไร?
Schema Markup คือโค้ด (Code) ที่นำไปติดตั้งบนเว็บไซต์ เพื่อให้ Google ดึงข้อมูลชุดดังกล่าวหรือข้อมูลที่มีประโยชน์ที่สุดในหน้านั้นไปแสดงบน SERP ในขนาดที่ใหญ่กว่าปกติ ทำให้ผู้คนมองเห็นได้อย่างชัดเจน ซึ่งเกิดจากการร่วมมือกันพัฒนาขึ้นมาโดย Google, Yandex, Yahoo และ Microsoft
และถึงแม้ว่าจะไม่ได้มีการออกมาประกาศตรง ๆ ว่าการทำ Schema Markup ช่วยให้อันดับของเว็บไซต์และคีย์เวิร์ดดีขึ้น แต่ก็ถือได้ว่าการทำ Schema Markup คือหนทางหนึ่งที่จะช่วยเพิ่มพลังและประสิทธิภาพของเว็บไซต์เราได้จริง
อย่างถ้าเราติดตั้ง Schema Markup แล้ว มีผู้คนมาเจอเราและคลิกเข้าไปชมในเว็บไซต์บ่อย ๆ Google ก็จะรับรู้ว่าเนื้อหาในเว็บไซต์ของเราน่าสนใจ มีประโยชน์ และดูน่าเชื่อถือ จึงทำให้แนวโน้มที่ Google จะให้คะแนนเว็บไซต์เราเพิ่ม และช่วยขยับอันดับ SEO ให้สูงขึ้นด้วย
ตัวอย่างที่ 1 ของการทำ Schema Markup
การค้นหาคำว่า “การเลือกซื้ออาหารแมว” จะพบได้ว่ามี Schema Markup ของเว็บไซต์ Big Thailand ขึ้นมาแสดงบนอันดับที่ 1 และตัว Schema Markup นี้ก็มีขนาดใหญ่ แถมมองเห็นได้ง่ายที่สุด เมื่อเทียบกับเว็บไซต์อื่น ๆ ที่อยู่บนหน้าเดียวกัน ดังนั้น แนวโน้มที่คนจะคลิกเว็บไซต์ Big Thailand จึงมีมากกว่าเว็บไซต์อื่น ๆ นั่นเอง
ตัวอย่างที่ 2 ของการทำ Schema Markup
คุณ A เคยเขียนบทความ SEO และอัปโหลดลงเว็บไซต์ พร้อมตั้งค่า Meta Tag ครบหมดเรียบร้อยแล้ว แต่ดันสะดุดที่ไม่ได้เป็นลูกรักของ Google จึงไม่ถูกนำไปแสดงผลบนหน้า SERP อย่างที่ตั้งใจไว้
จากนั้น คุณ A จึงทำการติดตั้ง Schema Markup ลงไปบนเว็บไซต์ในหน้าที่กำลังมีปัญหา ผลลัพธ์ที่ได้หลังจากติดตั้ง Schema Markup ไปไม่นาน คืออันดับการค้นหาค่อย ๆ สูงขึ้น จนสุดท้ายก็ไต่ไปอยู่ในอันดับ 1 และมีการแสดงผลแบบ Schema Markup ตามที่ต้องการด้วย
Schema Markup มีกี่แบบ?
เพื่อให้เกิดประสิทธิภาพสูงสุด คุณควรดูก่อนว่าเนื้อหาของคุณเป็นแบบไหน จากนั้นก็ให้เลือกประเภทของ Schema Markup ที่คิดว่าใช่ที่สุด และหลังจากที่ติดตั้ง Schema Markup เรียบร้อยแล้ว อย่าลืมตรวจสอบความถูกต้องอีกรอบนึงด้วยล่ะ! สำหรับประเภทของ Schema Markup มีดังนี้
- Article Schema เนื้อหาที่เป็นบทความต่าง ๆ
- Review Schema เนื้อหาเชิงรีวิวหรือแชร์ประสบการณ์
- How-To Schema เนื้อหาเกี่ยวกับวิธีทำหรือวิธีการใช้งาน
- Book Schema เนื้อหาเกี่ยวกับหนังสือ
- Carousel Schema เนื้อหาที่เป็นคอร์สเรียน
- Organization Schema เนื้อหาองค์กร
- Event Schema เนื้อหาเกี่ยวกับงานอีเวนท์
- Person Schema เนื้อหาที่เน้นนำเสนอบุคคล
- Movie Schema เนื้อหาเกี่ยวกับภาพยนตร์
- Product Schema เนื้อหาที่เป็นสินค้า
ประโยชน์ของการทำ Schema Markup
ปัญหาที่น่าว้าวุ่นใจอย่างหนึ่ง ของคนที่ทำ SEO ส่วนใหญ่ คือ การทุ่มแรงทุ่มใจทำ SEO อย่างเต็มที่ แต่ผ่านไป 3 เดือนแล้ว อันดับก็อยู่ที่หน้า 4 หน้า 5 เหมือนเดิม ไม่ได้ขยับไปหน้าแรกสักที หรือไม่ก็สู้คู่แข่งไม่ได้เลย หากคุณกำลังมีปัญหาเหล่านี้อยู่ ลองใช้เทคนิคหรือเครื่องมืออื่น ๆ อย่างการติดตั้ง Schema Markup เข้าไปเสริมดูสิ! และคุณจะพบได้ว่าอันดับที่คุณตั้งความหวังไว้ มันกำลังใกล้เข้ามาแล้ว!
- ช่วยให้ Google Bot เข้ามาตรวจสอบและทำความเข้าใจเนื้อหาบนเว็บไซต์เร็วขึ้น
- ทำให้ Google รู้ว่าเว็บไซต์ของเราเกี่ยวกับอะไร เชื่ยมโยงกับคีย์เวิร์ดคำไหนบ้าง
- เพิ่มโอกาสในการติดหน้าแรกบน Google
- ช่วยเพิ่ม CTR, Conversion, Impression และ Click
- ทำให้เนื้อหาของเว็บไซต์เราที่แสดงบน Google มีขนาดใหญ่และเห็นได้ชัดเจน
สรุป
จบไปแล้วกับบทความเรื่อง Schema Markup หวังว่าผู้อ่านทุกคนคงจะเห็นภาพชัดเจนขึ้นแล้วว่า Schema Markup คืออะไร!? และก่อนจะจากกันไป ขอแนะนำว่าสิ่งที่คุณควรจะโฟกัสในการทำ SEO ไม่ได้มีเพียงอันดับเว็บไซต์ที่อยู่ในหน้าแรกเท่านั้น คุณควรให้ความสำคัญกับความน่าสนใจ ความน่ากดคลิก ของ Title หรือคุณภาพของเนื้อหาด้วยเช่นกัน เพราะถ้าเนื้อหาไม่มีคุณภาพ ทำ Schema Markup ไปก็อาจไม่เห็นผลได้
เช่น ถ้า เว็บไซต์ของคุณติดอันดับที่ 1 จริง แต่ตัว Title ไม่ได้น่าสนใจ ไม่ดึงดูดใจคน มีการใช้รูปภาพที่ไม่สวยงาม ผู้คนก็อาจจะมองข้ามแล้วไปคลิกเว็บไซต์อื่น ๆ แทนได้ นอกจากนี้ ตัวโครงสร้างเว็บไซต์ก็สำคัญไม่แพ้กัน หากคุณทำเว็บไซต์ด้วยเครื่องมือที่เอื้ออำนวยต่อการทำ SEO อย่างการทำเว็บไซต์ WordPress โอกาสที่เว็บไซต์ของคุณจะเติบโตก็มีมากขึ้น
หากคุณกำลังมองหาบริษัทรับทำเว็บไซต์ ทำการตลาดออนไลน์ ทำกราฟิกดีไซน์ หรือรับจ้างทำ SEO อยู่ แล้วไม่รู้จะไปจ้างที่ไหนดี ลองติดต่อมาสอบถามพวกเรา Yes Web Design Studio ได้เลย เรายินดีให้คำปรึกษา โดยไม่เสียค่าใช้จ่าย!
Yes Web Design Studio
Tel. : 096-879-5445
LINE : @yeswebdesign
E-mail : info@yeswebdesignstudio.com
Facebook : Yes Web Design Studio I Web Design Company Bangkok
Instagram : yeswebdesign_bkk
Address : ชั้น 17 อาคารวิทยกิตติ์ ถนนพญาไท วังใหม่ ปทุมวัน กรุงเทพมหานคร 10330 (สถานี BTS สยาม)








